Hey there guys. This one is a fun little experimental animation I am working on.
I use an iphone 7 as my daily driver and wondered if I would be able to replicate the same UI with smooth transitions and animations on the web. So I used a library called gsap for all the animations and transitions. It was very easy to create most of the animations using gsap because of its ease of use. It is still in progress and just a fun project that I like work on in my free time.
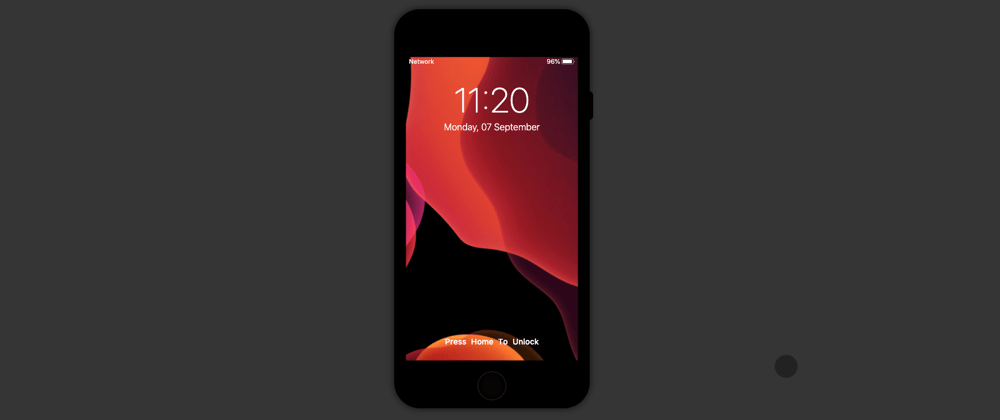
Here is what I am at now.
Here is a live version of the phone. There are minor bugs since it is a work in progress and is experimental.
https://iphone-7-ios13.netlify.app/
Some of the fun facts in the phone are
- The datetime on the phone is an actual timer written in javascript to display the current date and time.
- The battery percentage is based on the device it is viewed on. In the video, the battery showed 70% which was the actual battery percent of my Macbook. Desktops will always show 100%.
- If the device is not unlocked for 3 seconds, the Press Home To Unlock message appears just like in the real device. (Was very hard to code this text animation)
- The Quick swipe settings was built using jquery slider. (The css was totally cleaned up and made to look like a finger swipe)
- The brightness of the device was just controlled using the css brightness filter and stored in a javascript variable for keeping the brightness the same when unlocking the device again.
I did not build this project for any particular use case. I just wanted to explore if these kind of smooth and good animations and transitions could be done on the web with ease.
If you do like this fun experiment please do like this post. :)







Top comments (5)
Good job! Would love to see the whole iOS functionality 😉
Thank you :). And yes definitely trying to reach that full functionality :)
That’s cool. But the one I have done has HTML elements inside also. Like each app icon is itself an individual element :)
Nice job! Those animations are smooth👏
...but can you do Face ID? 😉
This looks really cool. These are static devices without animation but looks awesome :) Thanks for sharing this