Before getting into my personal solution, I want to explain my personal reasons. In short, taking control of your own data is part of keeping the web open and free. Without holding and controlling your own data, you are allowing others to use it too - for their purposes. A strong concentration on few services allows to create personal profiles about large numbers of internet users. These profiles can be used to target ads and strengthen the online bubbles people live in. This is highly undesirable as it is detrimental to our society and freedom.
What is Umami?
Umami is a self-hosted analytics platform by Mike Cao. It is intended to be an alternative Google Analytics (GA). Compared to GA, it comes with a much more simple user interface. It is open-source, allowing anyone to inspect and modify the source code. As a Node.js application, it runs on various platforms.
What is Forge?
Next to Netlify, Laravel Forge has become my go-to solution for hosting applications. While it's built for Laravel, it's still doing a very good job in hosting other applications. For example, I've hosted SilverStripe (a PHP CMS) on Forge without any bigger issues.
Here I'll show you the few steps required to host the Umami node application on Forge.
What you need
To get started you need to have:
an account on GitHub,
an account on Forge, and
at least one connected hosting company on Forge.
Once you have prepared these steps, you are good to go.
Setting up Umami on Forge
-
Start with creating a new server. For myself, I've been using Hetzner. But Digital Ocean works the same way.
I've picked umami as a server name - to make it memorable. The other settings are the basics and should do the job.
This step will provide you with two passwords. Keep them safe. You will need the MySQL password shortly.
-
Next I've configured a new sub-domain on my blog, peterthaleikis.com. This subdomain points to the IP assigned by Hetzner (or DO) - you can see it on your Forge dashboard.
-
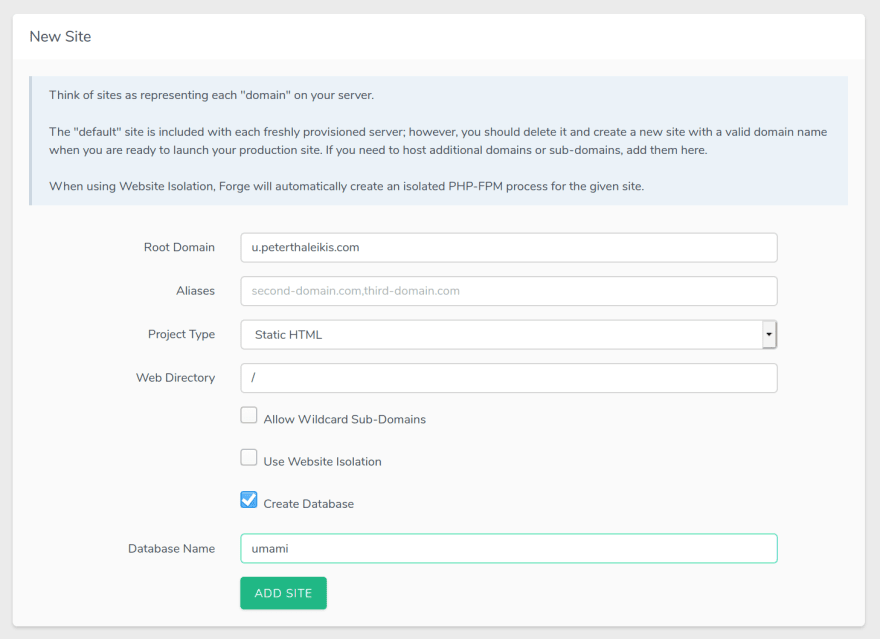
Next is setting up a new site; our new Forge-managed server:
I've picked static HTML, but this isn't what the site will be at the end. With this, I've also created a new database - again, simply called "umami".
-
Once the site is created, you need to install the repo:
To allow Forge easy access, you will need to fork the original repo on GitHub. Your GitHub repo should then be called your-username/umami. Don't forget to remove the tick on "install computer dependencies":
This will clone the repo.
