How to learn React Native and Firebase in a month.
During the month of April i quitted my job and started to work on a personal project, the first that i faced problem is that i had no prior experience with building a Mobile Application so i had to learn everything from scratch.
What did i had to learn ?
- React Native
- Firebase
- Redux
- Native Base
My learning journey...
Week 1
The first days i spent the majority of my time reading the docs about React Native and Native Base (if you don't know about Native base it's a component library, so i don't had to focus too much on Design)
After understanding the core concept about this Framework i have watched a video about someone creating a todo application with it. And i decided to clone the code base and try to understand the code, after spending an hour or so figuring it out the logic of the code....
I have decided to build a small project i just integrated a small design at first with Native Base and React Native then i decided to challenge my self a bit and i stated to integrate a small api the goal was to know the basic.
Understanding the basic i started to go all in for my application i was full of hope that i could start building it with my new knowledge that i just acquired, that's what i did i set my project my Github Repo and i started to integrate all the basic design that i could.
Week 2
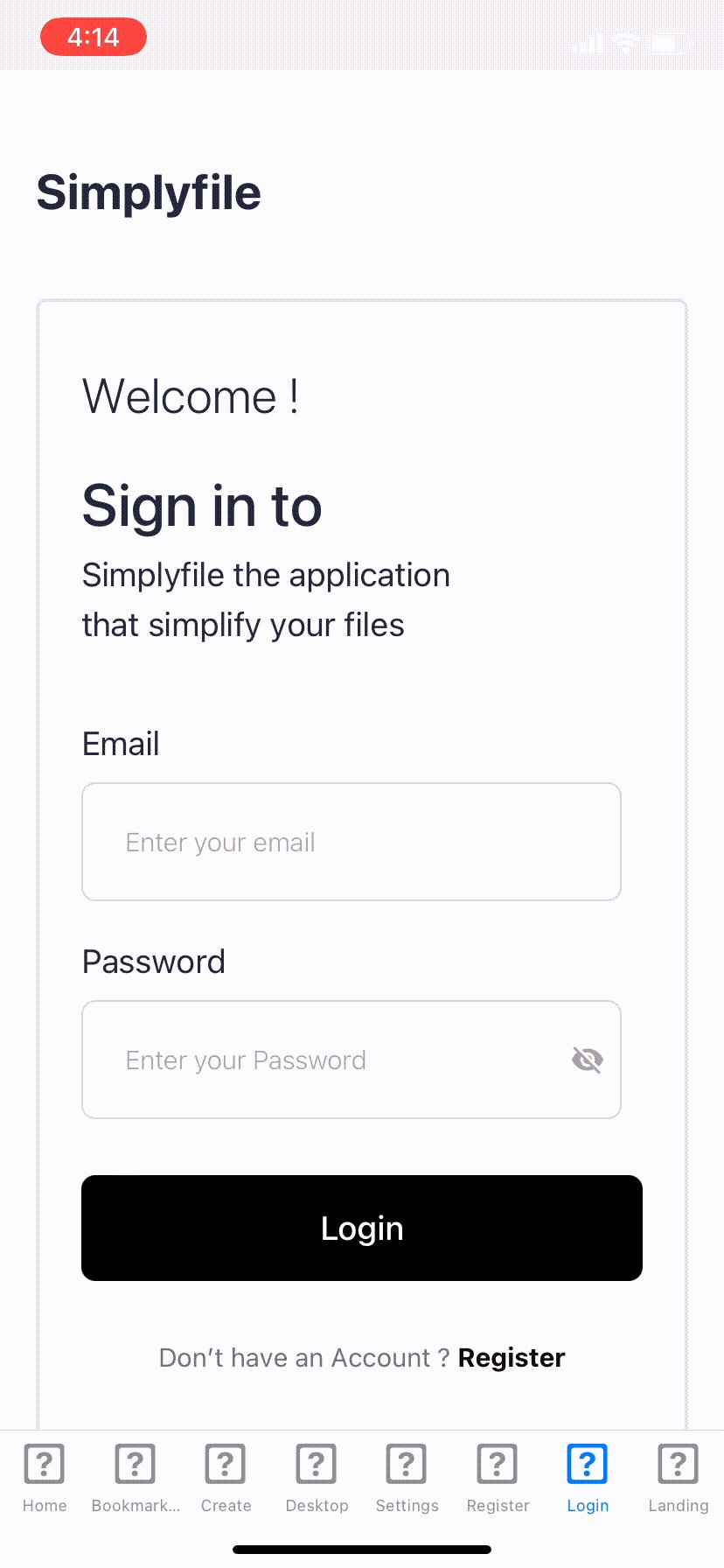
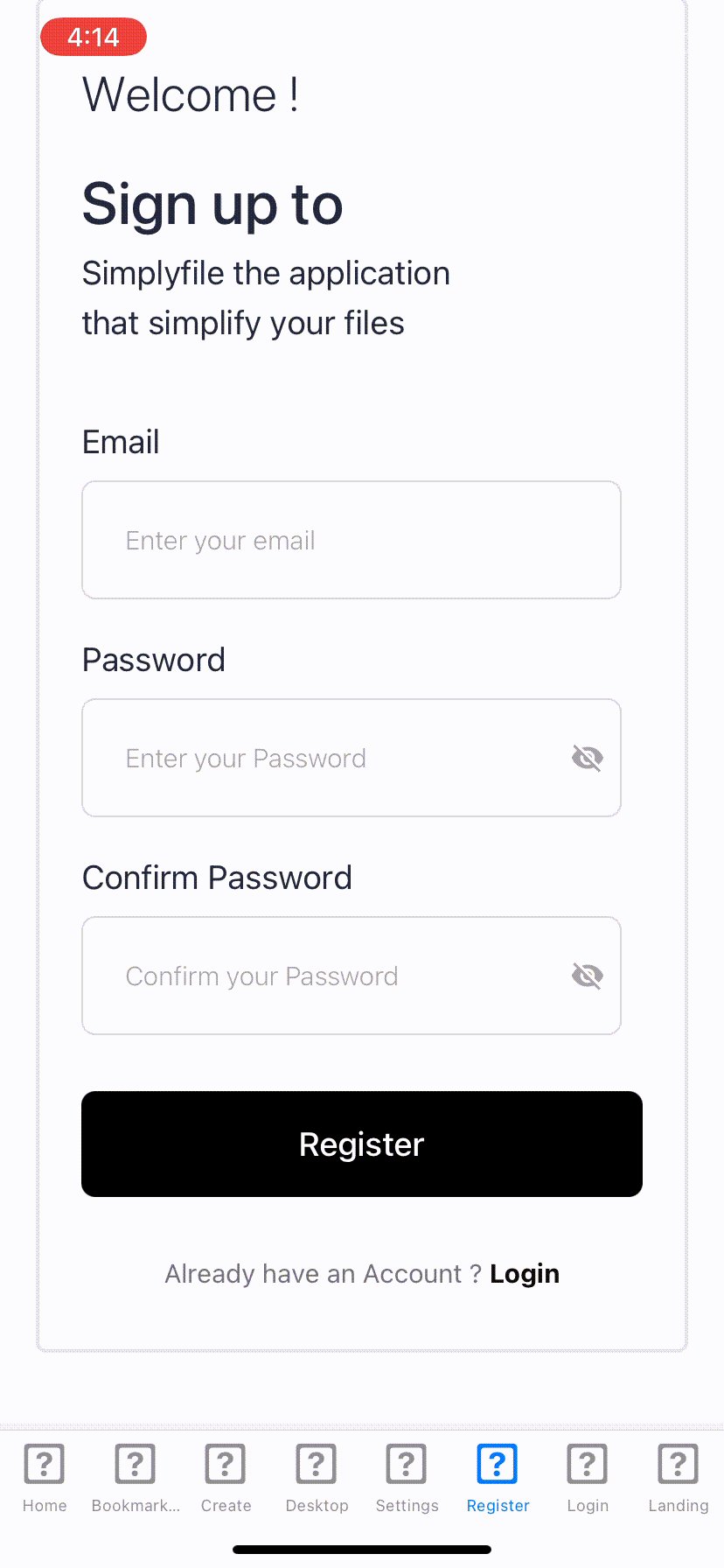
The next week it was time to get into the core of the application, the user account so it was time to learn Firebase, like always i have setup the project and i have read the doc to see how should i use it and how, and i started to register and sign in my users, the only problem was that i didn't know how to show/hide the authentification screen based on if the users was logged in or no, and after doing some research Redux was the solution for me, well not at 100% i still had to spend a couple of days trying to understand how it work, and how it work with Typescript and after giving all of my sanity into crash course, the doc and Stackoverflow i had a perfectly working authentification system.
