Overview of My Submission
Birdle( pronounced as 'baerdle' ) is a clone of Medium.com webapp. it is built with an amazing backed of Appwrite and Nuxt3. I have tried to implement some of the features of medium with Appwrite using a NoSQL database.
Check out the demo over here : Birdle Demo
Note: Please use a computer or laptop as the app is not fully optimized for mobile devices.
The idea behind building this project was to use Nuxt3 and Appwrite together and learn both of them.
As Nuxt is still in beta, I did not want to lose this chance of learning it for the future.
I had heard of Appwrite but never used it, but in the last few days, I have deployed it on the cloud, built an app, and deployed. Learned a lot about Appwrite and the community is awesome.
Features
- Users can register using
magic-linkandGoogle OAuth. - Follow users and get recent articles from them.
- Create stories and publish them.
- Upload user avatar
- Create blog posts, publish and make a draft
- CRUD on blog posts
- Create publications
- Get the latest blog articles on the Dashboard
- Check out all the following users
- Add 5 tags to each article post
- Each tag can be searched using /tag/[tag_name] route
- Edit user settings
- Manage publications
- Check published and draft stories.
- Create & Edit Publications
Tech Stack
| Tech | Purpose |
| ----------- | ----------- |
| Nuxt3 | Frontend |
| Tailwind CSS | Text |
| SendInBlue | Send Emails |
| Vercel | Deployment |
Appwrite - The Backend Guy
Appwrite has won me over firebase. I did not think of Appwite to be so easy in the first encounter. The one thing that makes Appwrite awesome is its documentation and the easy-to-use API.
In this app, I have used Magic-link and Google authentication, a database to store posts, user data, publications, and storage for all the media related to blog posts and users.
To get images and names of the users with their initials, Avatar API was the boon. There are many third-party APIs available that provide this service, but having it integrated is a plus for Appwrite.
Nuxt3 - The Front-end Guy
I do mostly use Vue3 in my projects. I learnt a lot of things about Nuxt3 while building Birdle. I encountered many problems but lastly found solutions either through community or digging myself into the Nuxt codebase.
TinyMCE - The Builder/Contractor
Like Medium, Birdle also provides support for adding articles. I wanted to build an editor similar to Medium but did not have enough time to go through all the hassle so I used TinyMCE for the purpose. It served the purpose and in the future, I will create the Medium editor for Birdle.
TailwindCSS - The House-keeping
Tailwind is my go-to tool for anything in CSS. I have built the whole Birdle web app using Tailwind only and I am happy that it turned out awesome.
SendInBlue - The Email Guy
I was looking to send emails as soon as the user is registered. but the default mailer is no more there in Appwrite. So, I used SendinBlue to send emails.
Future Improvements
- Stats for individual post
- Mobile UI implementation
- Add Publication member functionality
- Notifications
- The original Medium Editor
- Implement global tags collection
- Implementation of Lists
- Search functionality for People, Publications & articles
Submission Category
Web2 Wizards
Link to Code
{ pretty embed }
Birdle - A Social Journalism Website (Not maintained anymore)
Birdle is a website similar to Medium.com and is built with Appwrite backend deployed on the cloud. The tech stack used here is Nuxt.js and Tailwind css on the frontend and appwrite on the backend.
