Overview of My Submission
The inspiration for this app comes from my uncle. He owns a store and managing inventory for him was becoming more and more difficult for him. So he asked me to build an app for him but initially I couldn't find motivation to work on it. But this hackathon helped me to give the motivation and work on the project.
So the major goal of this project is to manage inventory and sales of the products.
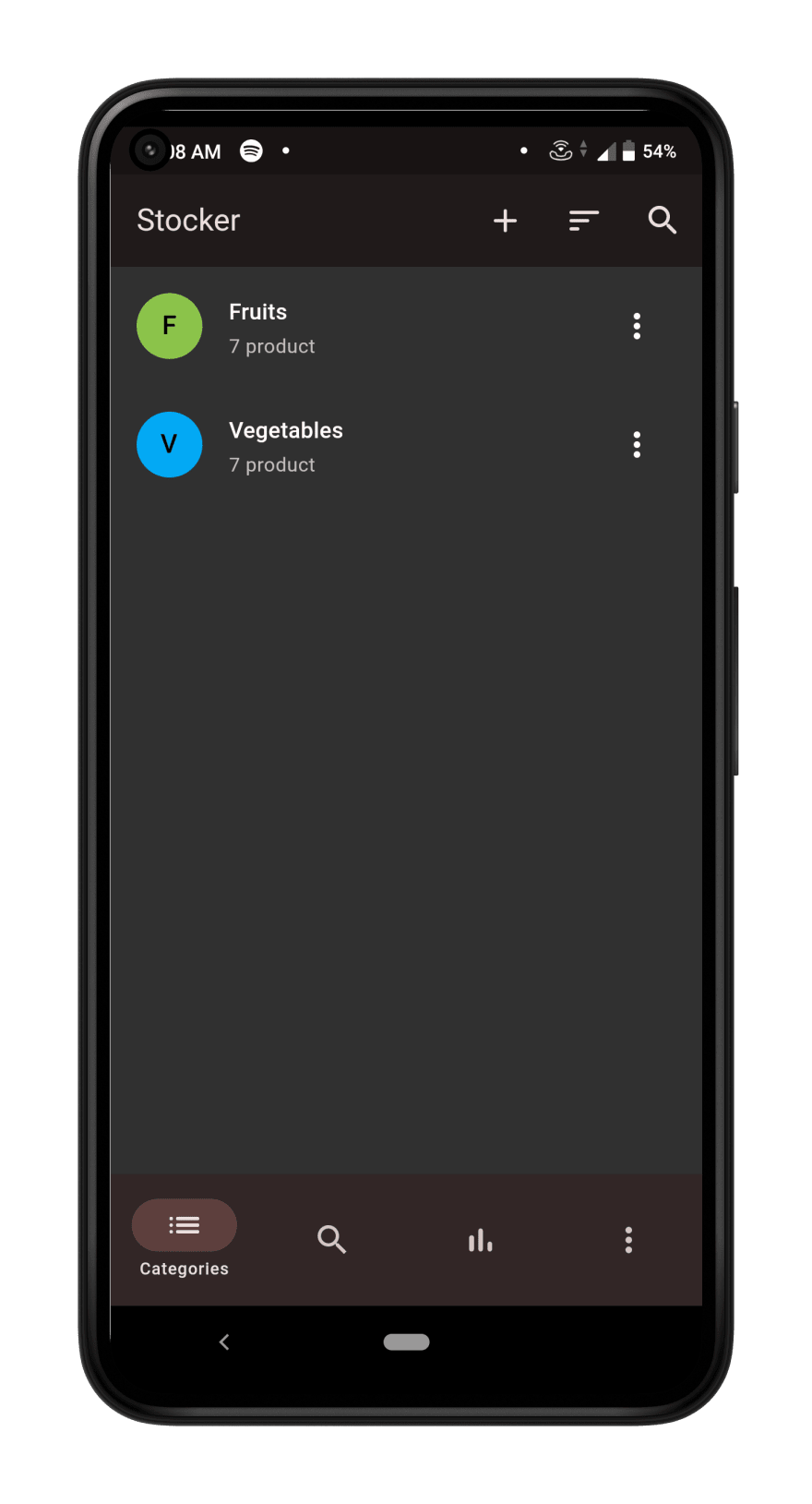
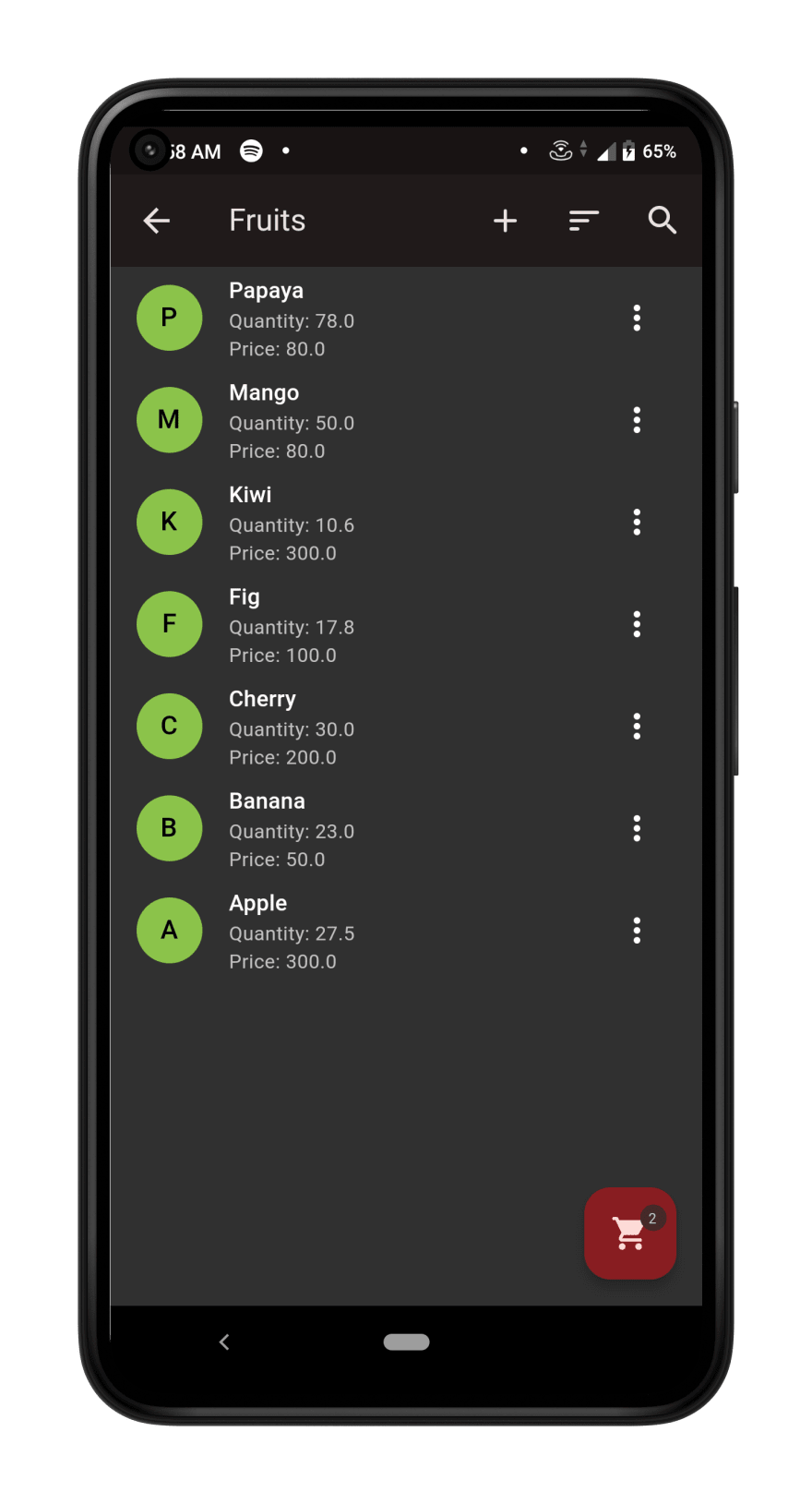
All the products are divided into categories for better segregation.
