The need to quickly create a website using ready-made frameworks such as Bootstrap, Semantic UI, Foundation, which is one of our habits from web development, is also encountered when developing a mobile application. As someone who has been constantly following developments on React and React Native, but has not published an app on mobile yet, I have searched for quite a few UI component libraries. While watching the courses and applying what I learned, I tried 3–4 libraries even at the beginning. I wanted to share the libraries I took a look while researching on the Internet, so that you can benefit from my experiences. It is a great to look at the ready-made examples and benefit from them in order to save time and not to reconstruct the standards again and again.
Although Github stars gives preliminary information about resources, sometimes it is misleading. A library needs below features:
- Documentation’s clarity and adequacy,
- How much meets the need,
- How much extra development cost it creates when developing an UI,
- Consistency in code and design system,
- Ease of starting to code quickly
Even though visual display of code or code preview makes our job easier, this research phase helps us a lot in making decisions.
1- React Native Elements
React Native Elements is the most popular React Native UI library at Github with 18.2K stars. A beautiful library coded with native javascript, where you can examine and inspect the component structure, especially at the beginner level. It has all the components you will need. As mentioned by the authors, React Native Elements is a library that attaches importance to component structure rather than visuality. It is the most comfortable library in terms of usage and customization. Thanks to its descriptive documentation, you can easily create cross-platform applications.
Components:
Avatar, Badge, Button, ButtonGroup, Card, CheckBox, Divider, Header, Icon, Image, Input, ListItem, Overlay, Pricing, Rating, SearchBar, Slider, SocialIcon, Text, Tile, Tooltip
React Native Web Support: Yes
Open Source: Yes
Expo Support: Yes
Language: Javascript
Github: https://github.com/react-native-elements/react-native-elements
Website: https://react-native-elements.github.io/react-native-elements/
2- UI Kitten
UI Kitten has 6K stars and especially growing after releasing its 4th version. It is one of the most advanced UI libraries in terms of both presentation and documentation. There is a demonstration application called KittenTricks and they put many examples in the library. I preferred UI Kitten in my own application. You should definitely take a look. Library and the demo application are written in TypeScript.
UI Kitten has preferred Eva Design System as the main design system, the team added the Material Design option to the new update. It is up to you to choose the design system you want. This flexibility is a nice feature.
Components:
Theme ve Style: Application Provider, Styled Component, Themed Component
Global: Text, Layout, Card, Menu, List, Icon
Navigasyon: Top Navigation, Bottom Navigation, Drawer, View Pager, Tab View
Formlar: Input, Button, Button Group, CheckBox, Toggle, Radio, Select, Datepicker, Autocomplete
Modal & Overlay: Modal Popover Tooltip Overflow Menu
Ekstra: Avatar, Spinner, Calendar
React Native Web Support: Yes
Open Source: Yes
Expo Support: Yes
Language: TypeScript
Github: https://github.com/akveo/react-native-ui-kitten
Starter Kit: https://github.com/akveo/kittenTricks
Website: https://akveo.github.io/react-native-ui-kitten/
3- React Native Paper
React Native Paper, which has successfully implemented the Material Design style guide, has 5.3K stars on Github. It has cross-platform support with React Native Web, IOS and Android. React Native Paper was created by the Callstack team, who contributed to the code development of React and React Native, and is growing day by day with open source contributing. It has a very descriptive documentation. React Native Paper is one of the most advanced libraries in this case. If you like and want to use Material Design system in your application, React Native Paper is one of the most advanced libraries in this field.
Components:
ActivityIndicator, Appbar, Avatar, Badge, Banner, BottomNavigation, Button, Card, Checkbox, Chip, DataTable, Dialog, Divider, Drawer, FAB, HelperText, IconButton, TouchableRipple, List, Menu, Modal, Portal, ProgressBar, RadioButton, Searchbar, Snackbar, Surface, Switch, TextInput, ToggleButton, Text, Subheading, Title, Paragraph, Headline, Caption
React Native Web Support: Yes
Open Source: Yes
Expo Support: Yes
Language: TypeScript
Github: https://github.com/callstack/react-native-paper
Website: https://reactnativepaper.com/
4- NativeBase
Developed by a passionate team of React lovers, Native Base is coded according to the Material Design system. NativeBase has a 13.5K stars on Github. You can easily customize it with descriptive documentation. They have put their sample applications and ready-to-publish applications on sale at NativeBase Market.
There are preset themes called Platform, Material and CommonColor. Platform theme uses settings that match theme of the platform on which the application is running. The Material theme is usable even if it is not exactly compatible with the Material Design system. The CommonColor theme is a general theme that uses design elements such as color, icon etc. used in most applications.
