You've probably come across those eye-catching code snippet images on social media platforms like Twitter, Instagram, or blogs. 📸✨ But have you ever wondered how to create such captivating visuals?
Well, fear not! Today, I'll be sharing six incredible tools that can help you transform your code snippets into beautiful images, allowing you to join the trend and share your code snippets with style! 💻🌟
Let's dive right into it and explore these fantastic tools: 🚀
1. Code Snap Shot
Code Snap Shot is an online tool that quickly converts your code snippets into visually appealing images. Just paste your code, choose a theme, adjust the font and background colors, and voila! You'll have an amazing code image ready to be shared and admired. 📷🎨
2. Snappify.io
Snappify.io offers a versatile platform for transforming code snippets into images or GIFs. Paste your code, select a theme, customize the font style and size, and even add annotations or arrows to highlight specific sections. With Snappify.io, you'll be able to create captivating visual representations of your code effortlessly. 🎥🌈
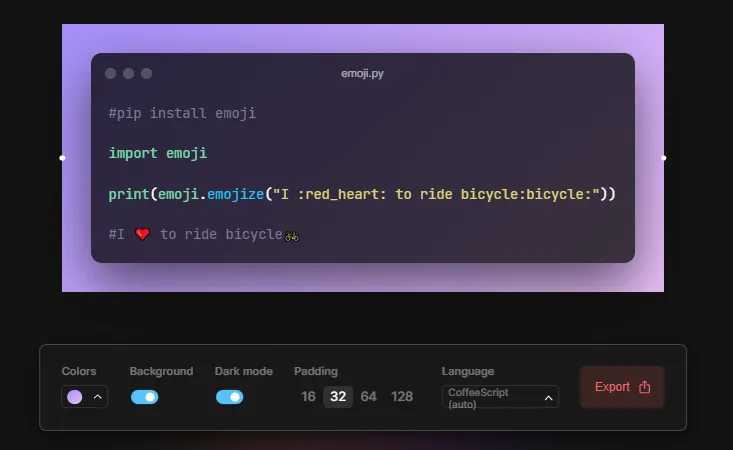
3. Ray.so
Ray.so is a modern code snippet sharing platform that allows you to generate beautiful code images. Paste your code, choose from a variety of syntax highlighting themes, adjust font settings, and explore different background colors and patterns. With Ray.so, you can showcase your code in an elegant and visually pleasing format. ✨🌌
4. Carbon
Carbon is a popular tool for creating stunning code snippet images. It offers an intuitive interface with extensive customization options. Choose your preferred syntax highlighting theme, fine-tune the code style, and select a background that suits your taste. With Carbon, your code snippets will stand out and make a lasting impression. 🔥🖼️
5. Code To Image
With Code To Image, you can easily convert your code snippets into attractive images. Simply paste your code, select a syntax highlighting theme, adjust font sizes, and choose background colors that complement your style. Share your code with a visual flair that catches everyone's attention. 🎉🌄
6. Code Keep
Code Keep is not only a code snippet manager but also a tool to create visually appealing code images. Select your desired code snippet, customize it with syntax highlighting themes, fonts, and background colors. Code Keep enables you to present and organize your code snippets in a visually pleasing way. 📚🎨
I Personally Use Ray , Snappify ❤
Now that you're armed with these incredible tools, go ahead and start creating stunning code snippet images to impress your peers and share your coding prowess with the world! 🌟💻 Happy coding and image creation!









Top comments (0)