Hola Mundo!
It's me, fresh out of bootcamp Silvia and I'm ready to create my Portfolio👩🏻💻. Well actually, as I'm writing these lines, my Portfolio is already done, or so I say (because I've said this before and I keep changing it 🤦🏻).
So, your Portfolio is important❗. It allows you to show your knowledge, projects you have worked with and of course, to show your personality off, because we are more than our resumé, we are soul, fire, and whole persona and THAT must be shown💗.
I'm gonna share with you some things I learned as I created my portfolio which may help you.
ONE: Me job🙋🏻
This is about you. So a previous "me job" is necessary. So sit, invite yourself a coffee or the beverage of your preference ☕🧉🍺🧃 and do some introspective work.
- What I'm good at?
- What do I want to do?
- What do I want to show?
- Which trait of my personality I want to highlight⭐...and how?
TWO: Research work 🔬
I don't know about you, but I'm sure I am not a designer. So, research work helped me to be faster because I had an idea which things I wanted to have in my layout and in my content.
So, don't be afraid and explore the limitless space of Internet🔎.See other people portfolios to get inspired, take notes of things you like -and things you don't, obviously-.
Look up for sites filled with inspiration like Dribble with lots of layout ideas, find a color palette🌈 that resonates within you 🌈in Color Adobe or Color Hunt and allow yourself to imagine how good you want your portfolio to look like.
THREE: Schedulize 📝
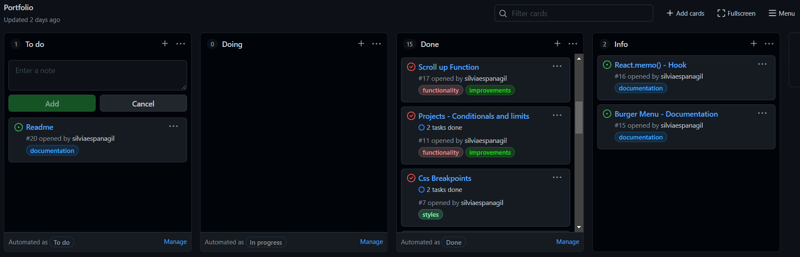
Look at your Portfolio as a formal project (because duh! it is!). If you use Git, my recommendation is to use Git Projects. This will save you LOTS of time ⏱️.
You can do this, the way it fits the best for you. For me the best way was to do a simple Kanban with a "To do", "Doing" and "Done" column. I also add an "Information" space for notes I wanted to save for later. 
Create as many task you think are necessary and remember your Kanban is alive, it may change, it will grow and eventually it's going to get done.
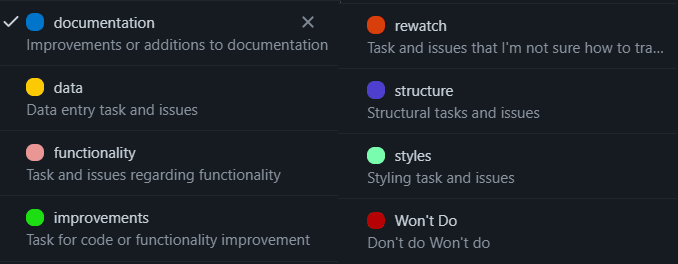
I also created some labels I thought were usefull to identify each task such as "Funcionality", "Structure","Improvements", "Styles" etc to help me prioritize 🎯 each task.
FOUR: Code time!⌨️
Looks like everything is set up, so let the magic begin✨. Choose your favorite technology and start coding.
Remember when I said this is a project? Be a good but a tough client. Aim for using the best practices, write a clean code and let your portfolio speak for yourself; not only about you but also about the kind of developer you are.
So, if you are fond with a methodology, apply it. If there's a good practice, use it. This is for you, so be your best version because you deserve the best 💗.
FIVE: Me time🙋🏻
Remember what I said in the first part?. This is a reminder: your Portfolio should show your skills, for sure; yet, the most important thing is that it must show YOURSELF.
SIX: Ask for help🆘
As more eyes see more, don't be afraid to show your Portfolio to other people so they can give you feedback👀.
Show it to your peers so they can give you a tip or critic about something you did not see by yourself before.
You can also show it to your parents, bestfriend or sibling so they can let you know if your personality is shining ✨through.
Be humble about the feedback and don't take anything to heart💚. Learn from the things they have to say and apply the feedbacks you think are valuable.
SEVEN: Show it to the world 🗺️
It may not be perfect, but nothing really is. Surely you will continue to make some changes or keep thinking about ways to improve it but don't get stuck there, if it's done, SHARE IT!
So this is my world debut, you can take a look to my Portfolio here. Right now is in Spanish but hey! English translation will come up soon.
If you want to, show the world your portfolio in the comment section, remember sharing, is caring 💞








Latest comments (14)
Love it, me encanto tu Portfolio, simple y directo, y a la vez muy alegre, fresco y original. Saludos
¡Gracias Gregorio!
1- mobile first
.
.
.
8- mobile first
😋😊
Cool page! My Spanish is a bit... ehh.. rusty! 😁😂 But I really like your style! Always prefer portfolio pages that shows personality and originality, and yours do! Cool! My personal page was a great opportunity to get into React and JamStack, I really enjoyed the process! You can check it out at larsejaas.com/en/ it has made a huge difference: I tend to get job interviews because imployees like a portfolio page in my opinion.
Lars,
What a portfolio! I'm amazed with it. Loved the fixed footer and is a feature I think I've never seen. I do agree with you that the portfolio helps to get more interviews I've seen a diference too
Thank you for the kind words 😊 I wish you the best of luck! Interviews can be hard! But this is fortunately something you can practice too 😊
Mam,
It is good to know that you created a Website for yourself and learnt in the process.
Following your suggestion, I am sharing mine in hope that maybe we can connect and learn together. :)
By the way, there is a certain issue with placement of text and profile image height (On a Mobile View). But, I am sure that you will fix it in no time.
Regards
SNikhill
Looks like I'm getting rid of the grid lol, in most of mobiles looks ok, but when resizing or in some random cuts it. Thanks for the capture.
Loved your portfoliko, thank you for sharing it, if I could give you a feedback it would be to try and set a height to the proyect cards so it looks more polished. Also, as you do has your code on GitHub you could add the link to the project in the card
Hi, try to open your portfolio on mobile devices. There are gaps between images and text.
Hi Yos, not sure what do you mean with "gaps between images and text" could you tell me in which area? Thanks for the feedback
Sorry, unable to upload the screenshot from my phone. Nevertheless, I like the design. Keep going!
Hi Sylvia, I quickly checked your portfolio, Nice!
The content doesn't fit on the screen though, when visiting from a smartphone
Thanks Roneo, did some changes already, thank you. But will like to ask you where did you encounter this issue and if this is regarding the width or height.
Thank you again
Hi Sylvia, and thx for the follow-up.
That's no big deal, but the horizontal scroll appears on my 5" screen
I can't provide more info right now though