Hello Coders!
This article presents an open-source full-stack project crafted on top of a pixel-perfect Chakra UI design using React and Node JS. Purity Dashboard can be downloaded from Github under the MIT license and used for unlimited hobby & commercial projects. The product is built in two-tier pattern where the React UI is decoupled from the backend and communicates securely using JWT tokens managed by the Node JS Backend.
Thanks for reading! - Content provided by App Generator.
- ✨ React Purity Dashboard - product page
- ✨ React Purity Dashboard - LIVE Demo
✨ Product Features
This full-stack ready seed product comes with a few useful features out-of-the-box that might help beginners, and not only, to code and deliver faster a new end-product using modern technologies.
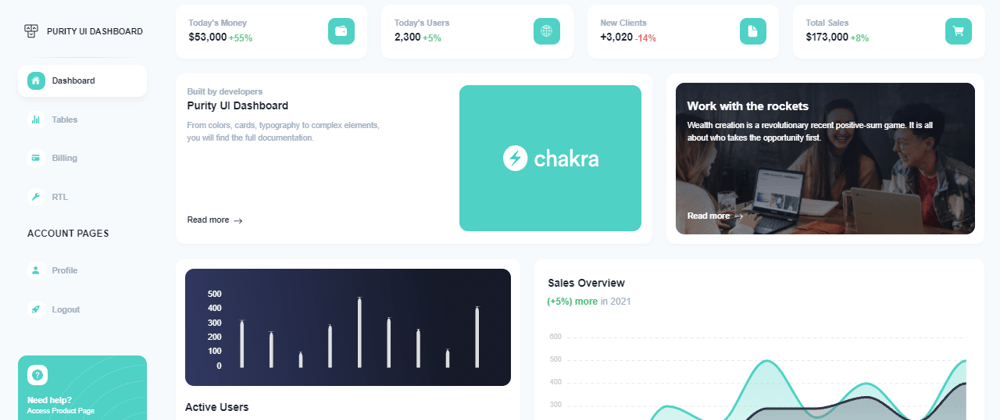
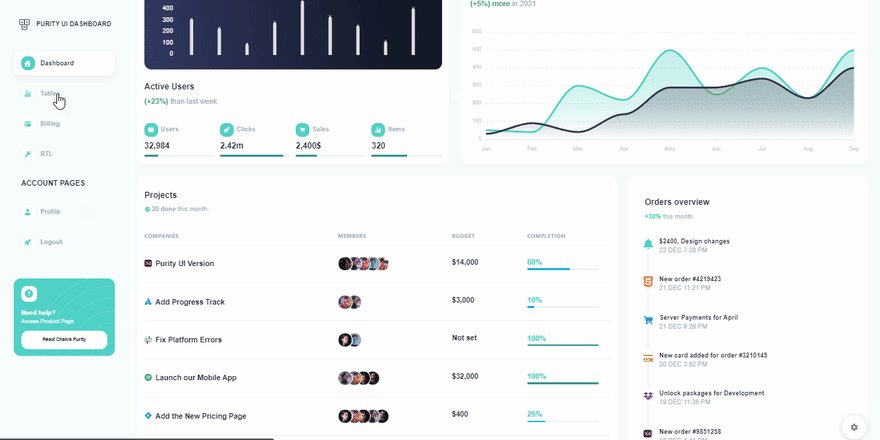
- Modern UI - Purity Dashboard, crafted by Creative-Tim
-
JWT Authentication Flow- Login, Logout, Register methods -
Production-ready API Server- Node JS/Express -
Docker supportfor backend and the frontend - Free support via Github (issues tracker) and Discord
Purity UI Dashboard is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using Chakra's style props.
