In this article I will go over some of my thoughts on TypeScript. It will not be an in depth article, and I will try to keep it as short as possible. Let's start with the pros 🎉
Pros
1. Errors: You are able to detect errors during compile-time. This will give quick feedback and it makes refactoring much easier. It is also helpful when scaling the project.
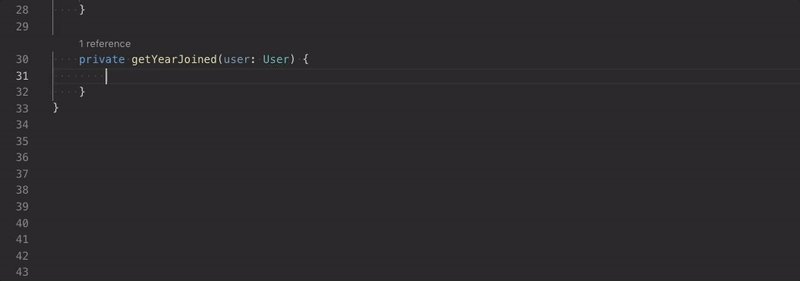
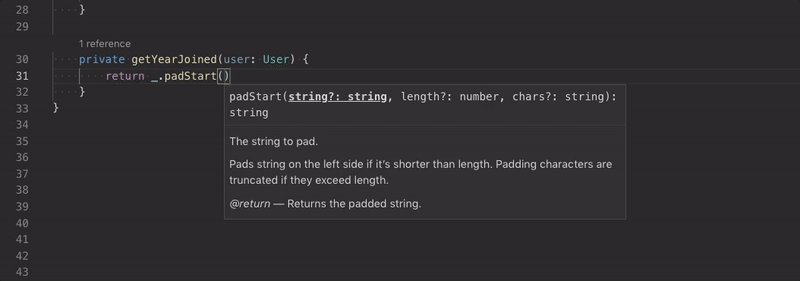
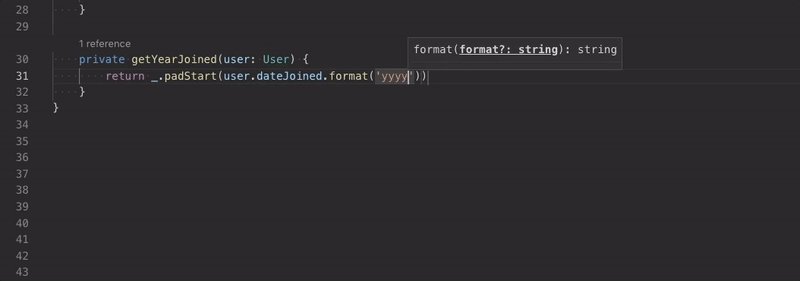
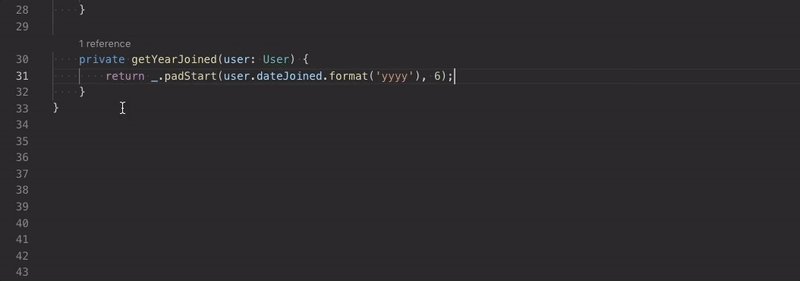
2. IntelliSense: There is often good support of IntelliSense. This includes autocompletion and autoimports. I also really like, that I am able to get quick info.
Source: Visual Studio Code
3. Adopting: When you are working on existing JavaScript projects, it is really amazing, that you are able to gradually adopt TypeScript. TypeScript is based on JavaScript, so in practice you could just write plain old JavaScript in a .ts file.
"TypeScript is a typed superset of JavaScript that compiles to plain JavaScript." - typescriptlang.org
4. Patterns: I really like, that TypeScript from the start is guiding the user of TypeScript to use structure. When you are writing plain JavaScript, it can easily become spaghetti code. We as developers want to follow some form of patterns and structure. This can be achieved from the start using class, interface, namespace and module, amongst other things.
class Car {
// Fields
// Constructor
// Properties
// Functions
}
5. Ability to understand: I have talked with people both from frontend and backend. A bunch of people from backend hated JavaScript, but none of them hated TypeScript. I guess it is easier to understand when you are used to work with type heavy languages like Java or C#.
6. Jobs: TypeScript is gaining more and more popularity and more companies are using the language. This gives more job opportunities surrounding TypeScript.
Cons
1. Time: You often need a build environment, and it will therefore take more time upfront.
2. Errors: The error messages can sometimes be misleading, but you should never only just trust the IDE or editor anyway.
3. Library support: Not all JavaScript libraries supports TypeScript, but most of them do.
4. Learning: Like everything, it takes time to learn. We are only human, and I would not say, that the learning curve is that high, if you already got the basics of programming in place.
Note for con #3: The way I wrote this was misleading. Check out this article. It explains my point 😊




Top comments (2)
Can you elaborate on con 3?
All JavaScript is valid TypeScript.
And the
@typesrepo as a lot of typings for libraries that don't ship with typing themselves.You can use the libraries in TypeScript without hassle nearly all times, as the TypeScript is transpiled back to JavaScript anyway.
Normally you are consuming a third party library, not injecting your code into it. I feel like I'm missing part of the explanation of your con?
Thank you for pointing this out 😊 I have updated the article with a comment at the bottom.