As we were developing the Programming Hero ios app using Flutter, we discovered a few tips, tricks, and libraries. If you are new to this Flutter/Dart world, some of these might help you. 👇
1. Create Intro Screen in Just 10 Minutes
If you need an awesome intro screen but don’t have an awesome idea, Introduction Screen will save you. You'll be amazed.
2. Use Flutter Snippet
If you need productivity, Flutter Code Snippet will make you a superstar. You can easily create commonly used Flutter classes and methods. For example, you can create StreamBuilder Widget or SingleChildScrollView Widget by typing the shortcut streamBldr and singleChildSV respectively. You can use the flutter snippet in Android Studio or VSCode.
3. Create Mind-blowing Icons Using Font Awesome
You don’t have to be the designer to include mind-blowing icons in your app. Just use the font awesome for flutter and you will create magic in minutes.
4. Enjoy Dependency Magic Using get.it
A good practice is to put your app’s logic in classes separated from your Widgets and then inject it wherever needed. For example, one of my app, we need to access the Prefmanger class from multiple places to read and update the user state stored in the localstorage. We used get_it so that this class can be injectable as a dependency.
5. Reuse Data Using the Singleton Pattern
Singleton means the class has only one instance and also provides a global point of access to it. It is also an easy one to get wrong if you are not using it carefully. We need to access our ThemeColorclass (dark mode or light mode) again and again to set our theme color in widget . 👇
6. Avoid Widget Rebuild by Using const Constructor
If you want to prevent unwanted widget rebuilds always use const constructor. In the code below, the instance of BoxDecoration will remain the same even if the setState is called.
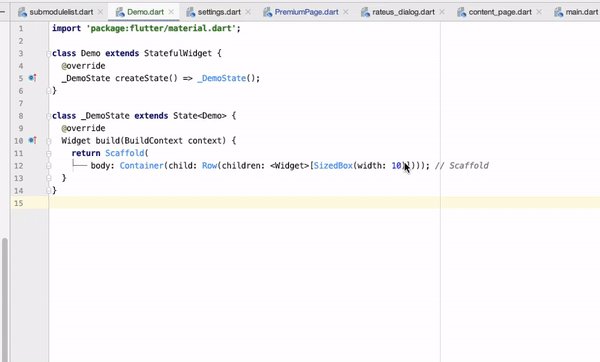
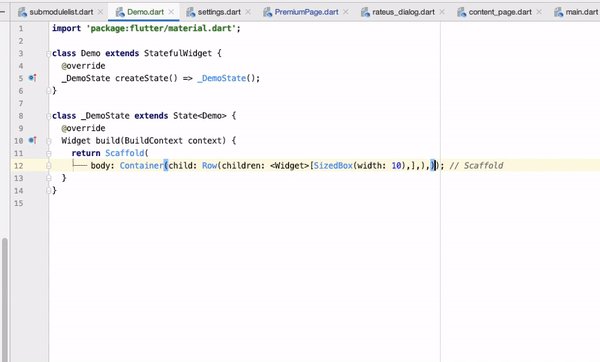
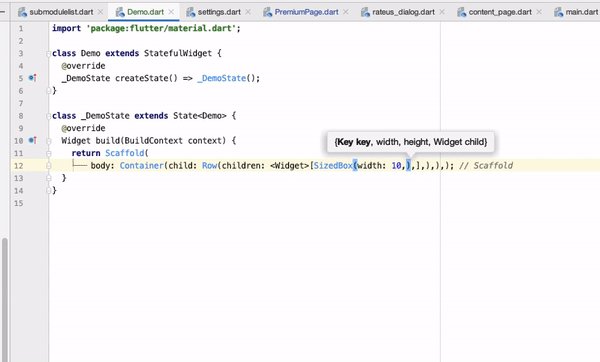
7. Code Format Using dartfmt
Always add Trailing Commas (,). It will help you to format your code by using dartfmt. After that you will be able to get rid of the headache of formatting by using dartfmt.
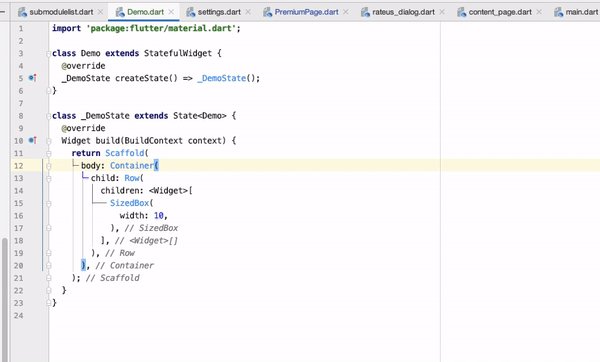
8. Write Cleaner Code Using the Spread Operator
The Dart 2.3 introduced a few useful features and one of them I like is the Spread operator. This is very useful when you need conditional UI widgets. Specially when you have nested conditional UI Widget.
9. Custom Extension to Reduce Duplicate
Don’t make your code wet 😎. Keep it DRY. Here the word DRY means — Don’t Repeat Yourself. Hence, you should not repeat the same functionality in multiple places.
In my app, I need to convert HTML tags to be displayed on the UI because mighty Flutter is still reluctant to support HTML tags. And, we needed to repeat the code below in several places. That's why I created an extension method that can be used anywhere needed.