-
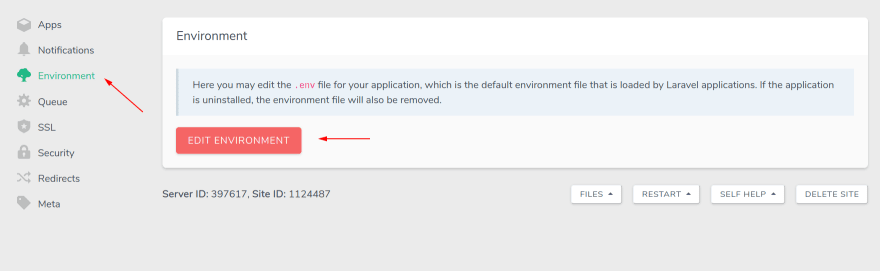
Go on your site and configure the environment:
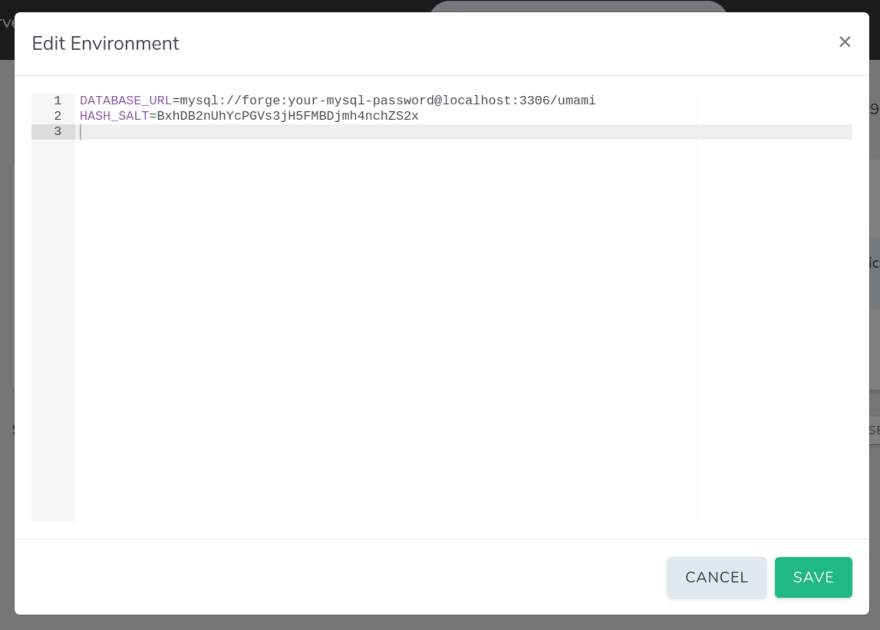
The model after clicking "Edit Environment" allows you to change your environment configuration:
Here you will need to enter two lines:
DATABASE_URL=mysql://forge:your-mysql-password@localhost:3306/umami HASH_SALT=BxhDB2nUhYcPGVs3jH5FMBDjmh4nchZS2xPlease replace the "your-mysql-password" string with your MySQL password from step one. Also replace the salt with some random characters.
-
Click over to the SSL tab and get a Let's Encrypt cert for your new site:
This should get your connections secured and avoids "Insecure Content" issues while serving the analytics script.
-
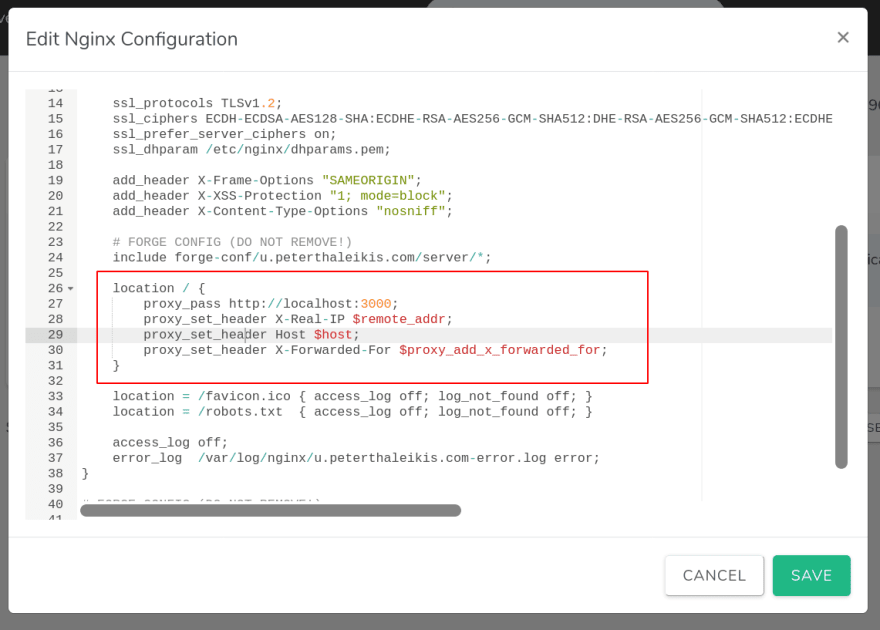
Next we need to change the Nginx configuration. To do so, open the "Files" menu at the bottom of your Forge project:
Update the location block marked here:
With this:
location / { proxy_pass http://localhost:3000; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }And save the settings. Reload nginx with the button "Restart" next to "Files".
