Welcome!
Docsify is a useful website generator that you can use to create documentation for your libraries and projects.
In this guide, I've rounded up seven Docsify themes that can give your docs that extra flair.
Let's dive in!
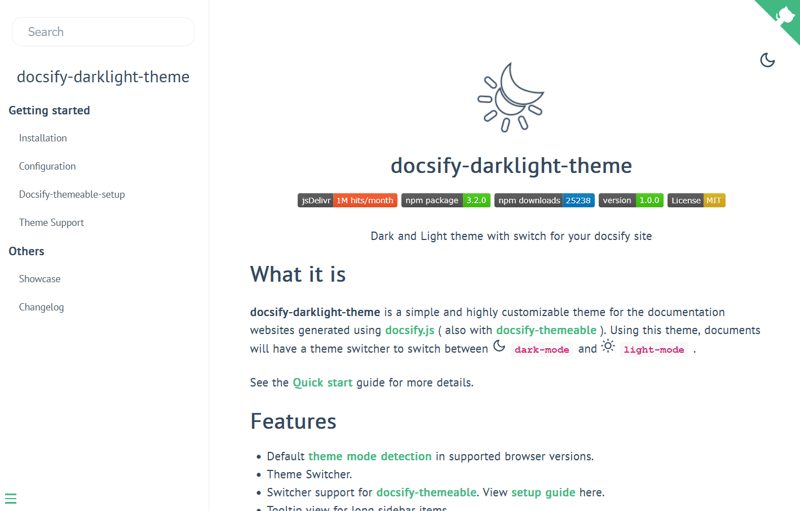
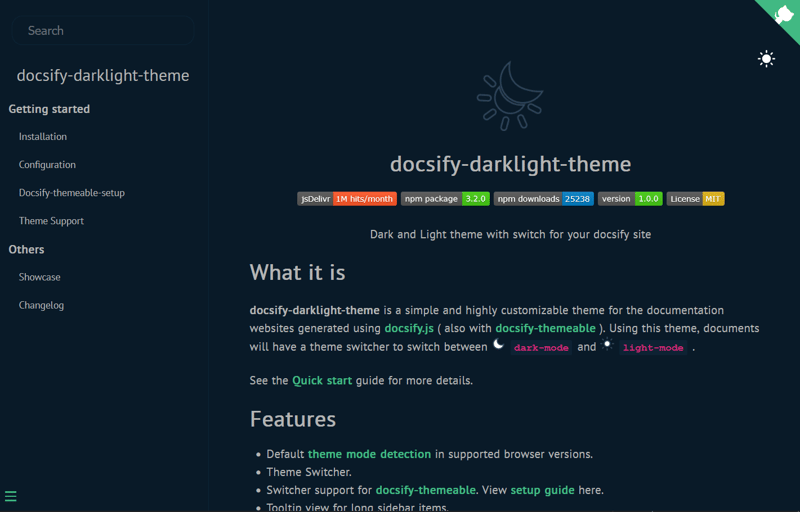
1. Docsify Darklight Theme
This theme offers a sleek toggle between dark and light modes, and a preview of both are shown below.
You can create a new project with this theme or add it to an existing project instead. It is very quick to setup overall, and the full instructions are provided in the docs linked below.
Website: Docsify Darklight Theme
GitHub Repo: GitHub Repo
Features:
- User-friendly theme switcher
- Highly customizable
- Seamless integration with existing Docsify setups
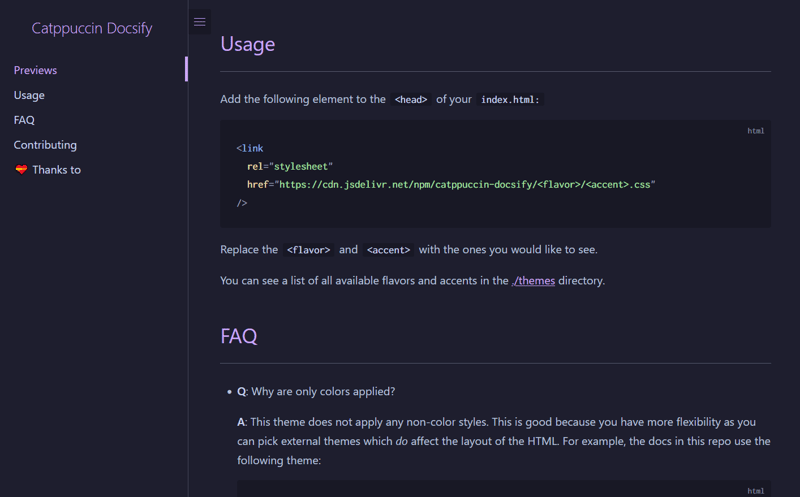
2. Catppuccin Docsify Mocha
This is a soothing pastel theme that would be excellent for documentation sites. There are four other themes available too, so be sure to take a look at those also.
