Do you want to schedule your
Jekyllblog post to be published on GitHub Pages on future date time? Then read this article.
Introduction
Jekyll static site hosted on GitHub Pages doesn’t come with schedule blog post for future feature.
In this article, I will write a job to automatically post future blog posts and send email after successful post.
Creating GitHub workflow for publishing future post
We will create one workflow that will run every day and it will publish the post for future dates.
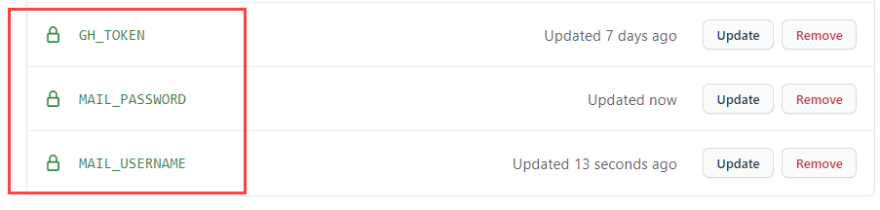
- Create your oneGitHub Secrete key call it GH_TOKEN.
- Add
future:falsein_config.yml
- Create
schedule-posts.ymlin.github\workflowsfolder. Add below script.Learn more about cron event
name: Build every hour
on:
schedule:
- cron: "0 0 * * *" # Run at the end of every day.
jobs:
curl:
runs-on: ubuntu-latest
steps:
- name: curl
uses: wei/curl@master
with:
args:
"-X POST -H 'Authorization: token $'
-H 'Accept: application/vnd.github.ant-man-preview+json'
https://api.github.com/repos/YourUserName/YourRepository/pages/builds"
- See how I wrote mine workflow.
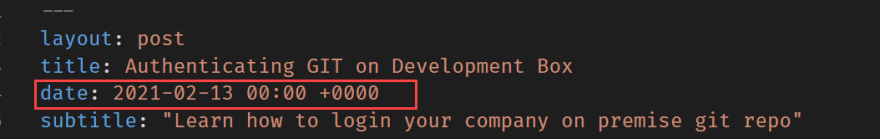
You are all set now you can create a post for future date and your post will be published on that date. 
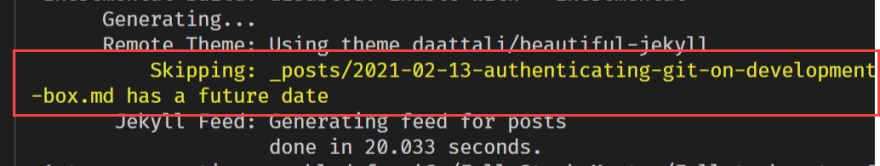
- If you run the Jekyll at local machine you will notice that your new post is not getting published immediately. It will skip those posts to publish.
- This post will be published only when the date will come.
Sending e-mail on successful blog publish
I will use Gmail user id and password to send automatic email once blog publish is done.
Create MAIL_USERNAME and MAIL_PASSWORD GitHub secretes 
Add below script to send email.
- name: Send email
uses: dawidd6/action-send-mail@v2.4.0
with:
server_address: smtp.googlemail.com
server_port: 465
username: $
password: $
subject: Publishing Blog
# Literal body:
body: Build job of $ completed successfully!
to: fullstackmaster1@gmail.com
from: GitHub Blog Repo
Change email Id and names.
- Here is myschedule-post file from master branch.
You are all set now!
Reference
- https://seankilleen.com/2020/02/how-to-deploy-github-pages-on-a-schedule-to-publish-future-posts/
- https://github.com/dawidd6/action-send-mail
Become full stack developer 💻
I teach at Fullstack Master. If you want to become full stack developer and grow your carrier as new software developer or Lead Developer/Architect. Consider subscribing to our full stack development training programs. You can enroll to All-Access Monthly membership plans to get unlimited access to all of our video courses, slides, source code & monthly video calls.
- Please subscribe toAll-Access Membership PRO plan to access current and future angular, node.js and related courses.
- Please subscribe toAll-Access Membership ELITE plan to get everything from PRO plan. Additionally, you will get access to monthly live Q&A video call with Rupesh and you can ask doubts/questions and get more help, tips and tricks.
You bright future is waiting for you so visit todayFullstackMaster and allow me to help you to board on your dream software company as a Developer,Architect or Lead Engineer role.
💖 Say 👋 to me! Rupesh Tiwari www.rupeshtiwari.com ✉️Email Rupesh Founder of Fullstack Master




Top comments (1)
What should I put in the 'Secret' box when adding the action secret?