Designed for those who like modern UI elements and beautiful websites, Purity UI Dashboard is ready to help you create stunning apps and dashboards. This Free Chakra UI Dashboard is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
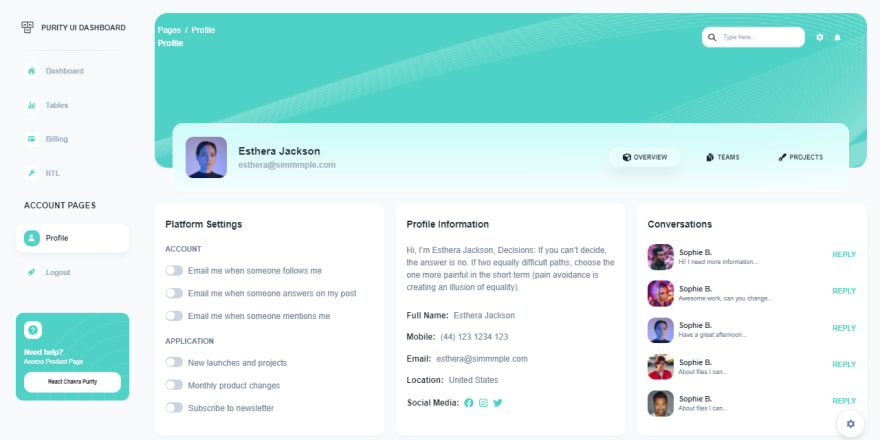
Purity React Dashboard - User Profile
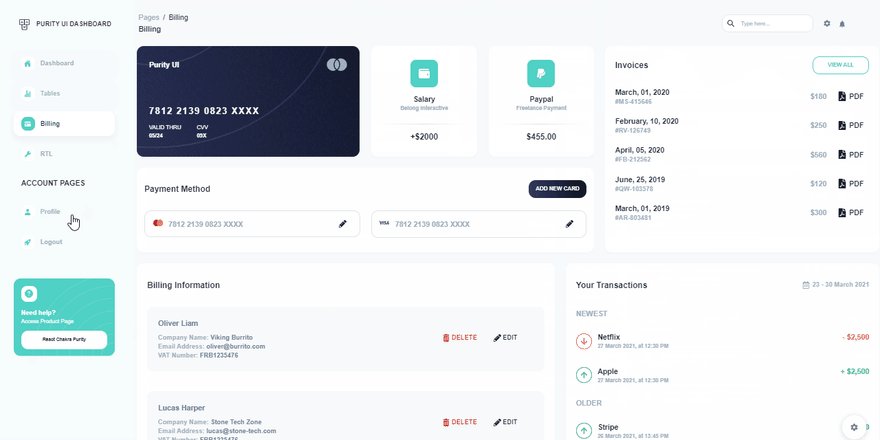
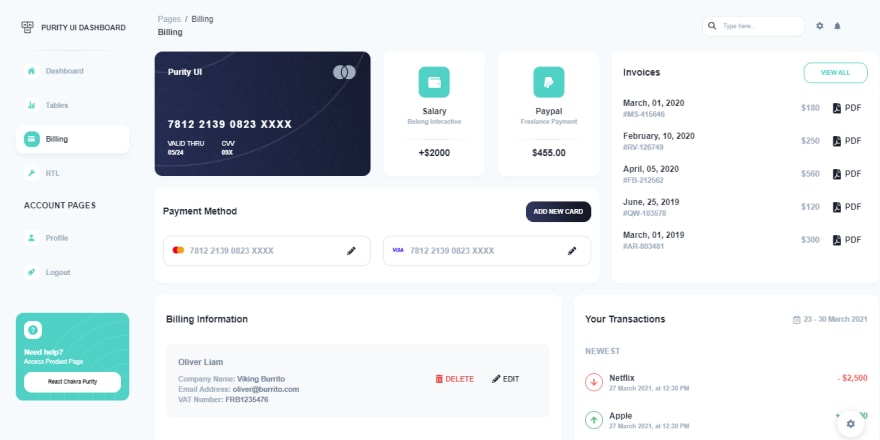
Purity React Dashboard - Billing Page
✨ How to use the product
This open-source product is a complete full-stack seed product that covers all layers from the UI to the database using a two-tier architecture:
- React Frontend (Purity Template)
- JWT Authentication: users can register, Sign IN, and logout
- Node JS Backend: responsible with persistence
In order to use the product, we need to build both parts: the API backend and the React Frontend. Both parts are already configured to work and communicate using compatible settings.