NativeBase can be used as a library with many customizable options, although not visually rich and ambitious.
Components:
Anatomy, Accordion, ActionSheet, Badge, Button, Card, Check Box, Date Picker, Deck Swiper, FABs, Footer Tabs, Form, Header, Icon, Layout, List, Picker, Radio Button, Search Bar, Segment, Spinner, Swipeable List, Tabs, Thumbnail, Toast, Typography, Drawer, Ref
React Native Web Support: Yes
Open Source: Yes
Expo Support: Yes
Language: Javascript
Github: https://github.com/GeekyAnts/NativeBase
Starter Kit: https://github.com/start-react/native-starter-kit
Website: https://nativebase.io/
5- Galio
Galio is a UI library that is being currently developed and I follow this development process. In terms of documentation, it is the weakest compared to the top 5 libraries I wrote above. The theme settings can be easily customized, making your job easier. It has 1.9K stars on Github.
Components:
Accordion, Block, Button, Card, Checkbox, Deck Swiper, Icon, Input, NavBar, Radio, Text, Toast notification, Slider, Switch
React Native Web Support: Yes
Open Source: Yes
Expo Support: Yes
Language: Javascript
Github: https://github.com/galio-org/galio
Starter Kit: https://github.com/galio-org/galio-starter-kit
Website: https://galio.io/
6- React Native Ant Design
It is the largest UI library to use in terms of both visual aestetics and number of UI components. Many major sites in China (Alibaba, Tencent, Baidu) use the Ant Design framework. Ant Design has a design system like Material Design and it’s so good. It seems a bit complicated to use, but this is because I am not completely used to it yet. It is a very powerful UI library with documentation and stable design system. Although Github has 1.6K stars, the main repo Ant Design has also 55K stars.
Ant Design has a very explanatory document on what and how you should use it with the components it groups in its documentation.
Components:
Layout: Flex, WingBlank, WhiteSpace
Navigation: Drawer, Popover, Pagination, SegmentedControl, TabBar, Tabs
Data Entry: Button, Checkbox, DatePickerView, DatePicker, ImagePicker, InputItem, PickerView, Picker, Radio, Switch, Stepper, Slider, SearchBar, TextareaItem
Data Display: Accordion, Badge, Carousel, Card, Grid, Icon, ListViewExperimental, List, NoticeBar, Steps, Tag
Feedback: ActionSheet, ActivityIndicator, Modal, Progress, Toast
Gesture: SwipeAction
Combination: Result
Other: Provider
React Native Web Support: Yes
Open Source: Yes
Expo Support: Yes
Language: TypeScript
Github: https://github.com/ant-design/ant-design-mobile-rn
Starter Kit: https://github.com/ant-design/ant-design-mobile-rn/tree/master/rn-kitchen-sink
Website: https://mobile.ant.design/
7- RNUILIB
Developed by the Wix team, RNUILIB has 2.1K stars. It has the richest component structure after Ant Design, which includes animated components as opposed to low Github stars.
Components:
ActionBar, ActionSheet, AnimatedImage, AnimatedScanner
Avatar, Badge, Button, Card, Carousel, Checkbox, ColorPalette, ColorPicker, ColorSliderGroup, ColorSwatch, ConnectionStatusBar
DateTimePicker, Dialog, DialogDismissibleView, Drawer, FeatureHighlight, FloatingButton, GradientSlider, Hint, Image, Incubator.TouchableOpacity, Item, KeyboardAwareListView, KeyboardAwareScrollView, ListItem, MaskedInput, NativePicker, Overlay, PageCarousel, PageControl, PanDismissibleView, PanGestureView, PanListenerView, PanResponderView, PanningProvider, Picker, ProgressBar, RadioButton, RadioGroup, ScrollBar, SharedArea, Slider, SliderGroup, SourceElement, StackAggregator, Stepper, Swipeable, Switch, TabBar, TabController, TagsInput, TargetElement, Text, TextArea, TextField, Toast, TouchableOpacity, View, Wizard, Wizard.Step
React Native Web Support: Yes
Open Source: Yes
Expo Support: Yes
Language: Javascript
Github: https://github.com/wix/react-native-ui-lib
Starter Kit: https://github.com/wix/react-native-ui-lib/tree/master/expoDemo
Website: https://wix.github.io/react-native-ui-lib/
8- Shoutem
Shoutem is one of the powerful UI libraries with 4.5K stars. Unlike the others, Shoutem also has a theme and animation component. It gives options to over-customize components. You can dominate almost every element of the component. This allows you to create applications quickly.
