Do you want to show Angular Code Coverage Report in Azure CI Pipeline then read this article and follow the steps.
IstanbulReporter in Karma.conf.js
Go to Karma.conf.js of your angular project and confirm you have cobertura reporter.
coverageIstanbulReporter: {
dir: require("path").join(
__dirname,
"../../coverage/fsms-angular-pubsub"
),
reports: ["html", "lcovonly", "text-summary", "cobertura" 👈 //required],
fixWebpackSourcePaths: true,
},
Running Test with Code Coverage Flag
While running test using angular cli make sure you pass --code-coverage=true.
ng test --code-coverage=true
Adding Code coverage Task in Azure Pipelines
Next use PublishCodeCoverageResults@1 task from azure DevOps to publish thecobertura report.
- task: PublishCodeCoverageResults@1
enabled: true
displayName: Code Coverage
inputs:
codeCoverageTool: "Cobertura"
summaryFileLocation:
"./coverage/fsms-angular-pubsub/cobertura-coverage.xml"
# 👆 put your coverage file path
condition: |
succeeded()
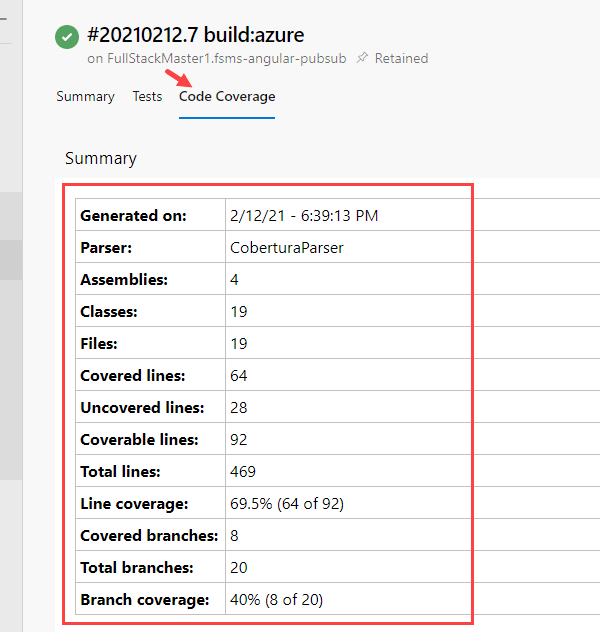
Showing Code coverage in Azure Pipeline
Now run you pipeline and notice you will see the code coverage report on the pipeline summary.
Thanks and you are all set.
Become full stack developer 💻
I teach at Fullstack Master. If you want to become full stack developer and grow your carrier as new software developer or Lead Developer/Architect. Consider subscribing to our full stack development training programs. You can enroll to All-Access Monthly membership plans to get unlimited access to all of our video courses, slides, source code & monthly video calls.
- Please subscribe toAll-Access Membership PRO plan to access current and future angular, node.js and related courses.
- Please subscribe toAll-Access Membership ELITE plan to get everything from PRO plan. Additionally, you will get access to monthly live Q&A video call with Rupesh and you can ask doubts/questions and get more help, tips and tricks.
You bright future is waiting for you so visit todayFullstackMaster and allow me to help you to board on your dream software company as a Developer,Architect or Lead Engineer role.
💖 Say 👋 to me! Rupesh Tiwari www.rupeshtiwari.com ✉️Email Rupesh Founder of Fullstack Master







Top comments (0)