Storing and Delivering your Content with Speed and Scale.
To serve your static content of the webpage includes images, videos, music, scripts, stylesheets, etc., we can use amazon's CloudFront, a content delivery network.
What is content delivery network(CDN)?
It is the system of distributed servers, serves the content on it to the users based on their locations. For example, a user from California accessing content on CDN, the content will be served from the user's nearest server, which in the sense speed in delivering the content.
s3 - Simple Storage service
Amazon Cloudfront helps to serve the content through its worldwide network of data centers. It's simple to set up the CloudFront along with s3 storage.
You can also serve your static content through s3, but CloudFront allows us to serve the content from all its edge locations.
Follow the steps along with me,
Create an Amazon(AWS) account if you do not have one. It has a free tier to start with.
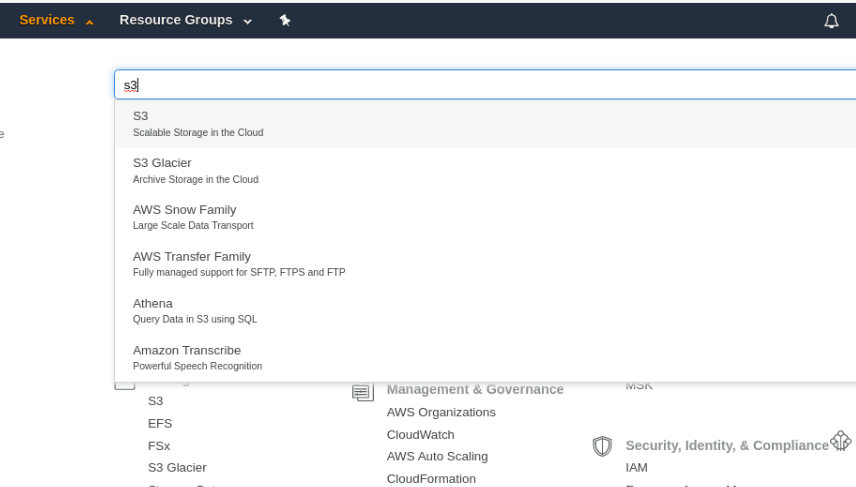
Search and select s3 from the list of services.
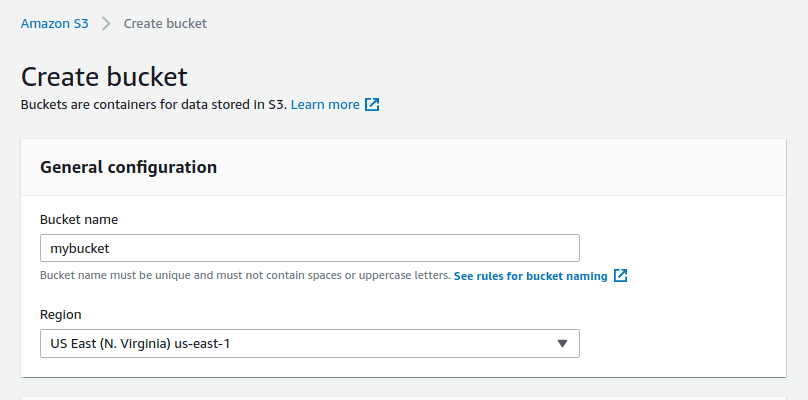
Create a bucket with the name of your choice.
