
Photo by Kvistholt Photography on Unsplash
This article was originally published on my Blog
With JAMSTACK gaining popularity in 2020, platforms that offer serverless services such as Firebase are also on the rise. In this article, we will be discussing on how to deploy a React app to Firebase.
Prerequisites
This tutorial assumes you have at least the following:
Beginner knowledge of JavaScript and React.
Node.js v10.x.x or higher
yarn or npm
Create a React App
To begin we are going to create a react app:
- Create a React app
npx create-react-app deployFirebase
- Start it to be sure everything is ok
npm start
Create a Firebase Project
Next, we create a firebase project:
Go to Firebase Console
Click on new and fill in the information relating to the project
On the Dashboard, create a web app for the project.
Open up a terminal and install the firebase-cli
npm install -g firebase-tools
- Sign in to firebase by running the command below.
firebase login
It'll launch a web browser for authentication, if the authentication is successful you should see an authentication success page.
Configuring the Firebase Project
- Initialize the firebase project
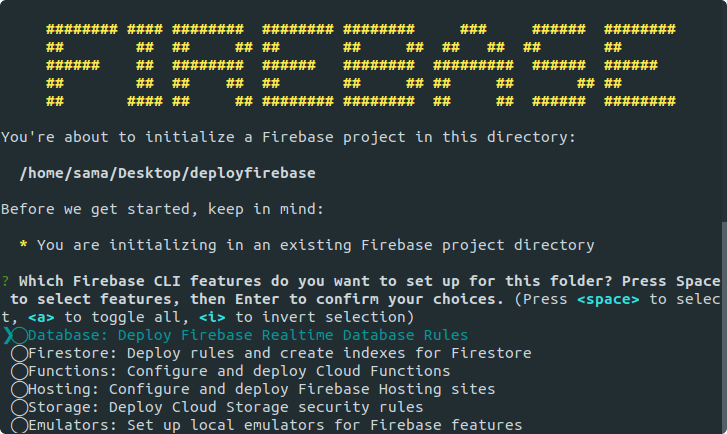
firebase init
This command initializes the firebase project and allows you to choose the firebase products to integrate into your React project, for this tutorial we will be going with the hosting option.
Choose, Hosting: Configure and Deploy Firebase Hosting sites.
On the next prompt, choose an existing project.
Pick a project to be hosted on the list.
Press Enter on the next prompt to use the default public directory generated by React.
On the Configure as a Single Page App (SPA) prompt, input No as we will be using React for the SPA.
If it prompts you to overwrite any files input No as we don't want firebase overwriting the files generated by React.
Once the process is complete a firebase.json and .firebaserc files are created. The firebase.json file contains information on the location of files, assets, and settings relating to the project. The .firebaserc file stores project aliases which can be used in setting different hosting options for the same application, one for staging and the other for production.
Test and Deploy
After setting up and configuring the firebase project it is advisable to test it locally before deploying:
Run
npm buildto build the project, it should output a build folder in your project root directory with the compiled files of the project.Run
firebase serve --only hostingto view the static content of your firebase hosted app. It should launch the application in your web browser.Run
firebase deployto deploy the React app to firebase.
After deploying the application you should see the URL in the console.
Conclusion
While this article focuses on deploying a React Application to Firebase the process can still be used for other Frontend frameworks with little modifications. Also, Firebase has a nice set of products that are worth checking out.




Top comments (2)
Thanks <3
Some comments may only be visible to logged-in visitors. Sign in to view all comments.