I'm off to a good start so far:
- I typed up my resume in HTML and used a free template for the layout and CSS. The challenge says keep it simple since it's not a web development challenge.
- I created an S3 bucket to host the files
- CloudFront distribution for HTTPS access with an ACM cert
- Added a CNAME in my personal domain pointing to CloudFront so it can be accessed with resume.seangroom.com instead of https://d16vv58p9r6mg6.cloudfront.net/.
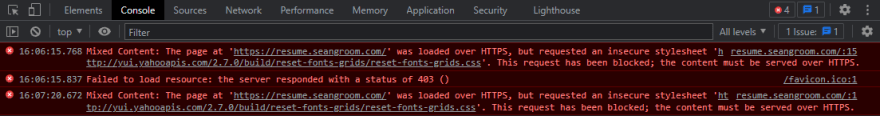
All the pieces are there for the basic setup so why am I getting a 403 error?

Chrome DevTools are your friend!
Mixed content! I didn't catch that the free template I used had a linked to a CSS file hosted by Yahoo over http. The template is from a simpler time (2009) when the web wasn't as secure, and if I wasn't using CloudFront for HTTPS it wouldn't even be an issue.
I uploaded the CSS file to the S3 bucket and changed the path in the HTML and then it was all green lights. That's steps 2-6 completed. Now to tackle the Javascript counter.


Top comments (0)