Components:
Typography, NavigationBar, DropDownMenu, ListView, GridView, Cards, Dividers, Rows, Tiles, Spinner, Buttons, Switch, Image, ImageBackground, ImagePreview, InlineGallery, ImageGallery, Icons, View, Screen, TouchableOpacity, Touchable, Headers, Overlay, TextInput, Video, Lightbox, HTML, SimpleHtml
React Native Web Support: Yes
Open Source: Yes
Expo Support: ?
Language: Javascript
Github: https://github.com/shoutem/ui
Starter Kit: https://github.com/shoutem/ui/tree/develop/examples
Website: https://shoutem.github.io/docs/ui-toolkit/introduction
9- Nachos UI
Developed by Avocode, Nachos UI has 2K stars. Although it basically has many components that are needed, it needs additional development effort on developer side. Therefore, if you like development without much intervention, Nachos UI may not be exactly what you need.
Components:
Badge, Bubble, Button, Card, Carousel, Checkbox, Gravatar, Indicator, Input, Progress, Radio, RadioGroup, SegmentedControlButton, Slider, Spinner, Switcher, TabButton, Typography, ThemeManager
React Native Web Support: Yes
Open Source: Yes
Expo Support: Yes
Language: Javascript
Github: https://github.com/nachos-ui/nachos-ui
Website: https://avocode.com/nachos-ui
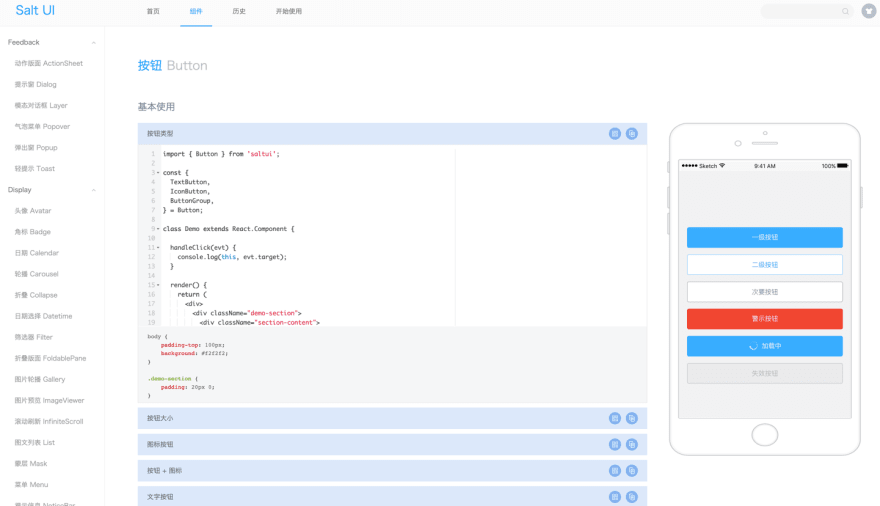
10- Salt UI
Salt UI has only 203 stars, it has more components than many libraries. It’s developed by software developers of Alibaba. Although there are some translations in English, documentation is mostly in Chines and that can be a problem for development. Including many components much like Ant Design; it has also advantage of live code previews and customizable component structure. The design system is coded on the basis of UX Core.
Components:
Feedback: ActionSheet, Dialog, Layer, Popover, Popup, Toast
Display: Avatar, Badge, Calendar, Carousel, Collapse, Datetime, Filter, FoldablePane, Gallery, ImageViewer, InfiniteScroll, List, Mask, Menu, NoticeBar, NumberInfo, NumberPicker, Pagination, Progress, Rate, Refresh Control, ScrollList, ScrollView, Scroller, SearchBar, Skeleton, Slide, Slot, Switch, Tab, Table, Timeline, Totop
Layout: Boxs, Card, Grid, Group
General: Button, Icon
Form: CalendarField, CascadeSelectField, CheckboxField, CitySelectField, DatetimeField, EmployeeField, Field, NumberField, PasswordInput, PhotoField, Picker, PickerField, RadioField, RateField, SelectField, Slider, SliderField, SwitchField, TagField, TextField, Textarea, TextareaField
Other: Context, Style
Navigation: Crumb, NavBar, Steps, TabBar
React Native Web Support: ?
Open Source: Yes
Expo Support: ?