Preview
GitHub Repo: GitHub Repo
Website: Website
Features:
- Aesthetic, pastel color scheme
- Easy setup
- Four pastel themes to choose from
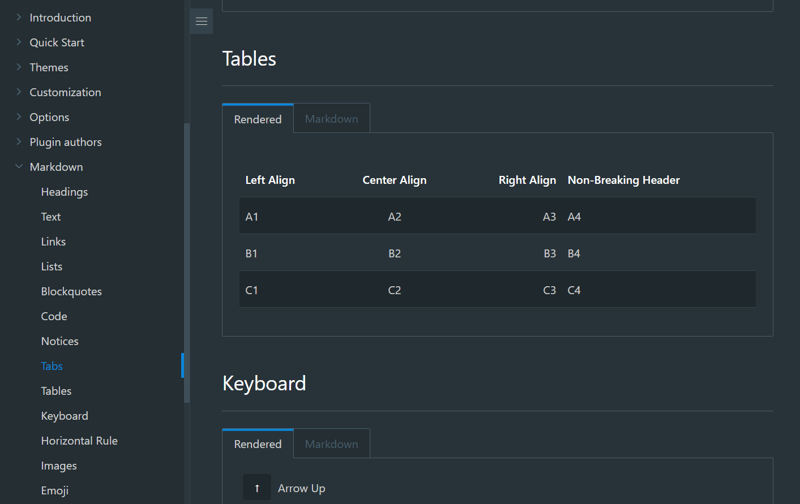
3. Docsify Themeable Simple Dark
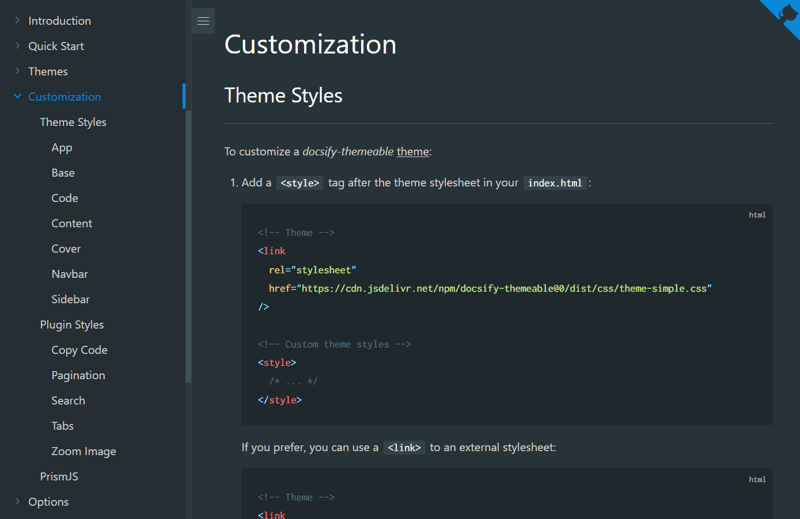
Docsify Themeable offers a robust system with multiple themes and rich customization options. One of these is the Simple Dark theme, which is shown below.
The cover page for the theme is also re-designed, featuring a sleek, gradient background.
Preview:
It also provides syntax highlighting for code snippets:
Website: Docsify Themeable
GitHub Repo: GitHub Repo
Features:
- Quick setup
- Gradient background cover pages
- Loading indicator
- Extensive customization options
4. Docsify Dark
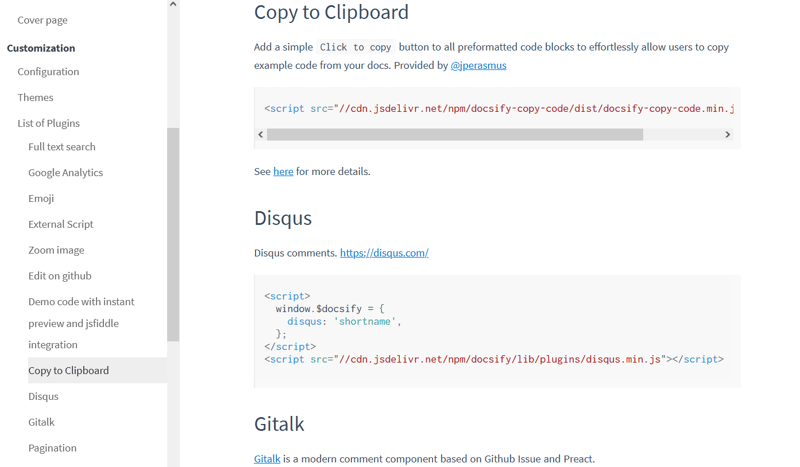
This is one of the built-in themes provided by Docsify. It is quick to add, and can be added with one line of HTML.
