Tras 1 año de desarrollo, lanzamos al mundo una nueva versión de Runnerty, la versión 3. Un año de desarrollo da para mucho y más si está en las manos de nuestro CTO, Carlos Carmona.
Teníamos varias líneas de desarrollo abiertas, queríamos refactorizar algunas funcionalidades completamente, hacer ese código más legible en algunos puntos, más modular en otros y optimizarlo, queríamos sacar nuevas funcionalidades, pero, sobre todo, queríamos hacerlo más low code, más fácil para nosotros, los desarrolladores. Sin olvidar que Runnerty gestiona millones de procesos diarios, ¡no queremos ~muchos~ breaking changes!
Puedes empezar a utilizar Runnerty ahora y comenzar a desarrollar sus flujos de trabajo y tener su sistema supervisado y bajo control.
Refactor y optimización
Todavía teníamos algún Async / Await pendiente… probar y actualizar nuestras dependencias, y de paso darle un repaso al código en general, ver que todo está bonito.
Hemos desarrollado esos tests que faltaban y aprovechamos para mejorar el rendimiento en algunos puntos que teníamos identificados (y en algunos que no ☺️)
De paso hemos introducido Synk como herramienta para el monitoreo de seguridad de código, llevábamos probándola hace un tiempo y nos ha parecido útil para el proyecto.
Nuevas funcionalidades
Intérprete
Runnerty está provisto de un intérprete que permite ejecutar funciones sobre cualquier dato que intervenga en el flujo, operaciones con fechas, matemáticas, criptográficas o incluso operación de evaluación que suelen utilizarse en la definición de dependencias complejas, pues en esta nueva versión, hemos optimizado nuestro intérprete y hemos añadido un par de funciones nuevas:
- UUID (v1-5)
- HTML ESCAPE/UNESCAPE
Calendarios
Hemos mejorado el completo sistema de calendarios, que permiten que nuestros workflows tengan por ejemplo en cuenta los festivos. Hemos mejorado el acceso, lectura y parseo de calendarios ICS y hemos añadido acceso vía URL a los mismos.
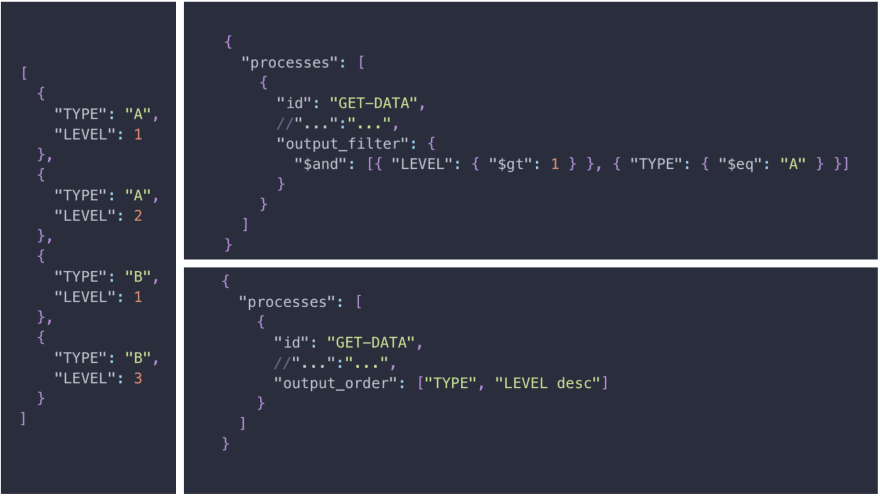
Outputs de procesos
El tratamiento de los datos de salida de un proceso es algo muy interesante a la hora de definir nuestros flujos de trabajo, pues te permiten preparar la entrada para el siguiente proceso. En Runnerty V3, ahora tenemos la posibilidad de filtrar y ordenar la salida de un proceso directamente en su planificación 🤩
Namespaces
Para contextualizar nuestras cadenas. Ahora podemos hacer que Runnerty lance sólo los workflows de un determinado Namespace o al revés, excluyendo uno o varios Namespaces. También en Runnerty Platform tendrá funcionalidades de filtrado por Namespace para visualizar solo las que te interesen.
