Video tutorial of this article
Hello to this quick course on React. The most in-demand JavaScript frontend library in the market for 2021.
This series of articles are written for the Software Development Academy, a joint venture between KTH and Novare Potential to re-skill people to become junior developers in Sweden.
Although these articles are written for them, I will try to make them self-contained as possible so anybody can use them, even graduates from the SDA could come back and have a refresher on React in the future.
Getting started

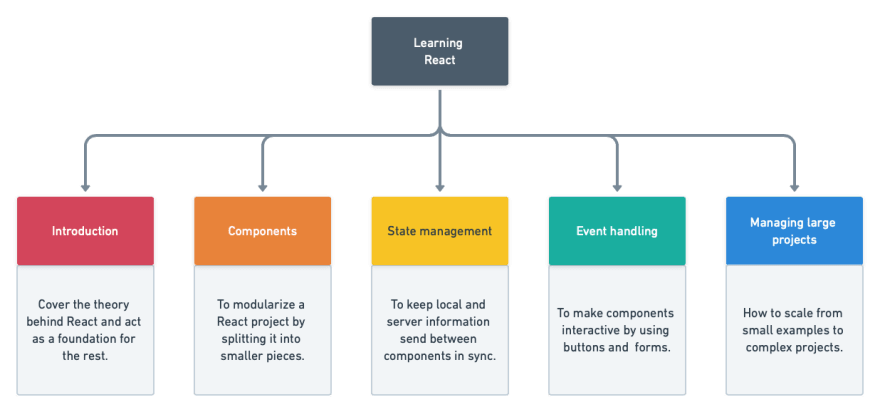
Figure 1: An overview of the category of articles this course contains.
To tackle this library's complexity, I will divide the articles into 5 categories. Each category has a few articles to expand on it.
Table of contents sorted by difficulty
- Getting started:
- Making stuff interactive:
- Handle multiple pages:
- Manage large projects:
Table of contents sorted by category
Beware, this approach will make you read certain articles that are harder to understand before others. Use it as a quick reference once you read the articles sorted by difficulty.
- 📕 Introduction:
- React introduction (this article)
- Create a React app using the command line
- 📙 Components:
- 📒 State management:
- 📗 Event handling:
- 📘 Manage large projects:
Conclusion
This will be a long course, but I will try to break it down into small bite-size articles, so they don't become tiresome to read. Also, the contents will allow you to go directly to a particular topic when you need to remember it. To go to the first article, click here
By the way, this is chibi Godzilla. Sometimes it will appear on the articles to give additional information and even emotional support. On some occasions, he goes full evil and can be a bit mean, so be aware of it.

Credits
- Cover picture: Photo by Vladislav Klapin on Unsplash
- React in 100 seconds: By Fireship YouTube channel.
- Mini dinosaur: Icons made by Freepik from www.flaticon.com



Top comments (0)