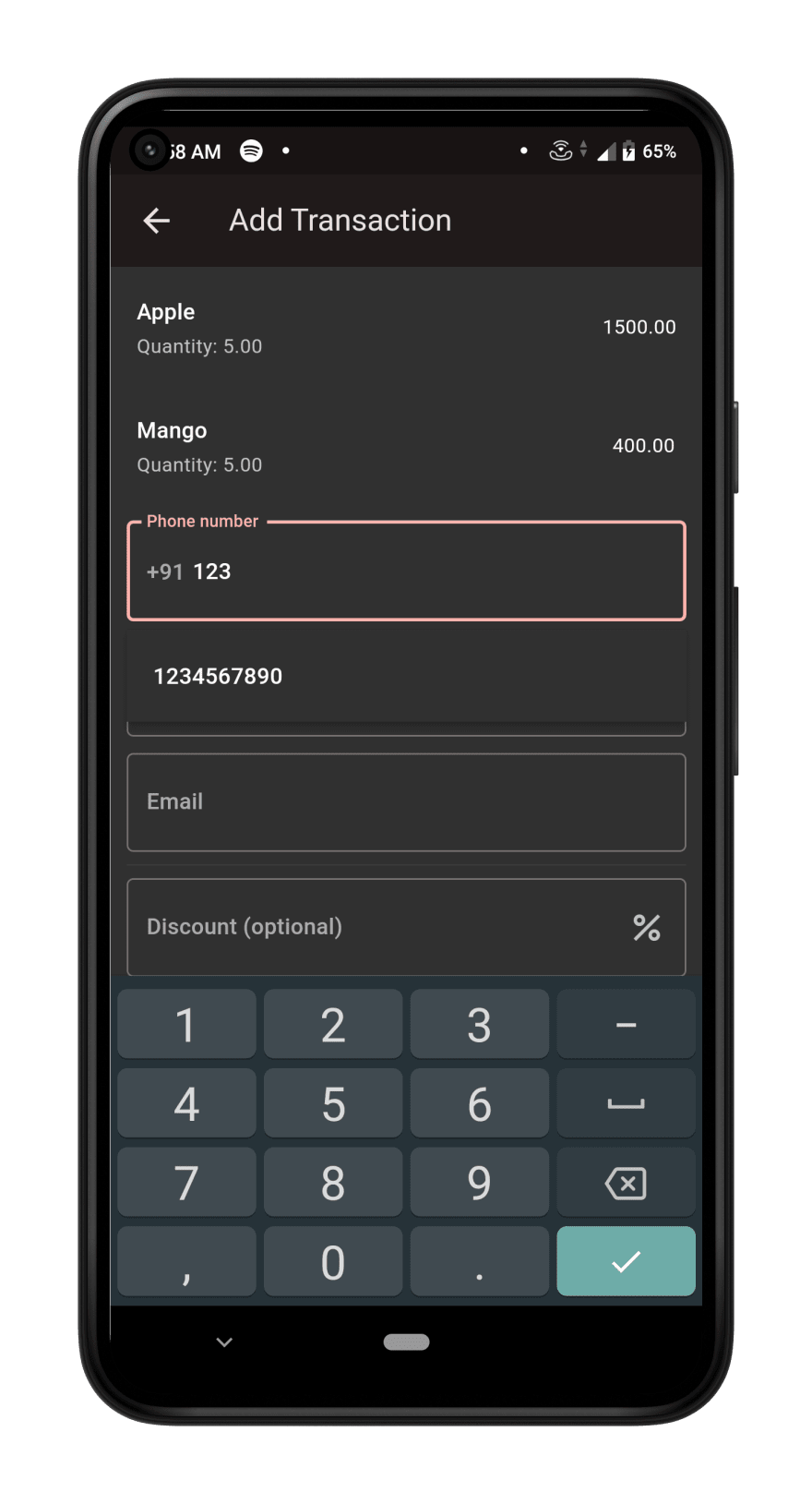
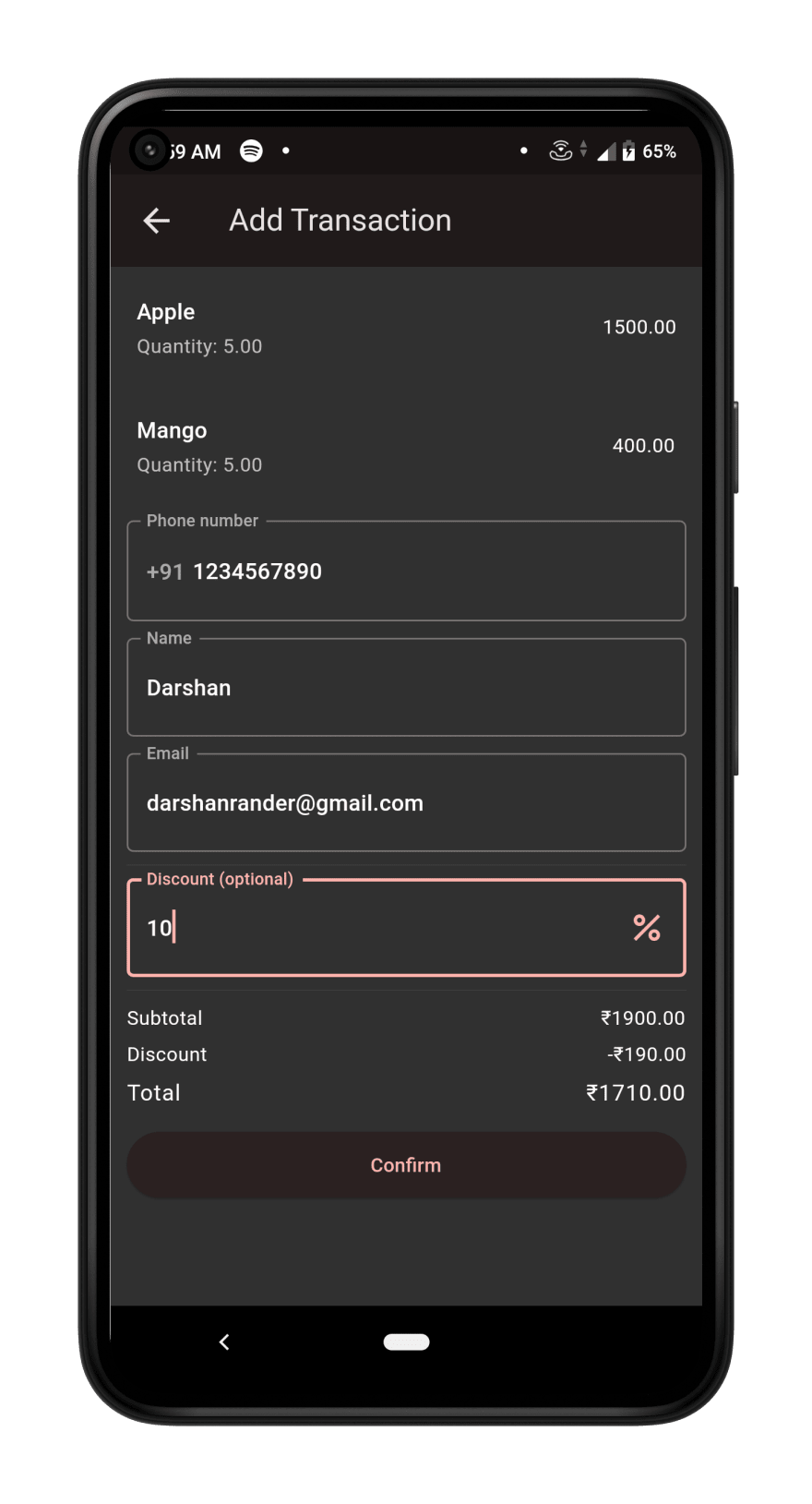
Also the app takes customer info like name, email and number so we can send invoices to them(sending of invoices is not completed at the time of writing the post)
The app is made with the latest Google's Material You themed widgets.
Submission Category:
Mobile Moguls
Link to Code
Stocker
It is an inventory and sales management app made using Flutter and Appwrite.
This project is made for #appwritehack submitted at here.