Two more steps and you are done!
-
Next you need to load the default database. To do this, you will need to ssh into your server or add a recipe on Forge and run it once. I've opted to ssh into the machine as it's faster:
ssh forge@your-ip cd ~/your-host-name mysql -u forge -p umami < sql/schema.mysql.sqlYou will be prompted for your SQL password from step one here.
-
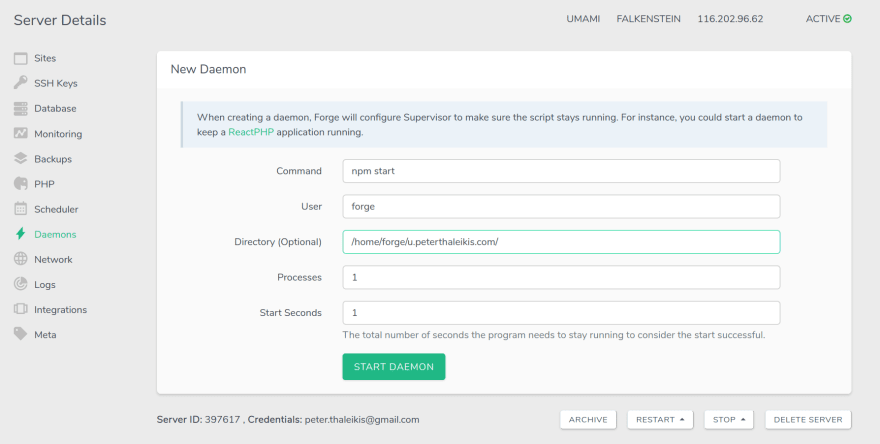
The final step is to set up a daemon to ensure the node application keeps running. In your server configuration under "Daemons" you can fill in the form similar to this:
Make sure to replace the "Directory" with your directory.
Nine steps might sound a lot, but the whole process is completed in a few minutes if you are reasonably fast and have a bit of experience with Forge and SSH.
One More Hint
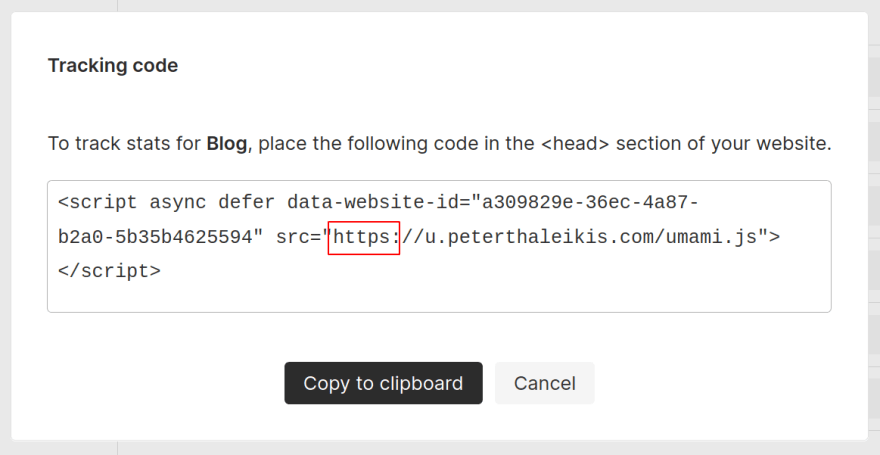
When adding your analytics code-snippet to your websites, ensure it has https instead of http as a protocol. For me it did take a bit time until Umami picked up on the new SSL cert generated:
If the protocol hasn't updated, you can either wait a little or just manually add the "s" in your snippet.
That's it!
You are done. You can now navigate to your host and access your new Umami instance, configure sites and start your own privacy-friendly analytics. If you planning to delete GA now, don't struggle through the menu as me.
If you are running a VuePress site for any of your open-source projects, I've got another little thing for you: A VuePress-plugin to enable Umami. Once I was on it, I've also created plugins for Ackee and Plausible .
Thanks for reading and doing something for privacy on the web! If you liked this, you might also want to consider my newsletter 💪️ 📨️














Top comments (0)