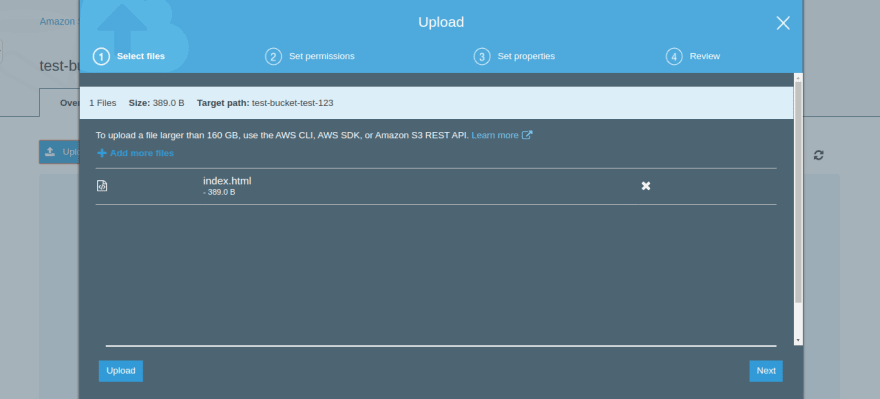
Upload your static content.
I used my HTML file here
![[deleted user] image](https://res.cloudinary.com/practicaldev/image/fetch/s--b_Q_OnuL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://res.cloudinary.com/practicaldev/image/fetch/s--diPD5F8K--/c_fill%2Cf_auto%2Cfl_progressive%2Ch_150%2Cq_auto%2Cw_150/https://thepracticaldev.s3.amazonaws.com/i/99mvlsfu5tfj9m7ku25d.png)
[Deleted User]
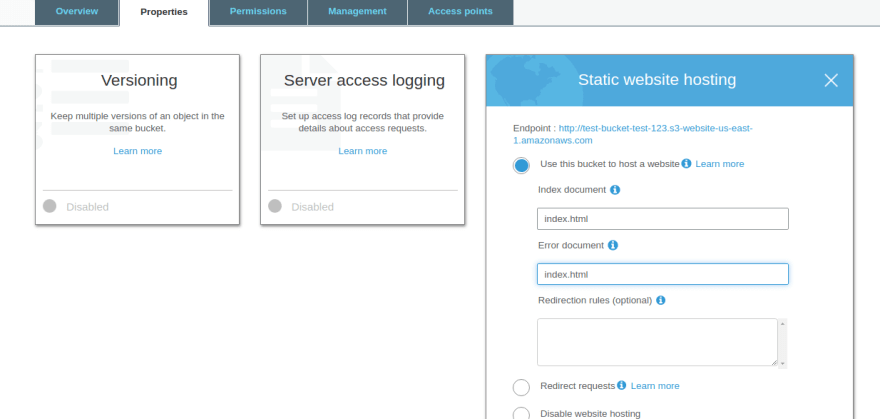
After uploading, enable Use this bucket to host a website in Properties section.
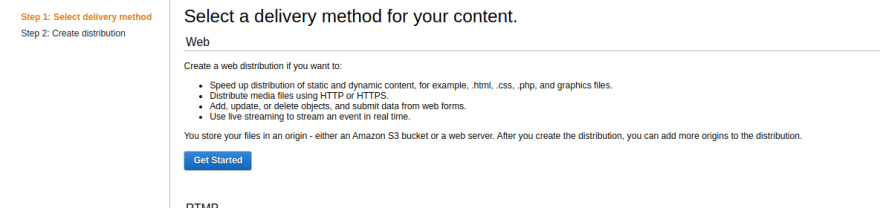
Now head to Cloudfront by selecting in services and create a distribution by selecting the web.