Video
Screenshots
Additional Resources / Info
Video
Screenshots
 |
 |
 |
| Home page which lists categories | Home page in light theme | Search page where you can search for products irrespective of categories |
 |
 |
 |
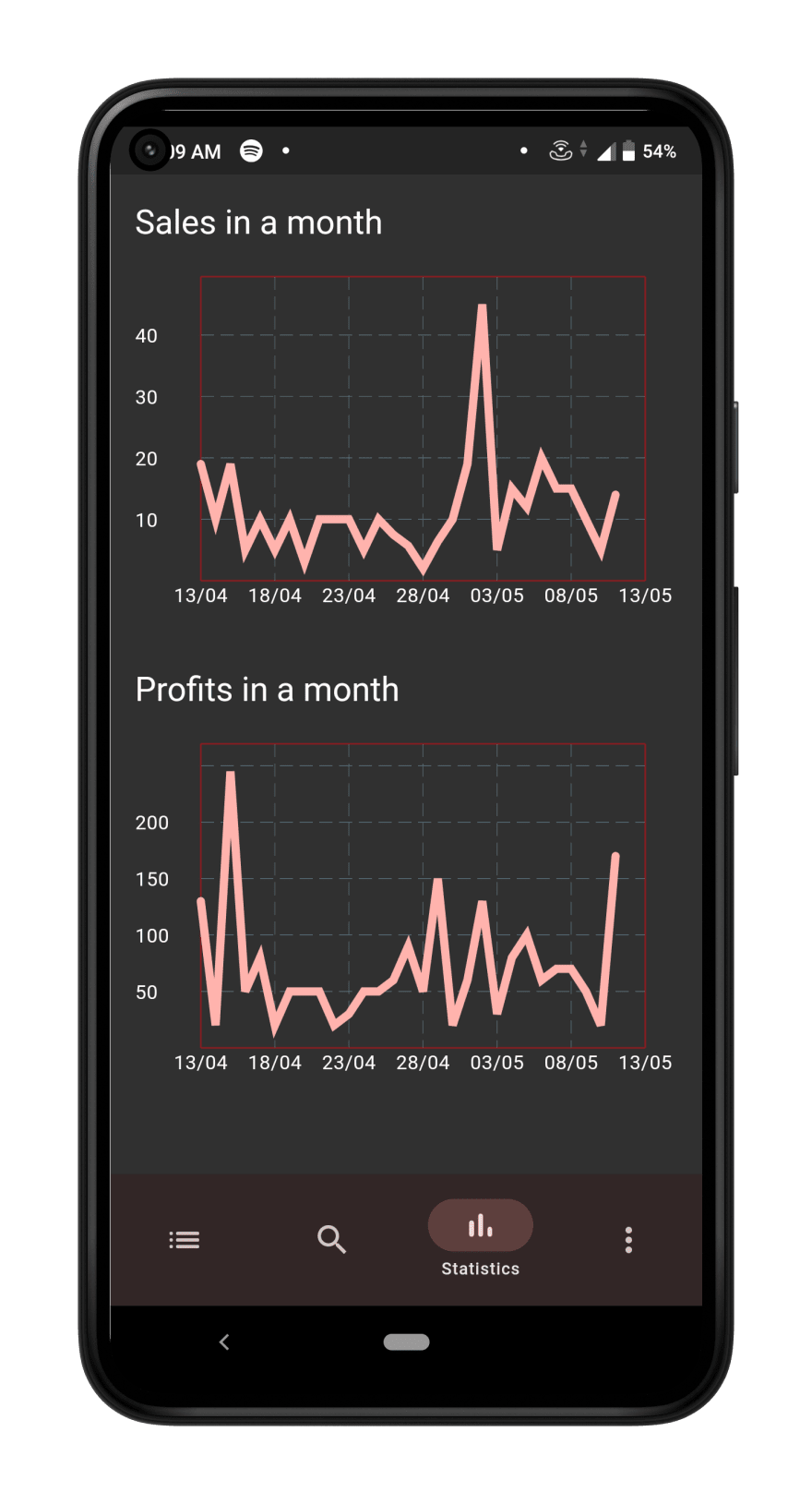
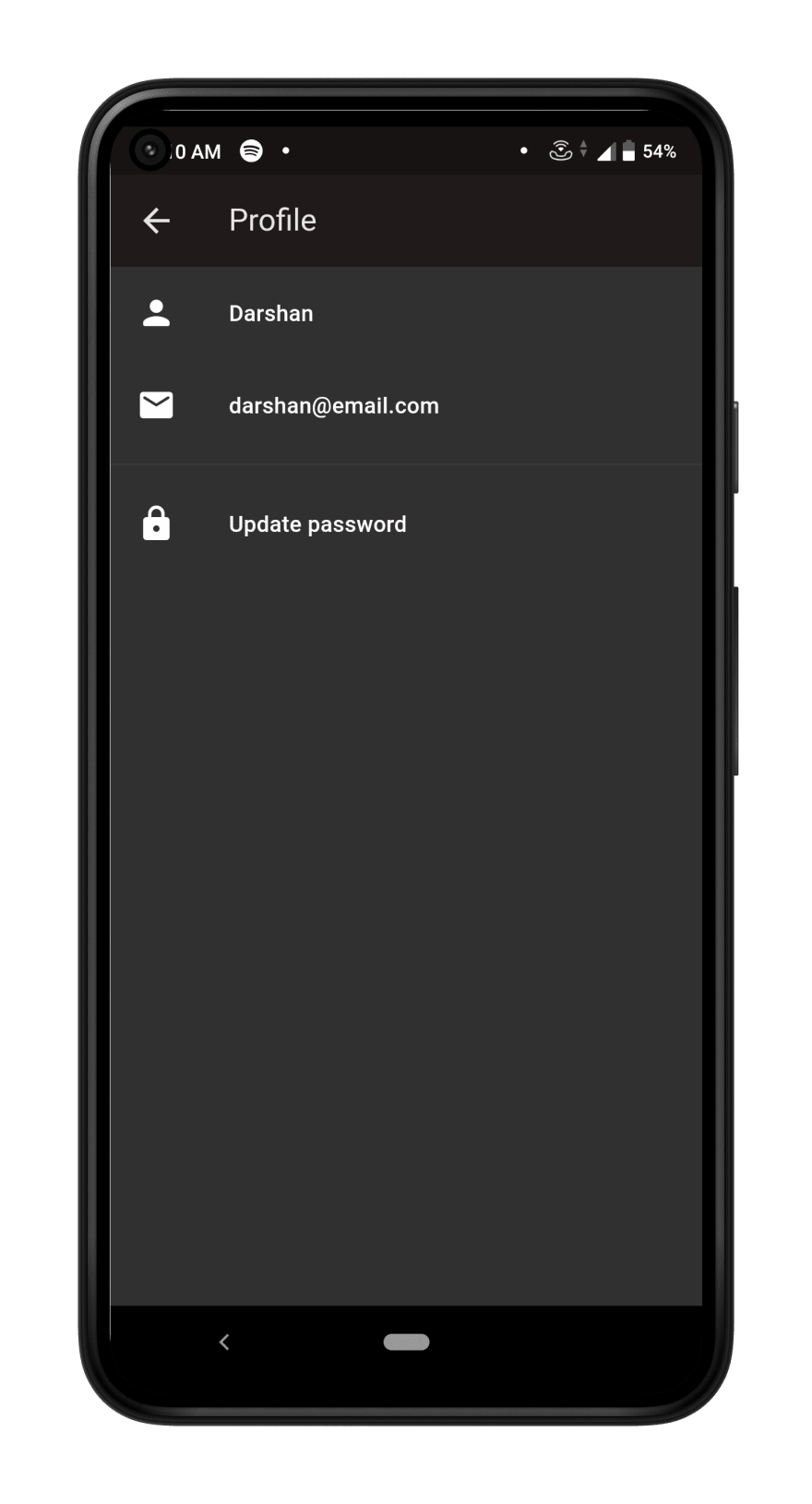
