Last year I wrote an article about tools for auditing CSS. If you are a CSS lover, I bet you have heard some of those.
But did you know there is a tool called CSS Code Quality that is free to use and gives your CSS a score?
About the tool
CSS Code Quality is a tool made by Bart Veneman. As Bart says in his blog post, “think @____lighthouse, but for CSS specifically.”
How it works
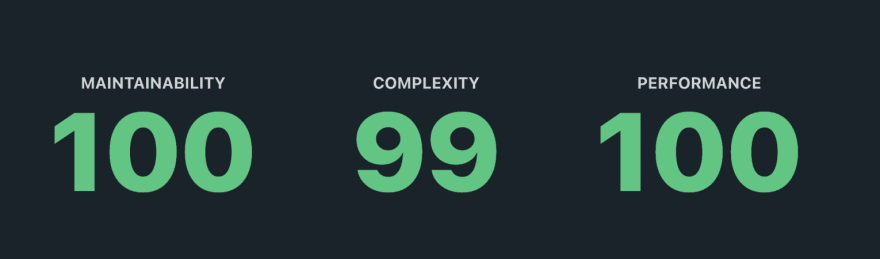
After you submit either your URL or CSS code, you get the scores for the following:
- maintainability,
- complexity, and
- performance.
The maximum score is 100. Like the Lighthouse tool, your code is doing great if you get the green scores.
I wouldn’t mind seeing a legend telling you that 100 points are the maximum, though.
Score breakdown
For every test that fails, your score gets lower. You can see the results for each test in the score breakdown.
There are twenty different tests at the time of writing, from checking the usage of @import in your code to checking the number of declarations in a single ruleset.
If your code passes the test, the test will be marked green. Otherwise, if your code didn’t pass the test, the test will be marked orange or red, depending on how badly the code broke the test.
For example, the MDN site gets a red score for the “Avoid many Declarations in a single RuleSet” test because there is a ruleset with 106 declarations (!!). Similarly, the MDN site gets an orange score for “More than most common Selector Complexity” because 38.9% of selector complexities are more complex than most common.
It would be great if you could see these test fails highlighted in your CSS code somehow, but this information is helpful as it is already.
You could even download the results as a JSON file for future reference.
Conclusion
Writing good CSS is hard. At least now we could get a sense of how good or bad we are at it. So check CSS Code Quality today and improve your CSS!





Top comments (12)
Probably not a measure of "Good" versus "Bad". It looks highly opinionated, which is fair enough if you share those opinions. But one could easily create a set of rules that favoured a very different set of opinions about what was good and bad, and be an equally valid measure.
A valid comment. A disclaimer could be useful here. I've tried to keep 'strong' opinions out of this and put more emphasis on issues that are more industry-standard ways of doing CSS: not including comments in the final css, limiting the amount of embedded content, avoiding lots of repetition, etc. Most rules are pretty permissive and only start deducting points when things get.... complicated.
One thing that @starbist already pointed out is that the report doesn't really show you your actual code or stats, so I'm planning to give that an update in the future to make it more clear.
But as is with Lighthouse: most metrics are generally true for most sites, but getting a 'perfect' score isn't a goal in itself.
Fair comment. There is always an option to contact the author of the project or open a issue and suggest improvements.
Just added score indicators, which should help give a sense of how far you're from a better score (thnx @starbist )

A while back I already added some graphs to show some of the actual stats. Still need to improve the explanation so that it uses your actual code, but at least it's an improvement:
Thank you so much for sharing, this is super useful especially as a junior dev!
looks good on my personal site 😎

Great post! RespectCSS! 😉
hi, nice initiative. Is the code open-source?
Yes, the underlying library is open source: github.com/projectwallace/css-code...
Nice tool, I'll include him for my projects! Thank you!