runnerty --namespace SALES,DWH
runnerty --exclude_namespace EXPERIMENTAL
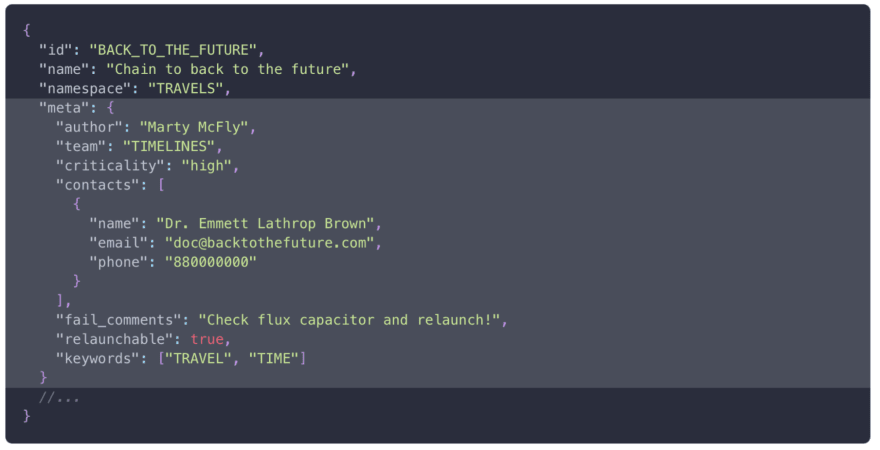
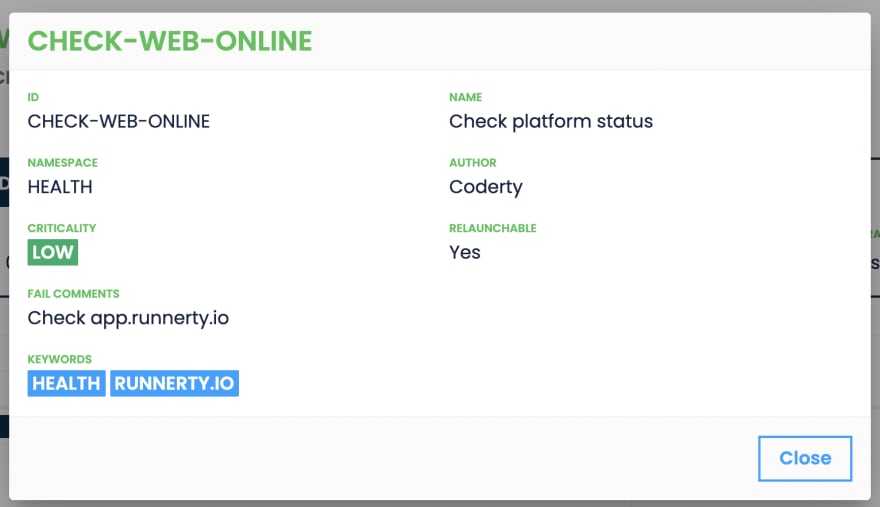
Metadatos en las cadenas
Metadatos para especificar información relevante de la cadena. Muy interesante para el mantenimiento de cualquier plataforma, si una cadena falla, ¿a quién llamo?, ¿puedo volver a lanzarla?, ¿es prioritaria?
Mejoras para el desarrollo con Runnerty
Pero bueno, aquí es donde realmente vamos a notar la diferencia, no hay duda.
Mejoras en la documentación
Todo empieza por la documentación. Primero hemos cambiado la herramienta que usábamos para documentar, necesitábamos ser más ágiles en este sentido, ahora usamos Docusaurus, y nos encanta. Ahora lo tenemos más fácil y de paso hemos añadido versionado de documentación, podéis echarle un vistazo aquí.
Hemos intentado hacerla más clara y precisa. En muchos casos hemos introducido ejemplos y le estamos dando caña al blog para que haya más y más casos de uso.
Si quieres echarnos una mano, suscríbete y comparte, ¡nos ayuda un montón!
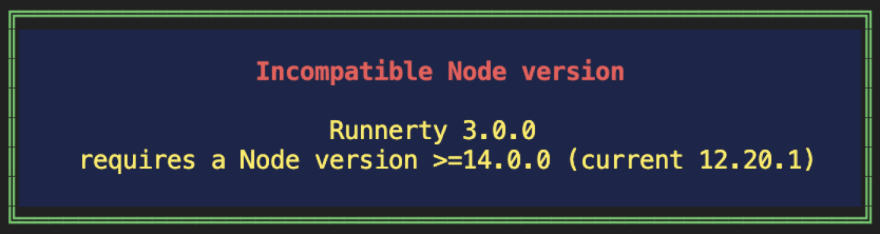
Mejoras en los mensajes
Mensajes de error y avisos más claros (y más bonitos)
Nuestro cli nos va a avisar si hay una versión de Runnerty más reciente y si hay alguna incompatibilidad con la versión de NodeJS. Además hemos mejorado algunos mensajes para que sean más descriptivos, por ejemplo, si intentamos forzar la ejecución de una cadena que no existe.
Scaffolds 🔥
Pero, lo que para mí es un “game changer”, la introducción de scaffolds. Ahora, a través del CLI de Runnerty, podrás añadir módulos a tu proyecto.
Nota: Recuerda que puedes instalar runnerty-cli o usarlo directamente con npx
npm i -g runnerty runnerty-cli
- Creamos nuestro proyecto de Runnerty
npx runnerty-cli new my-awesome-project
- Para usar los scaffolds, simplemente ejecuta el commando add de nuestro cli y el módulo que quieres instalar, vamos a ver un ejemplo con Cypress
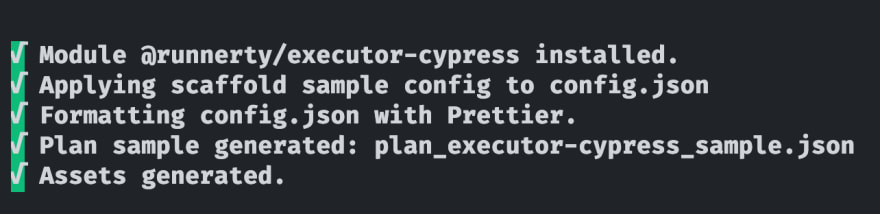
npx runnerty-cli add @runnerty/executor-cypress
Y nuestro proyecto tendrá el módulo instalado en nuestro package.json, con un ejemplo de configuración en nuestro config.json y un workflow de ejemplo para incluirlo en nuestros workflows 😎
Con Runnerty, Runnerty CLI y este módulo de Cypress, podemos tener nuestra web o plataforma monitorizada en cuestión de pocos minutos 🪄, ¡os debo ese post demostrándolo!
Espero que lo disfrutéis y ya sabéis, ¡estamos encantados de recibir vuestro feedback!
Si os ha interesado y queréis saber cómo empezar a usar Runnerty, aquí os dejo un artículo que escribimos hace unos días.









Top comments (0)