JSON is a lightweight text-based data that stands for JavaScript Object Notation. This format is a popular choice when transferring data on a network and storing data in local storage. You should also note that it is an independent data format that can also be used by other programming languages.
JSON is frequently represented by two different formats: A JSON string or a JSON object. JSON object resembles very much like JavaScript object except that its keys and values need to be wrapped around with double-quotes. They are generally stored in files with .json extension.
// phillip.json
{
"name": "Phillip",
"age": 29,
"languages": ["JavaScript", "Python", "C++"],
"appearance": {
"hairColor": "black",
"eyeColor": "Brown"
}
}
JSON object is also a valid JavaScript object!
JSON in network responses
When making calls to APIs, it's very common to see JSON as a response. Let's retrieve some data using fetch from phillip.json into a JavaScript file that's in the same directory.
// index.js
fetch("./phillip.json").then(response => console.log(response)) // response object
Console logging out the received data gives us an HTTP response object and not the actual JSON we are looking for. To retrieve what we want, we need to use the built-in .json() method given by the HTTP response object. It will now return a promise containing the JSON.
// index.js
fetch("./phillip.json")
.then(response => response.json())
.then(data => console.log(data)) // phillip object!
JSON in localStorage with stringify() & parse()
LocalStorage is a convenient option to store data as key/value pair when we want to persist the data even after an app closes. Think of it as a local database. One caveat to look out for though: objects and arrays can't be stored inside the localStorage.
// Set an item and immediately get it back
fetch("./phillip.json")
.then(response => response.json())
.then(data => {
localStorage.setItem("profile", data)
localStorage.getItem("profile") // [object Object] - what is this???
});
Here comes the rescue, JSON.stringify(). This method converts JSON object into a string, which enables us to store our data into the localStorage.
fetch("./phillip.json")
.then(response => response.json())
.then(data => {
localStorage.setItem("profile", JSON.stringify(data))
localStorage.getItem("profile") // '{"name":"Phillip","age":29,...'
});
Let's start planning for the future. Eventually, we want to take out the stored JSON string and convert it back to the JSON object. JSON.parse() can help us achieve exactly that.
...
const profile = localStorage.getItem("profile")
JSON.parse(profile) // {name: "Phillip", age: 29,...} - phillip object!
Summary
Here is a list of important points that we covered.
- Text-based data format to transmit data across the network.
- Usually as an object or a string.
- Can be stored in localStorage with some help of JSON methods.
- JSON.stringiy() converts JSON object to a string
- JSON.parse() converts JSON string to an object
Thank you for reading!!! 😄😆 Hopefully this article helped you understand a bit about who JSON is!



Top comments (10)
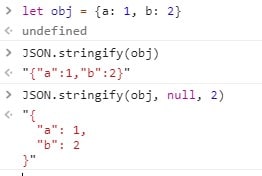
I also find it valuable to stringify JSON in a readable format by providing the third argument to the function (number of spaces). This is very handy when you have a long JSON to analyze or debug.

Thanks for sharing! Very useful tip.
Oh, this one is what I was looking for. Thank you for sharing this!
Glad it could help!
That’s a funny way to introduce JSON I think it could be very helpful thanks 🙏
I am glad it could help!
Best meme award!
I know who JSON is.
He is that guy who taught JavaScript how to communicate fluently with his brothers from other countries.
😁😁😁
Agreed!
Love the meme! thanks for additional insight!