There are also other themes available as part of the themes page. You can also preview each of the themes there by clicking on the options provided underneath the "Click to Preview" heading.
Preview
Features:
- Part of the core themes
- Just add with one line of HTML
If you would like to add a dark mode toggle, be sure to take a look at the dark mode switch plugin here.
6. Docsify Themeable Simple
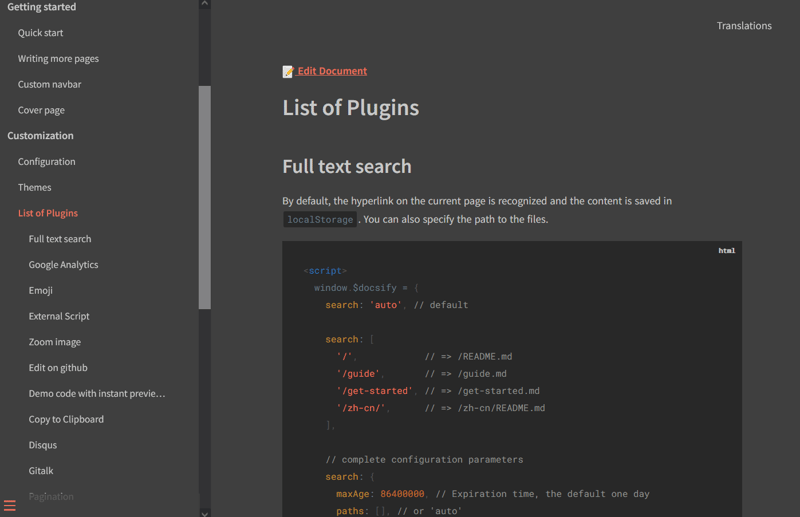
Docsify Themeable also provides a light-theme variant, which is shown below.
You can also customize the theme quickly, as it uses CSS variables. There are lots of other customization options available too. The theme also provides a built-in loading indicator, but you can toggle this to display or not via the customization options.
Preview
GitHub Repo: GitHub Repo
Website: Docsify Themeable
Features:
- Loading indicator
- Cover page with gradient background
- Theming via CSS variables
- Lots of other customization options
7. Docsify Buble Theme
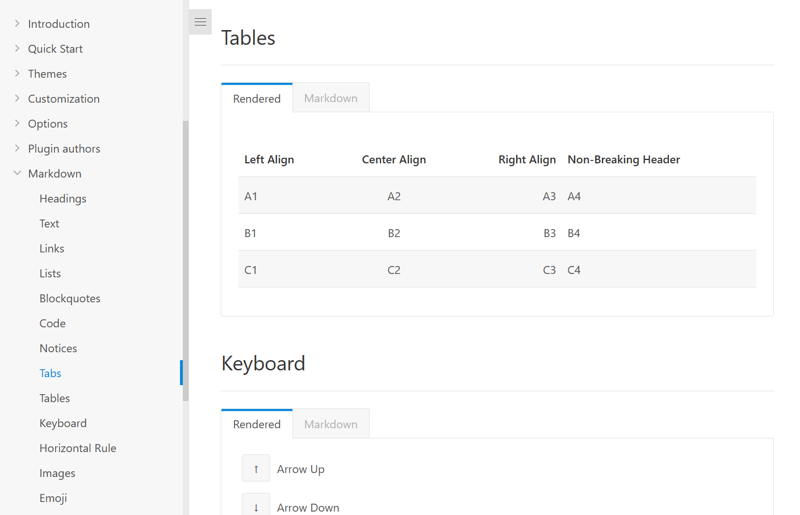
This is a modern, minimalist theme for Docsify that is available as part of the core themes.
Preview
To preview this theme, just visit this page and then click the buble.css option underneath the "Click to preview" header.
Features:
- GitHub markdown styling
- Minimalistic design
- Easy to implement
Conclusion
Thanks for reading!
Hopefully you've found this guide useful and discovered some cool new Docsify themes to check out.
Follow Me For More Roundups
If you'd like to see more roundups like this, be sure to follow me on X/Twitter
If you have other themes or tips to share, drop them in the comments below. I'd love to update this guide with new examples.
Happy documenting!











Top comments (0)