Introduction :
Every Developer or Programmer Uses Github on a Daily Basis for collaborating and sharing his own work and we all know how bad **our default profile looks. So, Today we will be going to make your profile **stand out from others.
My GitHub Profile link
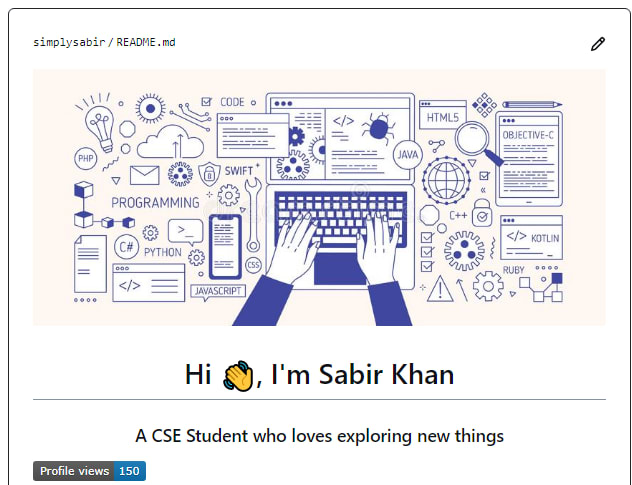
we will be going from here
to here
Making a Special Repository :
Firstly, You Have to Create a Repository and Name it same as your Username and Make sure to tick on include README File and Repository Should pe Public.
it is a ✨special ✨ repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README to get started.
( Here I Have already created the repo that's why it is showing that repo already exists, in your case you will be able to create it easily)
Now the Main works start.
Remember README File is very Important all the Work we will be going to do in README File.
Main Header :
You Can do this in 2 ways
(1) Find a Good Header on Google and Click on Open image in new tab and copy the link. Now you Can Import Header Using this Link
(2) Second Way is Creating Your Own Header in Canva / PSD and After Exporting Upload that Header to the same Repo in another folder or directly and now copy the link. Now You Can Import Header Using this Link.
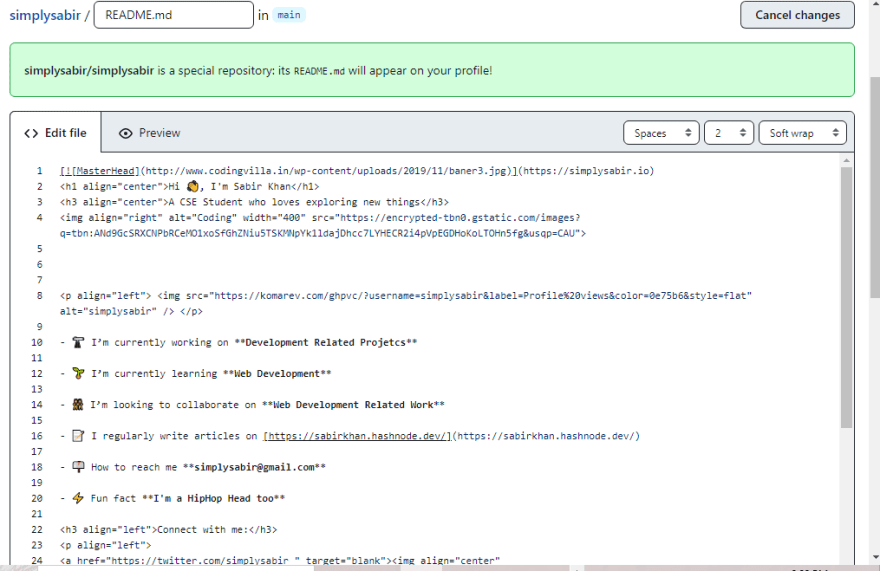
Code for Importing :
Just Change the URL and it will work perfectly. after changing the URL copy the code and goto README File, Click on Edit and Paste it.
Insert Header/Image Link Inside () and here (https://simplysabir.io) and here replace simplysabir with your Username.
Also Click on commit / Commit Changes.
[](https://simplysabir.io)
Demo :
Now if you have done all the Process Correctly your profile should look like this.
Main Body :
This is the Main Part I would say. we do have very useful website which will reduce our work.
Simply Go to that Website and Fill in all the related Information and Click on Generate README.
You Can add Stats Card , Continuation Graph and Icons & Badges just make sure to tick onto it.
Make Sure to include whichever feature you like.
After Completing all the Information click on Generate README and Copy the Markdown.
Now go to README File and Click on Edit, Paste the Markdown and Commit Changes.
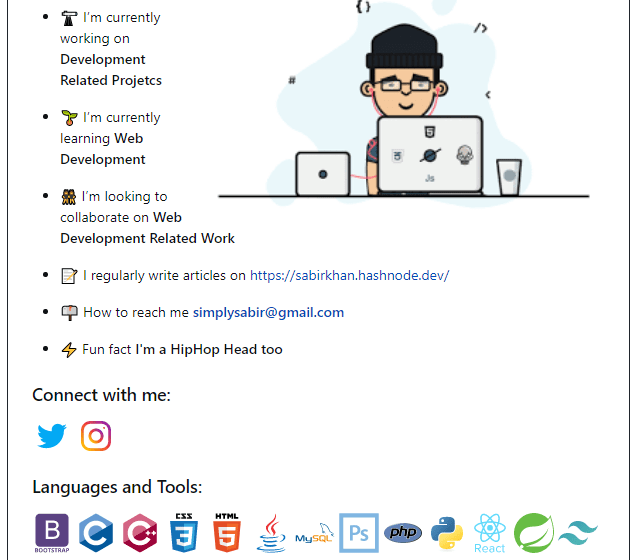
Demo :
Now if you have done all the Process Correctly your profile should look like this.
Adding a Side Image :
You Just have to Find a Link of GIF of your own choice.
Code for Inserting Side Image :
Just Change the Link.
<img align="right" alt="Coding" width="400" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSRXCNPbRCeMO1xoSfGhZNiu5TSKMNpYk1ldajDhcc7LYHECR2i4pVpEGDHoKoLTOHn5fg&usqp=CAU">
Where to Put ??
Goto README File and Paste this Code after h1 and h3 tag.
Now You've successfully updated your profile.
Final Output :
Outro :
I just have shown you the one process obviously you can do changes according to you.
Feel Free to do it and do share your link for the review
Do follow me on my all socials






















Oldest comments (1)
This is great, thanks for sharing!