Language: Javascript
Github: https://github.com/salt-ui/saltui
Website: https://salt-ui.github.io/
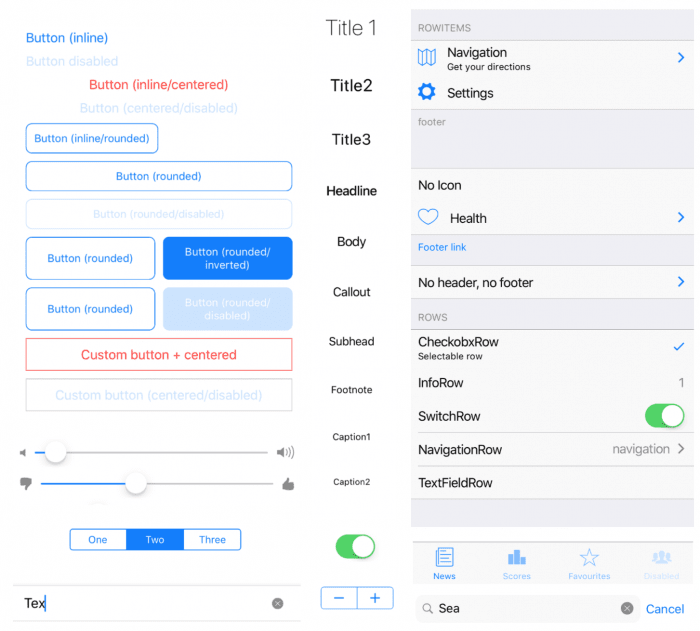
11- React Native IOS Kit
It is developed in a way by the Callstack team that developed React Native Paper. RN IOS Kit may be your choice for IOS view. Although it has 300 stars.
Components:
Avatar, Button, Collection, CheckboxRow, GroupedList, Icon, InfoRow, NavigationRow, PageControl, PageControlView, ProgressBar, RowItem, SearchBar, SegmentedControl, Slider, Spinner, Stepper, Switch, SwitchRow, TabBar, TableView, TextField, TextFieldRow, Toolbar, Typography
React Native Web Support: ?
Open Source: Yes
Expo Support: Yes
Language: Javascript
Github: https://github.com/callstack/react-native-ios-kit
Website: https://callstack.github.io/react-native-ios-kit
12- React Native Material Kit
Another Material Design based React Native UI Library. It has 4.6K starts. It has basic components, so when developing an application, you may need to develop additional components by writing extra code for your application’s requirement.
Components:
Button, Checkbox, IconToggle, IndeterminateProgress, Progress, RadioButton, RadioButtonGroup, RangeSlider, Ripple, Slider, Spinner, Switch, Textfield
React Native Support: Yes
Open Source: Yes
Expo Support: ?
Language: Javascript
Github: https://github.com/xinthink/react-native-material-kit
Website: http://rnmk.xinthink.com/
13- React-Virgin
It is not a sufficient library for your application, but a very basic kit with a boilerplate flavor. You can only know how it is done. It has 1.5K stars on Github.
Components:
Button, Chat Bubble, Pills, Input field, Loader
React Native Web Support: ?
Open Source: Yes
Expo Support: ?
Language: Javascript
Github: https://github.com/Trixieapp/react-virgin
14- React Native Material UI
A UI kit based on Material Design. It has 3.3K stars. The components prepared in Material Design are quite sufficient. Due to the lack of a UI kit that can meet every need, it can cause a question mark.
Components:
Avatar, Badge, Bottom Navigation, Bottom Navigation Action, Button, Card, Checkbox, Dialog, Drawer, Divider, Icon, Icon toggles, List item, Radio button, Snackbar, Subheader, Toolbar
React Native Web Support: ?
Open Source: Yes
Expo Support: ?
Language: Javascript
Github: https://github.com/xotahal/react-native-material-ui
Demo: https://github.com/xotahal/react-native-material-ui/blob/master/docs/Demo.md
Website: https://github.com/xotahal/react-native-material-ui
15- Material React Native (MRN)
It has 1.7K stars on Github. It was last updated in December 2015. Far behind other libraries.
Components:
Avatar, Button, Checkbox, CheckboxGroup, Divider, Icon, IconButton, List, RadioButton, RadioButtonGroup, Ripple, Subheader, Toolbar
React Native Web Support: ?
Open Source: Yes
Expo Support: ?
Language: Javascript
Github: https://github.com/binggg/mrn
Website: http://mrn.js.org/
16- Carbon Native
An alternative UI library when you want to develop applications with the IOS UI Kit. It contains basic components used in IOS. Carbon Native has 200 stars.
Components:
Badge, Buttons, Card, Container, Content, Icons, List, Range, Toggle, Toolbar, Typography
React Native Web Support: Yes
Open Source: Yes
Expo Support: Yes
Language: Javascript
Github: https://github.com/carbon-native/carbon-native
Website: https://getcarbonnative.com/
17- React Native Design System
A new library yet. It has 128 stars. If you wish, you can follow it’s development or contribute via Github.