10. Less Code Using Double Dot, The Cascade Operator
Dart has a single dot (.) operator. And a few minutes ago, we talked about three dots (…) . So, one and three dots are covered. Do you feel like anything missing in the middle? You got it correctly. We are talking about the middle person, the double dot (..) which is also known as the cascadeoperator.
You can use the cascade operator to save typing time when multiple method calls on the same object are being made.
11. Knock Out the iPhone Notch with Safe Area
It’s a pain that some of your content is getting cut by the iPhone 10+ notch. The same could happen in Android.
Consider using the SafeArea widget can keep the pesky notification bars and phone notches from encroaching on your app’s UI. It uses a MediaQuery to check the dimensions of the screen and pads its child Widget to match, making sure your app is safe on both iOS and Android!
12. Use Key for Efficient ListView Rendering
To make rendering efficient, use keys on each item. This will make your list view rendering very efficient.
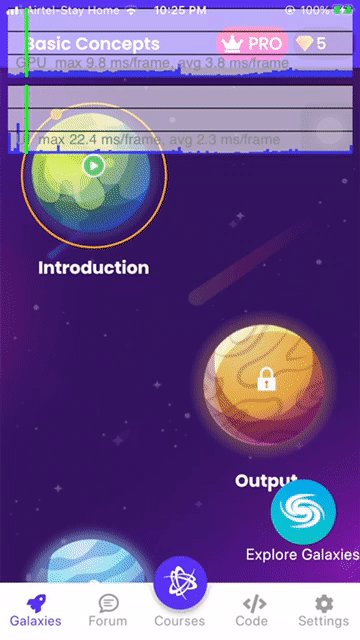
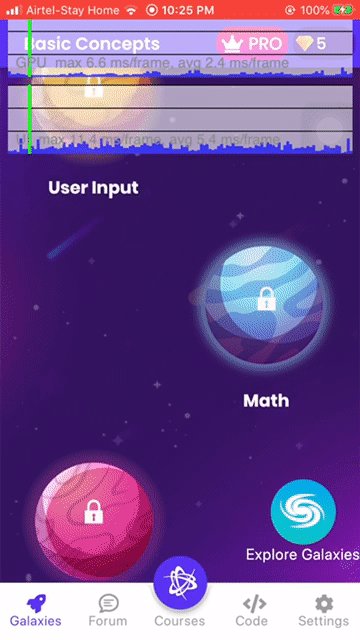
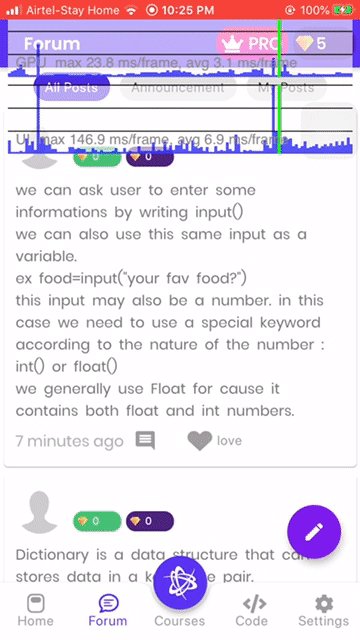
13. Efficient Debugging with Performance Overlay
Performance Overlay shows how long each frame took to build and at the top there is the GPU time (Raster Thread) and at the bottom is Ui Time (Ui Thread). If you see a red bar in the UI graph, the Dart code is too expensive. If a red vertical bar appears in the GPU graph, the scene is too expensive to render.
14. Avoid Profiling in the Debug Mode
You will not get accurate performance indication if you profile in the debug mode. Debug mode is by default much slower than production mode. Simulator/ Emulator is not indicative of how your app actually works in Real Device.
15. Use Tracing to Measure Execution Time
You might not know how much time you took to finish your job in the bathroom. However, you can use the Tracing to see how much time is taken to execute.
16. Declare Multiple Variables with Shortcut Usually, I declare my variable most of the time this way
But if you are lazy like me than you can also do these things this way
17. Smart Logging, Log Anything
Though we are used to log the string message, we can also pass other objects like List, Map, or Set. For more about log level, logPrinter, logOutput, checkout the logger doc.
18. Set Cross-Platform Icons Like a Pro
Are you messed up to set icons for both the Android and the iOS version of your app? Don’t worry, I will give you two steps to handle it using the Flutter Launcher Icon. First, setup your config file.
18+. Get That Level Powered by Basic Utils
Do you need extra power in some crucial moments? Consider using basic_util. It contains a list of amazing methods to give you productivity at the right time. For more utils like SortUtils, ColorUtils, DateUtils, IterableUtils, CryptoUtils, HttpUtils in the basic utils.
Let me know the tips & tricks that you discovered while developing your flutter app.
Please feel free to check out our app built with Flutter.








Top comments (5)
I didn't know about the spread operator. Very useful list. Thanks for sharing this with us
Wow....Thank you JS Dude :)
18+??? Adult content? 😏
Useful tips for sharing.
Cool! Add another tips from me!
Really useful tips. I'm learning Flutter and I use your post as one of the references during my study time. Thank you for sharing!