Start the Backend Server
Step #1 - Clone the Node JS Backend from Github
$ git clone https://github.com/app-generator/api-server-nodejs.git
$ cd api-server-nodejs
Step #2 - Install dependencies via NPM or Yarn
$ npm i
// OR
$ yarn
Step #3 - Run the SQLite migration via TypeORM
$ yarn typeorm migration:run
Step #4 - Start the API server (development mode)
$ npm dev
// OR
$ yarn dev
Step #5 - Production Build (files generated in build directory)
$ npm build
// OR
$ yarn build
Step #6 - Start the API server for production (files served from build/index.js)
$ npm start
// OR
$ yarn start
At this point we should be able to test the API server using POSTMAN or any other command line tool like curl to create and authenticate new users by sending requests with bellow signatures:
Register -
api/users/register
POST api/users/register
Content-Type: application/json
{
"username":"test",
"password":"pass",
"email":"test@appseed.us"
}
Login -
api/users/login
POST /api/users/login
Content-Type: application/json
{
"password":"pass",
"email":"test@appseed.us"
}
Start the React UI
Step #1 - Clone Purity React (from Github)
$ git clone https://github.com/app-generator/react-purity-ui-dashboard.git
$ cd react-purity-ui-dashboard
Step #2 - Install dependencies via NPM or yarn
$ npm i
// OR
$ yarn
Step #3 - Start in development mode
$ npm run start
// OR
$ yarn start
Configure the backend server
The product comes with a usable JWT Authentication flow that provides only the basic requests: login/logout/register.
API Server URL - src/config/constant.js
const config = {
...
API_SERVER: 'http://localhost:5000/api/' // <-- The magic line
};
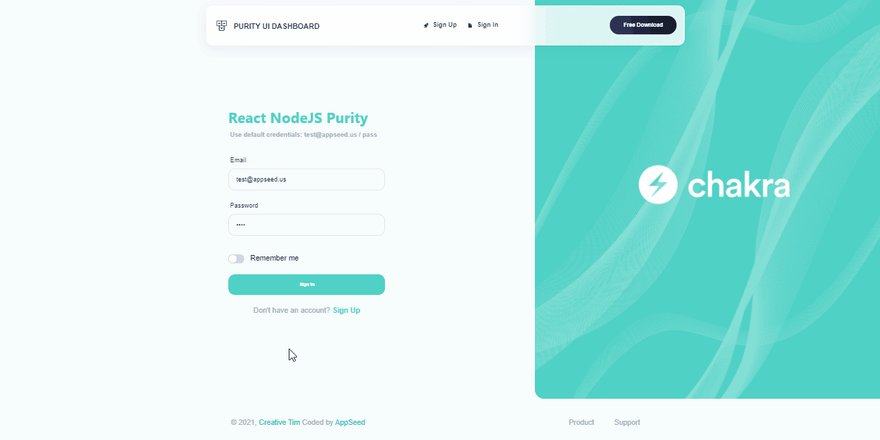
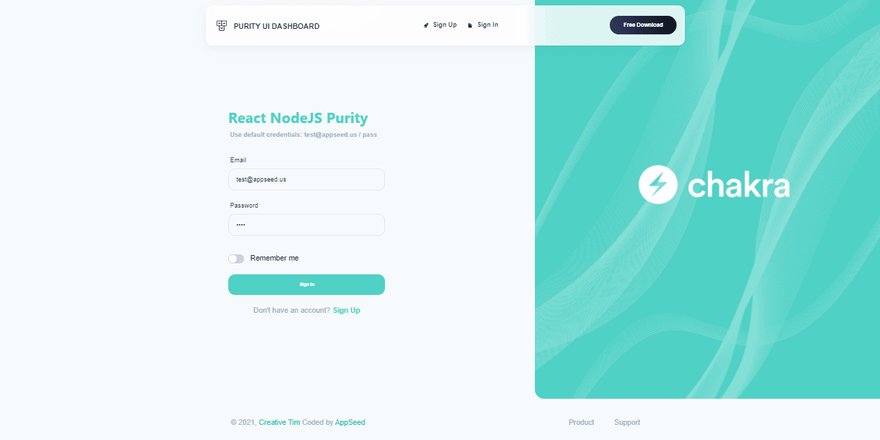
Once the React UI is up & running, we should see the login page:
Thanks for Reading! For more resources, feel free to access:
- 👉 More React Apps - index provided by AppSeed
- 👉 Free React Dashboards - a popular article published on Dev











Top comments (4)
Nice design! Chakra UI is my favorite UI lib.
🚀🚀
Looks super nice!
Ty!
🚀🚀