Day 2 of #30DaysOfPerf - Delivering optimized images
Yesterday we looked at image lazy loading as a way to improve the site speed significantly - almost by ~40+%. What more can we do to improve our site speed. Delivering optimized images goes a long way and we will see how!23:31 PM - 22 Nov 2019
 Optimizing web images is a process of delivering high-quality images in the right format, dimension, size, and resolution while keeping the smallest possible size.
Optimizing web images is a process of delivering high-quality images in the right format, dimension, size, and resolution while keeping the smallest possible size.
The #dog image if optimized, without loosing quality will be 14% less heavy✅🤯
Image by pixabay.com/images/id-2785…23:31 PM - 22 Nov 2019
#jpeg, #png, #webp, #jpeg2000, #jpegxr, #gif & #tiff are all different types of image format each using a different image compression algorithm which determines the size of the image. Again, always remember, when it comes to performance enhancement, "Less is Better". #minimalist23:31 PM - 22 Nov 2019
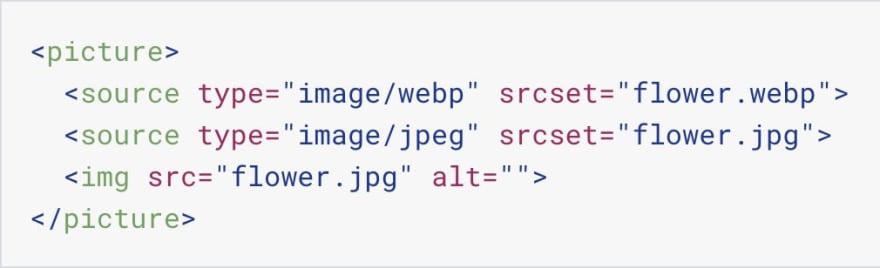
 Delivering the right image format is critical when it comes to delivering #optimized images on your site. Not all modern formats are supported on all browsers. So always remember to have a #jpg or #png fallback. #webdev #webdevelopment23:31 PM - 22 Nov 2019
Delivering the right image format is critical when it comes to delivering #optimized images on your site. Not all modern formats are supported on all browsers. So always remember to have a #jpg or #png fallback. #webdev #webdevelopment23:31 PM - 22 Nov 2019
Now let's talk about how we go about optimizing these images. You can do it manually for #webp, though not sustainable, if you have a large number of images, but this article here - web.dev/serve-images-w… talks of a process to reliably do it.23:31 PM - 22 Nov 2019
There is also a #GithubAction that you can set up - github.com/marketplace/ac… that optimizes your existing images. #imageoptimization #images23:31 PM - 22 Nov 2019

 On a larger enterprise level, you can use services provided by @Akamai, @Optimizely, @fastly or @ImagizerEngine and multiple others am not aware of. These services do the heavy lifting🏋️♂️for you and generate the optimized images based on your requirements and on-the-fly mostly.23:31 PM - 22 Nov 2019
On a larger enterprise level, you can use services provided by @Akamai, @Optimizely, @fastly or @ImagizerEngine and multiple others am not aware of. These services do the heavy lifting🏋️♂️for you and generate the optimized images based on your requirements and on-the-fly mostly.23:31 PM - 22 Nov 2019
Serving optimized images in the right image format can easily make your pages about 20% faster. Image optimization is an important aspect of performance optimization for your sites and you should absolutely evaluate it and invest in it. #30daysofwebperf23:31 PM - 22 Nov 2019
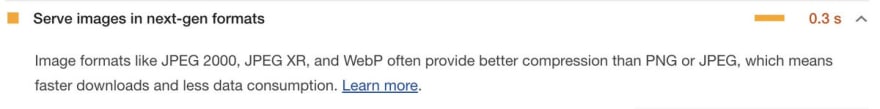
 For those obsessed with improving their site's @Google #Lighthouse score, serving optimized images will also help you fix the "Serve images in next-gen format" error/warning ⚠️ thereby improving the score. #webperf #Perfect23:36 PM - 22 Nov 2019
For those obsessed with improving their site's @Google #Lighthouse score, serving optimized images will also help you fix the "Serve images in next-gen format" error/warning ⚠️ thereby improving the score. #webperf #Perfect23:36 PM - 22 Nov 2019
That's it for Day #2 of #30DaysOfWebPerf. Continue to follow me for more insights into improving #web #performance Please share your thoughts and experiences with image lazy loading. Also comments and feedback are highly appreciated. #perfmatters #UserExperience #ux #users23:36 PM - 22 Nov 2019




Top comments (0)