Hello Coders!
This article presents an open-source project that provides paginated access to information using Flask and Simple-DataTables, a Vanilla JS library. Information can be accessed in three different ways: loaded from database, exposed by an API, and loaded from the file system. The sources can be downloaded from Github (MIT License) without a registration lock and used in commercial projects or eLearning activities.
Thanks for reading! Content provided by App Generator
- 👉 Flask Datatables - source code
- 🎁 Free Support via email (issues tracker) and Discord (1k+ community)
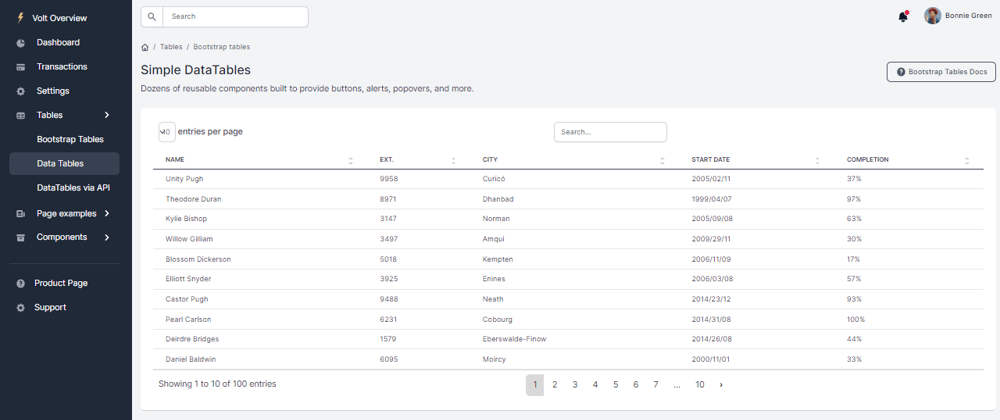
✨ How it works
The information provided in CSV format is loaded via a custom Flask CLI command and saved in the database. From this point, the app serves the information using different techniques:
- Loaded from
Datatable by a controller (route) - Served by
/api/dataAPI node and consumed from JS - Loaded without any processing from a file:
-
app/static/datatables/data.json
-
✨ Project features
-
Data Tables managed by
Simple-DataTables(Vanilla) JS -
Stack: Flask, SqlAlchemy, Flask-Migrate, Flask-RestX -
Implementations:- Loaded from
Datatable by a controller (route) - Served by
/api/dataAPI node and consumed from JS - Loaded without any processing from a file:
app/static/datatables/data.json-
Searchover the data
- Loaded from
- UI Kit: Volt Dashboard (Free Version) by Themesberg
-
Deployment: Docker, Gunicorn/Nginx, HEROKU
✨ Quick Start
Probably the most easier way is to use the Docker set up shipped with the source code and start the project using a minimum amount of work:
Get the code
$ git clone https://github.com/app-generator/flask-volt-datatables.git
$ cd flask-volt-datatables
Start the app in Docker
$ docker-compose up --build
Visit http://localhost:85 in your browser. The app should be up & running.
✨ Implementation
The input file is mirrored to the tables (model) used for persistence:
Input file Sample (truncated content)
product_code,product_info,value,currency,type
Nike_Air,Nike Air More Uptempo,105,usd,transaction
Nike_Club,Nike Club Joggers BB,55,usd,transaction
Nike_Uptempo,Nike Uptempo (Gs) 415082,130,usd,transaction
Nike_SportSwear,Nike SportSwear Club Tee,25,usd,transaction
Nike Dry, Nike Dry Park VII Junior,39,usd,transaction
Model That saves the data
class Data(db.Model):
__tablename__ = 'data'
id = db.Column(db.Integer, primary_key=True)
code = db.Column(db.String(64)) # product code
name = db.Column(db.String(128)) # product name
value = db.Column(db.Integer) # numeric
currency = db.Column(db.String(10)) # string: usd, euro
type = db.Column(db.String(64)) # transaction
ts = db.Column(db.Integer, default=datetime.utcnow().timestamp())
The API Node (powered by Flask-RestX)
@rest_api.route('/api/data')
class Items(Resource):
def get(self):
data = []
for item in Data.query.all():
data.append( item.toDICT() )
response = app.response_class(
response=json.dumps(data),
status=200,
mimetype='application/json'
)
return response
This simple project will be updated (soon) with more features:
- Inline edit
- Different Charts generated from loaded information:
- Line, Pie and bar Charts
Thanks for reading!For more resources feel free to access:
- ✨ Free Dashboards crafted in Django, Flask, and React
- ✨ Admin Dashboards - a huge index with products








Top comments (4)
The
rows per pagehas a minor layout problem.Thank you for your efforts.
🚀🚀
Super useful feature
🚀🚀