I just created a new theme called Black gold.Download now and enjoy
hidden features.Happy coding
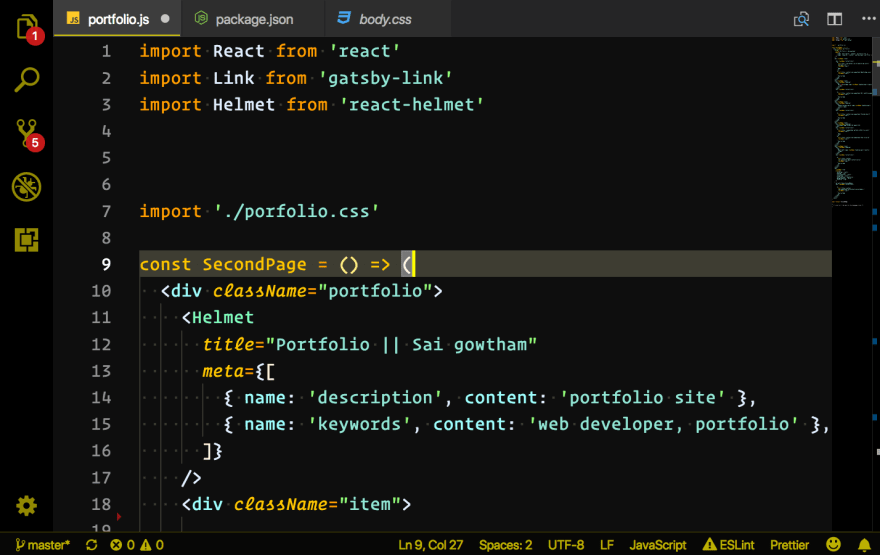
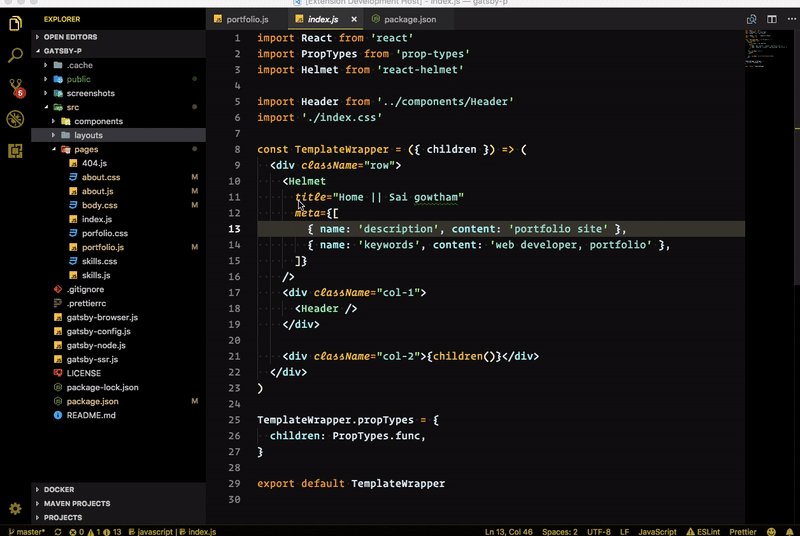
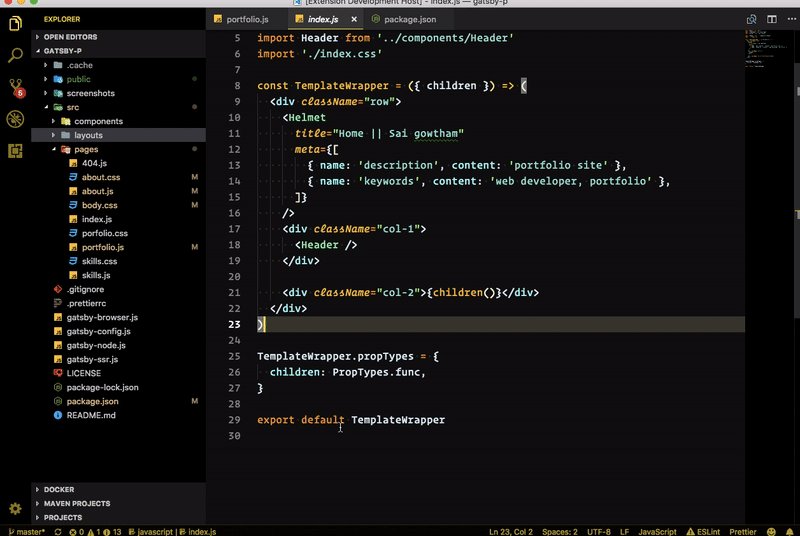
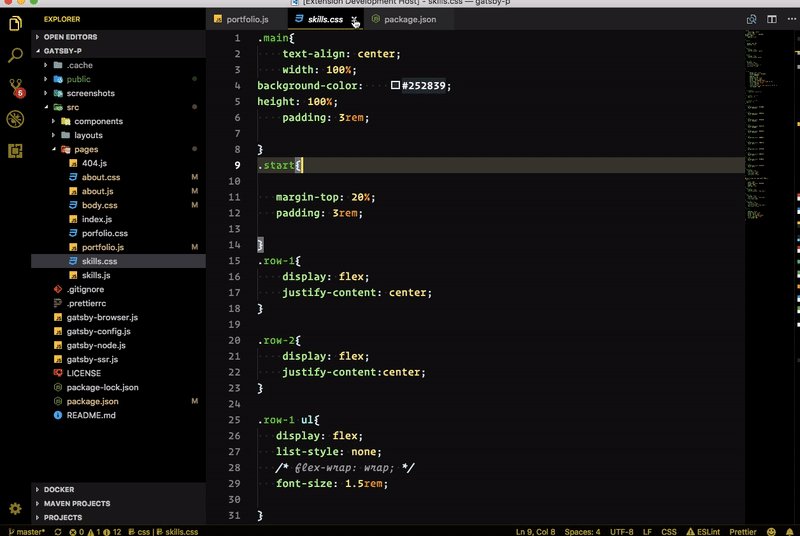
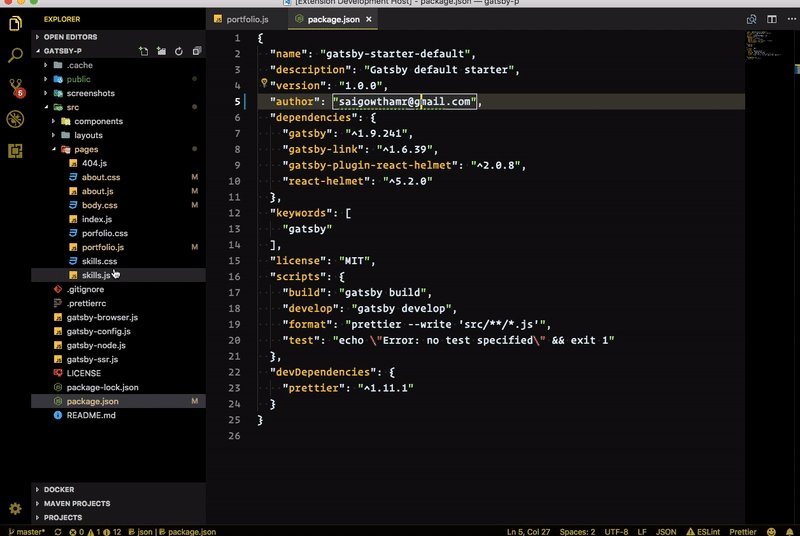
BlackGold
Installation Procedure
1.Open Extensions sidebar panel in VS Code. View → Extensions
2.Search for blackgold
3.Click Install to install it.
4.Click Reload to reload your editor
5.Code > Preferences > Color Theme > Blackgold









Top comments (3)
Loving the color scheme 😻. Truly on point 👌
you should add #vscode and/or #visualstudiocode to your tags.
Rate the theme if you love.it helps to other people