| Shows stats about your sales and profits | More options for app | User profile to change password |
 |
 |
 |
| Transaction history with option to filter by all, buy or sell | Page to add new categories | Color picker to pick a color for category |
 |
 |
 |
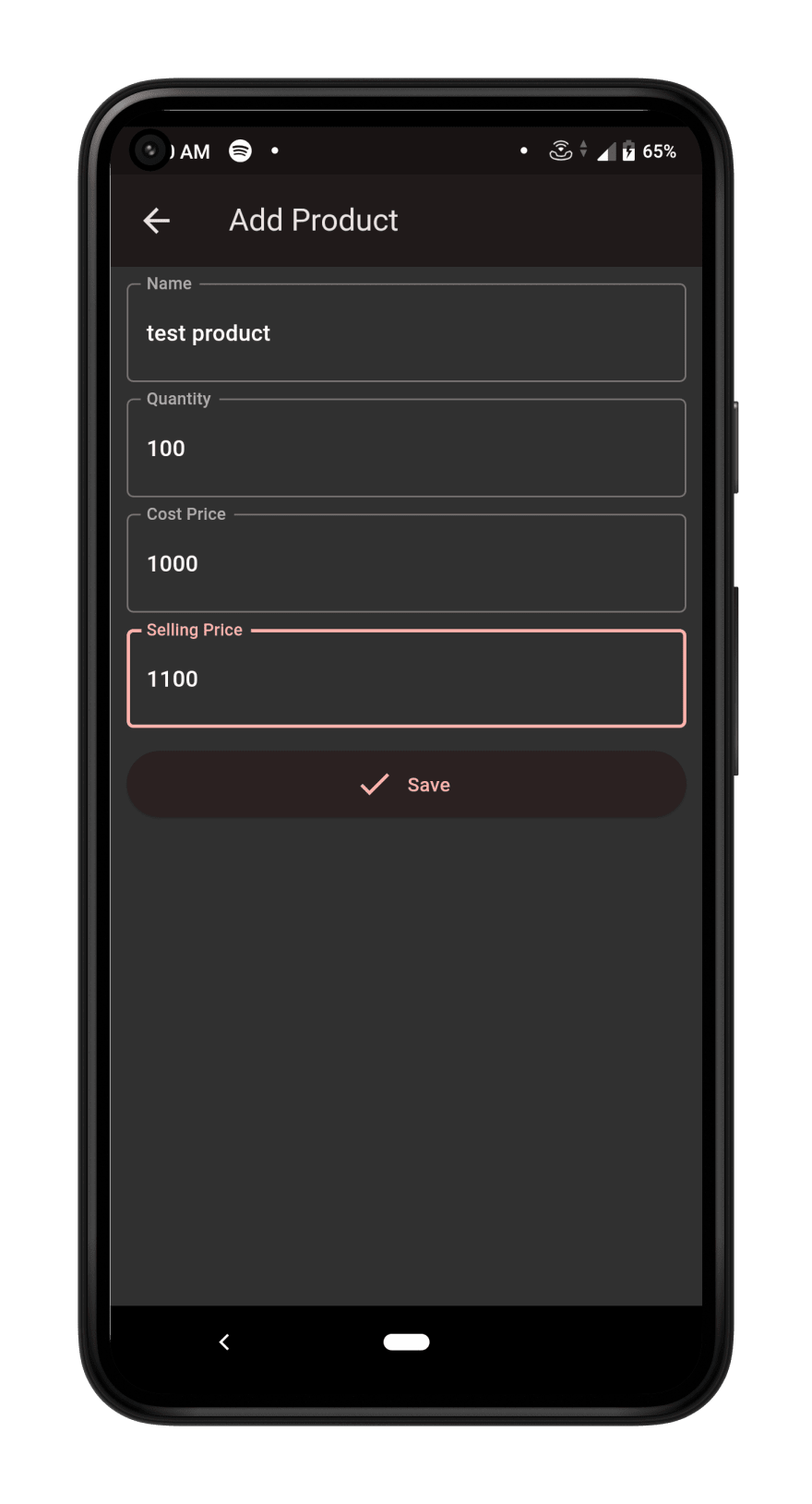
| Page to add new products | Product and categories can be sorted alphabetically | Add product in cart |
 |
 |
 |
| Once a product is created a floating action will be present on all screens to move for checkout | Checkout page | Other details will be auto-filled as soon as you selects a phone number |
 |
||
| You can either add discount by percentage or a specific amount by clicking on icon |





















Top comments (0)