Week 3
I was so happy about the current progress of the application but it still wasn't finished i needed to continue working on it, so i finished my work concerning the user account and i create a personal info page where users can change their email, password, name, phone number and delete their account, i also added Two Factor Auth with phone number which took me a lot of time to research and build.
Week 4
During the last week i already had a good understanding on both React Native and Firebase i was really confident about those tools, but i wanted to go further and i started to implement a bottom sheet that will allow me to take picture/ upload picture to Firestore and map those in the application.
Resume :
If you wanna learn something, know why you are doing it and every-time you wanna quit think about why you're doing it, it's the easiest way to stay consistency knowing why. Then improve, challenge yourself do something harder and harder everyday when you pick your project you say to yourself i don't know how to do anything about this project but i will learn to finish it.
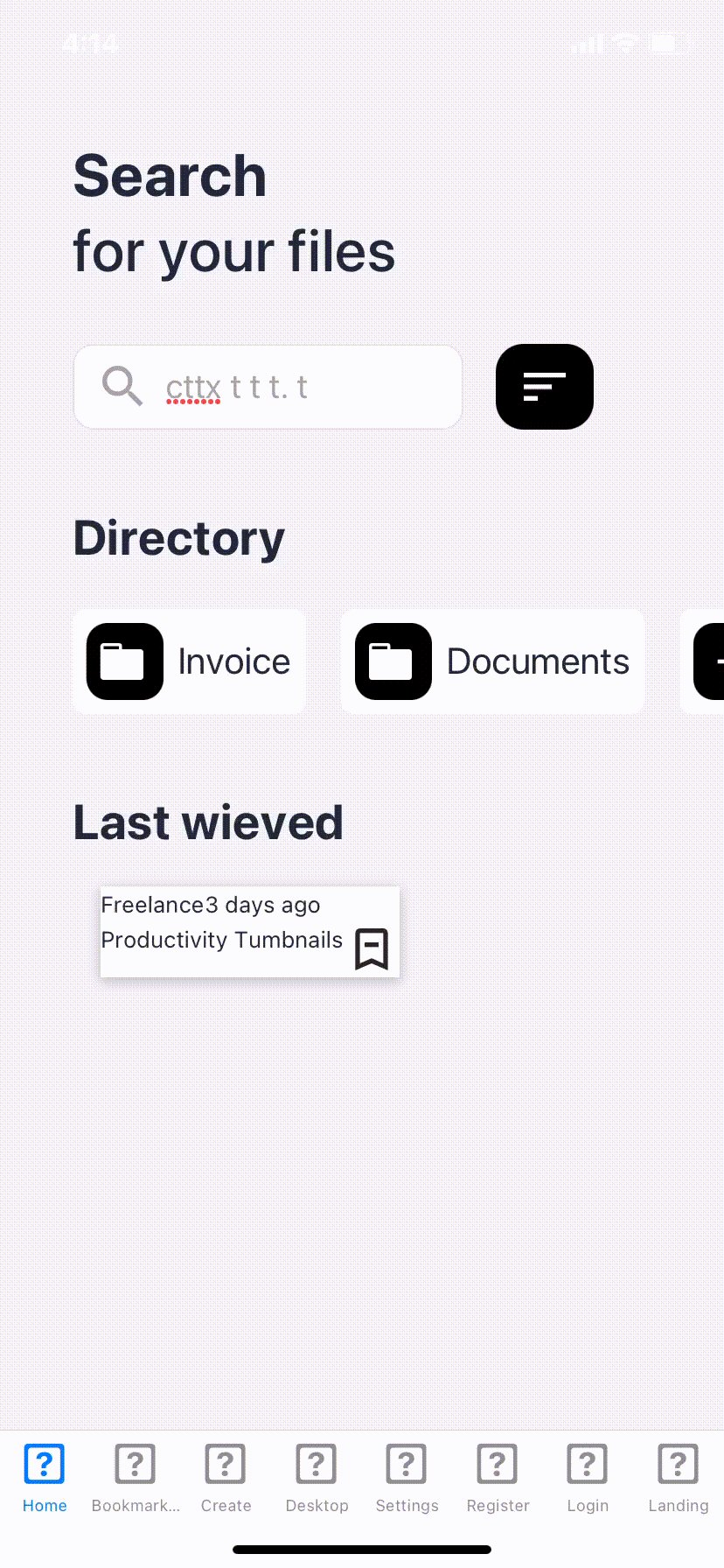
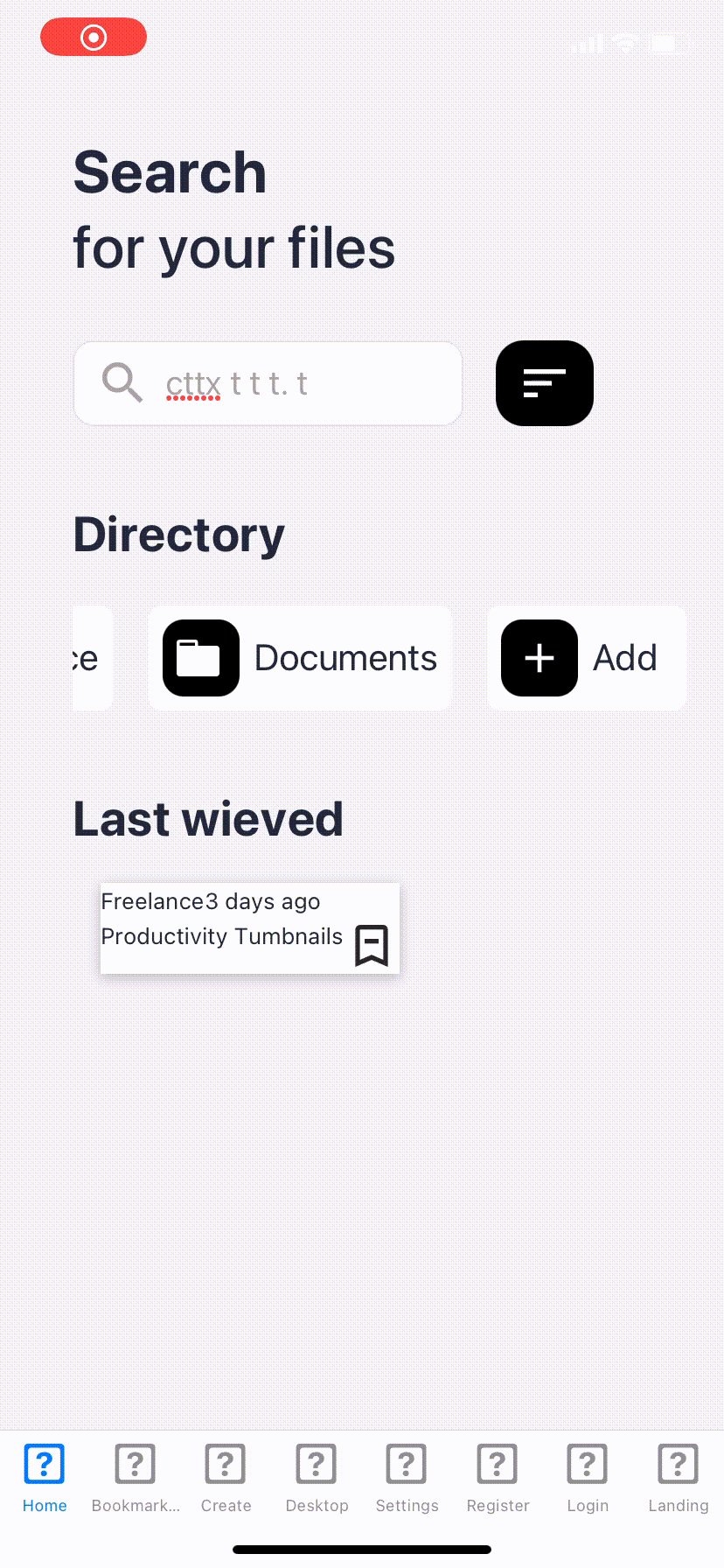
But what's the project about ?
Simplyfile is a document managing app built for Web and Mobile so that you can access them from everywhere, Simplyfile also make the sorting process very easy thanks to some I.A.
You can support the project by giving a star to the Github Repo. Or feel free to give any feedback about the project or the article.
Thanks for reading -
Chevalier Antoine




Top comments (2)
Cool good to see your progress with it.
Thank you a lot !