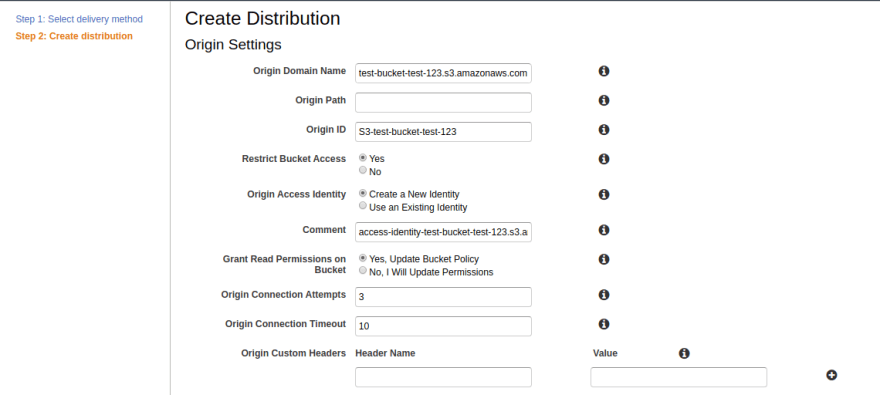
Select your bucket name in the origin domain name and you can also specify Origin Path if you want to serve a subfolder in the bucket. You can also restrict the bucket access as in the image,
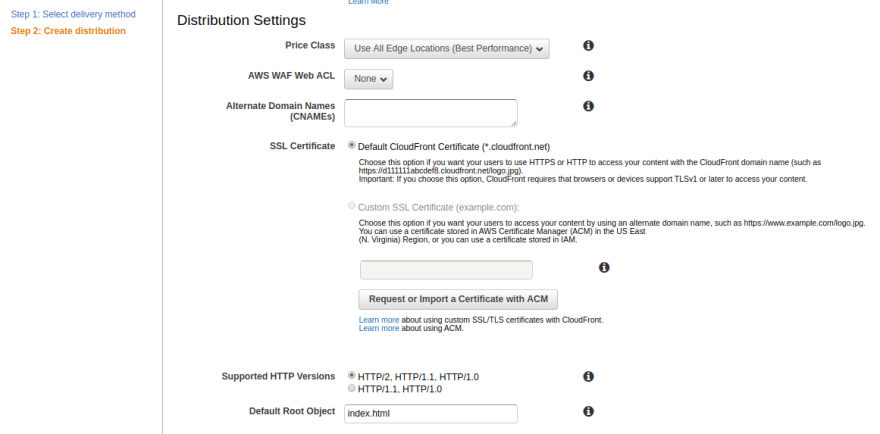
In distribution settings, specify the Default Root Object like index.html, you can also set alternative domain names for your CloudFront using certificate manager.
![[deleted user] image](https://res.cloudinary.com/practicaldev/image/fetch/s--b_Q_OnuL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://res.cloudinary.com/practicaldev/image/fetch/s--diPD5F8K--/c_fill%2Cf_auto%2Cfl_progressive%2Ch_150%2Cq_auto%2Cw_150/https://thepracticaldev.s3.amazonaws.com/i/99mvlsfu5tfj9m7ku25d.png)
[Deleted User]
You can leave other information as it is or you can change as per your need. Now create your distribution.
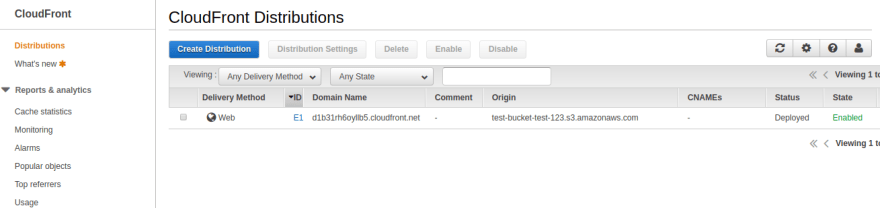
Your distribution takes some time to deploy. After that, you can see the deployed indicator.
You can now see your content uploaded in s3 using the CloudFront URL.(something similar to this http://d1b31rrh6oyllb5.cloudfront.net/)
![[deleted user] image](https://res.cloudinary.com/practicaldev/image/fetch/s--b_Q_OnuL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://res.cloudinary.com/practicaldev/image/fetch/s--diPD5F8K--/c_fill%2Cf_auto%2Cfl_progressive%2Ch_150%2Cq_auto%2Cw_150/https://thepracticaldev.s3.amazonaws.com/i/99mvlsfu5tfj9m7ku25d.png)
[Deleted User]
Hope now you can create your own distribution using s3 and Cloudfront.
Comments below!
















Top comments (0)