Components:
ActionButton, Avatar, Badge, Button, MenuAddButton, Card, CheckBox, CircularProgressBar, FullScreenLoader, Header, Input, Box, Inline, Stack, ListItem, Overlay, RadioButton, SearchBar, Text
React Native Web Support: Yes
Open Source: Yes
Expo Support: Yes
Language: Javascript
Github: https://github.com/iamshadmirza/react-native-design-system
✨ Bonus
18- Zarm
Zarm is a new library from China again which has 236 stars. It’s new and developed by ZhongAn Insurance developers. Zarm is suitable for enterprise-level research and development based on React and React-Native as the developers said. I’m not sure about the compatibility as I haven’t tried this library yet.
Components:
Data: Calendar, Checkbox, DatePicker, FilePicker, Input, Keyboard, Picker, Radio, SearchBar, Slider, Stepper, Switch
Feedback: ActionSheet, ActivityIndicator, Button, Message, Modal, Pull, SwipeAction, Toast
Data Display: Badge, Carousel, Cell, Collapse, Icon, Marquee, NoticeBar, Panel, Popper, Progress, Tooltip
Navigation: NavBar, Popup, TabBar, Tabs
Other: LocaleProvider
React Native Web Support: ?
Open Source: Yes
Expo Support: ?
Language: TypeScript
Github: https://github.com/ZhongAnTech/zarm
Demo: https://github.com/ZhongAnTech/zarm/tree/dev/examples-rn
Website: https://zarm.design/
19- Magnus UI
Magnus UI is newborn UI library. It’s utility-first UI library that helps you to building consistent user interfaces effortlessly. It has more customizable modular components which you need. It is worth for following.
Components:
General: Text, Button, Icon, Image
Layout: Div
Navigation: Dropdown, Drawer, Fab
Data Entry: Checkbox, Input, Radio, Toggle, Select
Data Display: Avatar, Badge, Tag
Feedback: Modal, Overlay, Tooltip, Skeleton, Snackbar
React Native Web Support: Yes
Open Source: Yes
Expo Support: Yes
Language: TypeScript
Github: https://github.com/jsartisan/react-native-magnus
Example: https://magnus-ui.com/docs/examples/
Website: https://magnus-ui.com/
Conclusion
I made a review about which UI libraries you can use before you started developing mobile applications. The key factor that will help you make a decision here is how much it benefits you with time and how little problem it will cause you in the future.
- For a beginner, React Native Elements can be a great library. By reviewing the components of React Native Elements, you can learn how components work in React Native.
- If you are more experienced developer on React Native, UI Kitten can be a good choice for you.
- If you have more time to spend examine look at Ant Design
- Salt UI, which has similar features with Ant Design and which I discovered while writing this article, is also among the libraries that should be examined.
Discovering all these libraries was a source of great satisfaction for me.
You can follow me at:
Twitter: http://twitter.com/serkanbektasim
LinkedIn: https://www.linkedin.com/in/serkan-bektas-58715536/
Sources:
1- https://flatlogic.com/blog/top-react-native-ui-components-kits/
2- https://blog.bitsrc.io/11-react-native-component-libraries-you-should-know-in-2018-71d2a8e33312
3- https://bashooka.com/coding/react-native-ui-libraries/
4- https://www.codeinwp.com/blog/react-native-component-libraries/
5- https://instabug.com/blog/react-native-ui-libraries/
This post is already published on Medium
Check it out and let me know what you think.















Top comments (9)
Hi Serkan.
We encourage the entire article to be published on DEV.to (if you have proper rights), with a linkback if appropriate. Otherwise, we recommend original material, such as an original commentary on the article. From the Terms of Use:
Posts that are simply intended to encourage readers to view an external resource are discouraged.
Thank you.
Hello Sung,
There were lots of posts on dev.to as i submitted. Especially, i didn't put the original post here for none duplicate content with Medium. Whatever, I changed the main content with original post. Nope.
Thanks.
You can set the canonical_url pointing to the original article to consolidate results for duplicate posts (for SEO, Google, etc).
You can refer to the Editor Guide.
Thank you for this must-know list about React Native UI libraries. These libraries are definitely useful and make the development phase much easier. Many complex UI components are provided out of the box which makes React Native UI kits one of the essential elements in the React Native app development.
Hi, Can you add magnus ui on the list?
magnus-ui.com/
I've added :)
Thanks a lot.
Hi, can you include magnus-ui.com/ on the list? I would love to see it in this list :D
Thanks for this list!
Unfortunately your info about RNUILIB is wrong, it does not support Expo:
github.com/wix/react-native-ui-lib...