Birdle Screenshots:
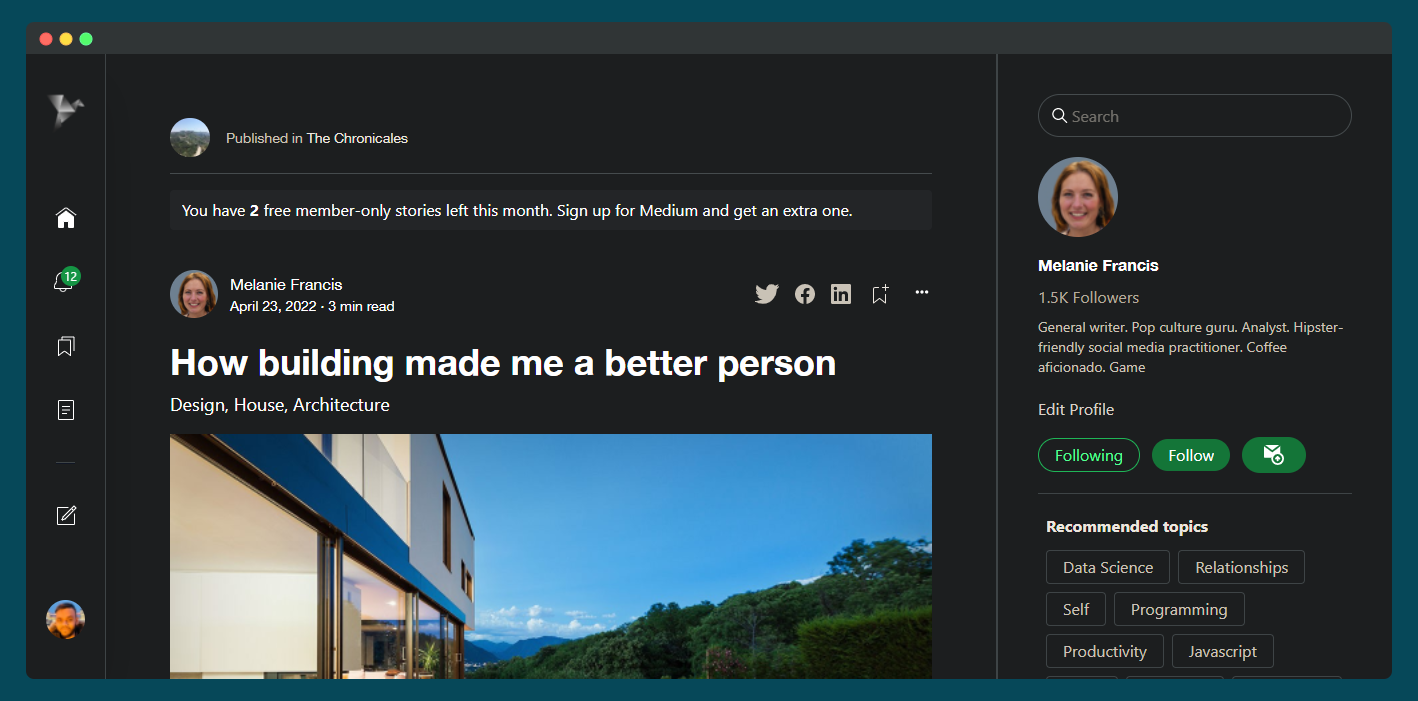
Birdle Single Post Image
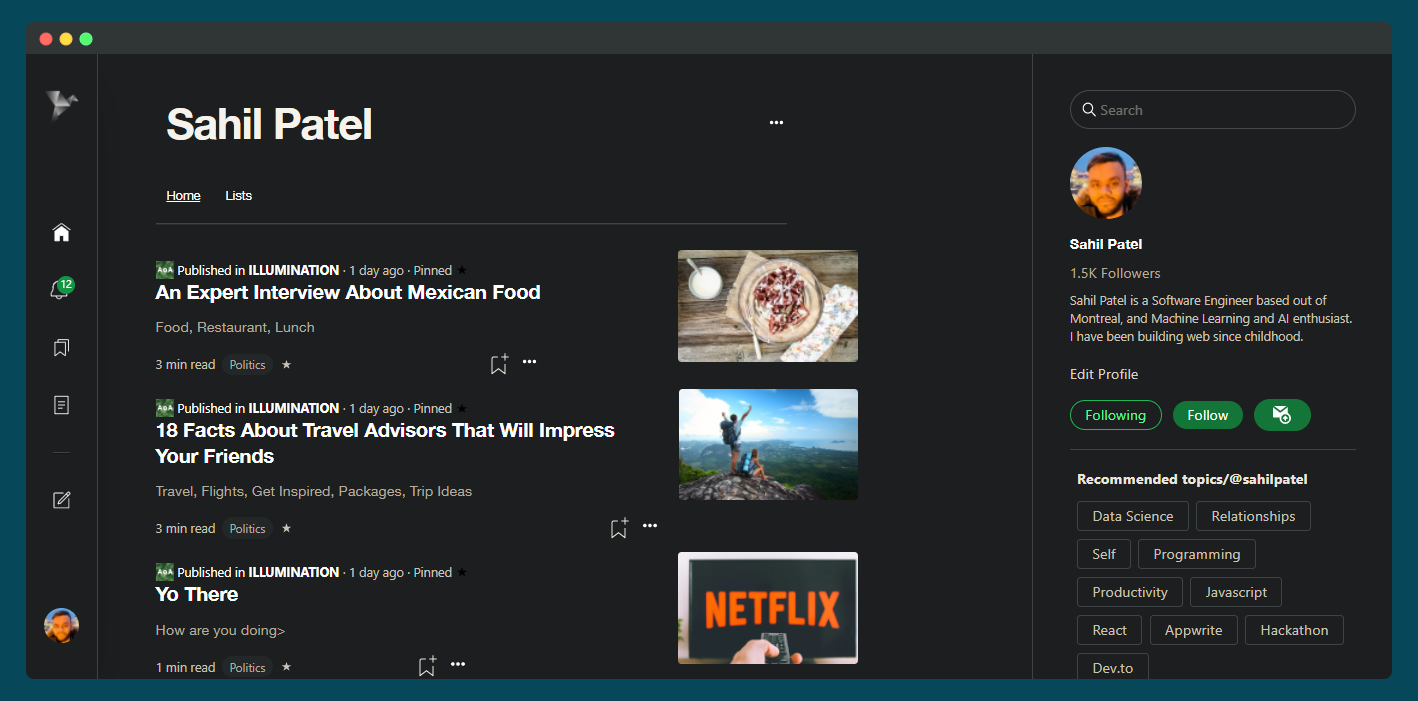
Birdle User Profile Image
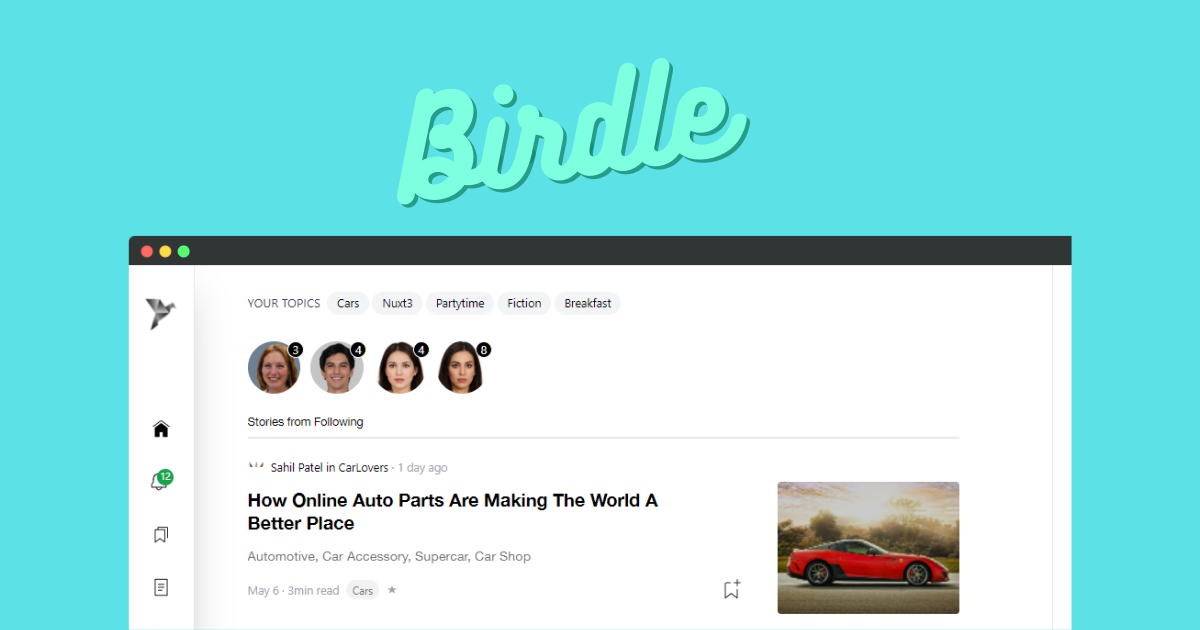
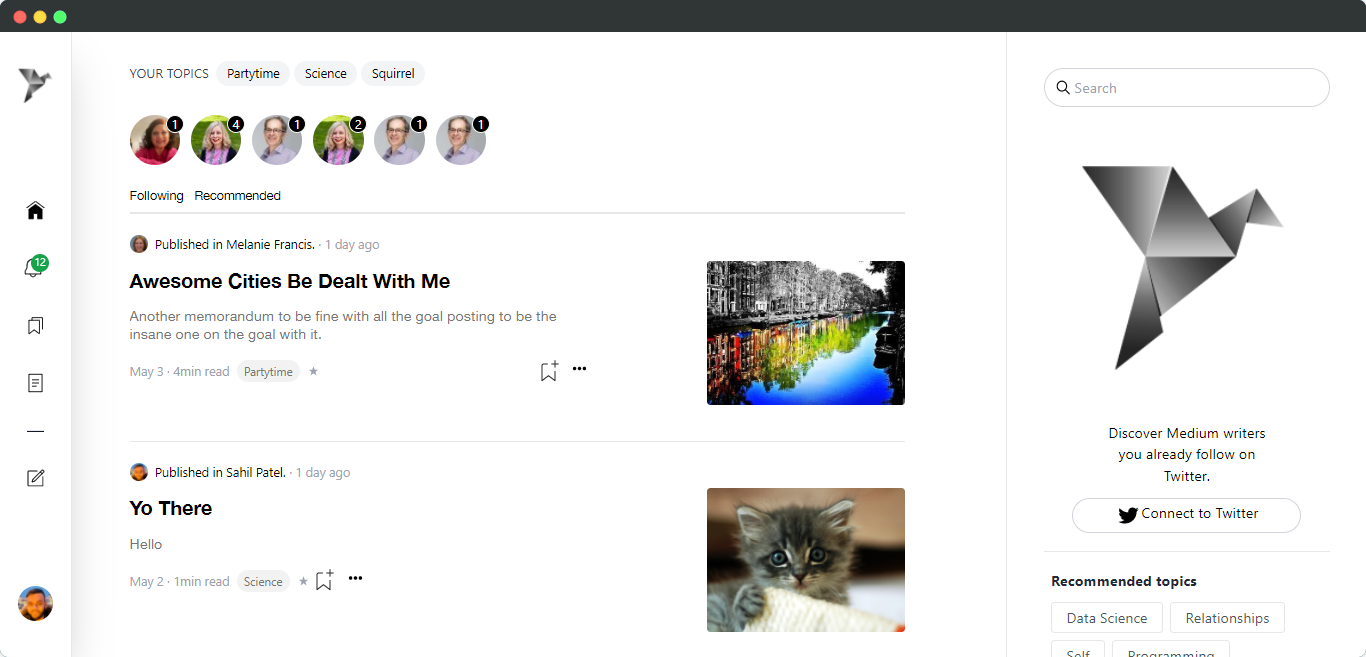
Birdle Dashboard Image
Nuxt JS Docs
We recommend to look at the documentation.
Setup
Make sure to install the dependencies
yarn install
Development
Start the development server on http://localhost:3000
yarn dev
Production
Build the application for production:
yarn build
Checkout the deployment documentation.
Additional Resources / Info
Screenshots & Promo Video
Dashboard
User Profile
Single Post Article
Publication
Post Published in Publication
Editor Built with TinyMCE
Resources for data used
- All the user images in the app are generated using https://generated.photos/ Link
- Other random post data is generated using a fake data generator. Link
- Nuxt3 Beta
- Tailwind CSS
Conclusion & Thoughts
It was fun working the Appwrite. In the past 3 weeks, I have learned a lot, about building a full-stack app from scratch using Appwrite.
Appwrite is amazing but I would love support for relational databases. It was new for me to build the app in NoSQL. Overall, thanks to Dev.to and Appwrite for hosting this amazing hackathon.
















Top comments (4)
Amazing work.
Did you use Appwrite with a cloud VM or did you do it locally and just deploy a demo version to vercel?
Appwrite is deployed on a cloud VM on Azure. Nuxt3 front-end is deployed on vercel.
Okay got it
Thanks
Wow this is a great Medium clone.