Webhooks is a term you might have heard before in other apps, and you might have been hooked on it, wondering what it is about. Webhooks are a simple way for your different applications to communicate and get notified when a new event happens.
When you make an online payment via bank transfer, for example, the payment gateway provider will utilize webhooks to communicate the transaction status to the third party app, this process is automated.
In the headless CMS world, webhooks are very useful to build your frontend upon modification in your administration panel. Let's break it down and see how it works in Strapi!
What is Strapi?
Strapi is an open-source headless CMS that allows you to effectively manage your application content by separating the backend and front end utilizing Jamstack technology. it provide flexible and dynamic method of exchange content across your applications.
Strapi webhooks enable you to exchange content with third-party applications when a specific event occurs. For example, webhooks are triggered when you create, update, or delete content.
What are Webhooks?
Webhooks are automated messages that are sent each time an event happens. They have one unique mission: transmitting a message or data to a unique address or URL. Think of your email inbox. In ancient times, you had to connect to your inbox to check if you had new emails. Nowadays, your new emails come directly to you through push notifications. Checking your emails is much easier. You receive an automated message as soon as you receive a new email. Well, webhooks are the same, but between apps.
How do Webhooks Work?
Webhooks use HTTP POST requests. When an event is triggered, the first app sends an HTTP POST payload to the URL of the second app configured in the webhook. The most straightforward way HTTP requests work is by appending data to a URL and ping that URL. The URL looks like this, with data following a question mark in the URL:
https://yourapp.com/data/12345?Author=John&title=my_article&content=lorem_ipsum
Then, your app will receive the information that something new happened, and do what it has to do. To make it simpler, it's like a command-line with data, sent from one app to another over HTTP.
The data sent will look like this:
{
"event": "entry.create",
"created_at": "2020-01-10T08:47:36.649Z",
"model": "address",
"entry": {
"id": 1,
"geolocation": {},
"city": "Paris",
"postal_code": null,
"category": null,
"full_name": "Paris",
"created_at": "2020-01-10T08:47:36.264Z",
"updated_at": "2020-01-10T08:47:36.264Z",
"cover": null,
"images": []
}
}
Are Webhooks the Same as APIs?
There are many ways applications interface with data; webhooks are just one of them. APIs (Application Programming Interfaces) are similar but different at the same time and useful in specific instances.
The main difference is in the fact that webhooks are automatic: you set up them once, and then they run with any manual action. APIs require to manually request data and are very useful when you know you'll have constant changes in your data.
To use an example, you could see an API like getting a meal you ordered from the waiter at the restaurant. A webhook would be more like your waiter throwing you a pizza every time they pass by. Let's see how it works in Strapi.
Getting Started with Strapi
If you are new to Strapi, just give it a try!
Take a look at the Getting Started guide to begin, or get started with the following command line:
npx create-strapi-app@latest my-project --quickstart
How to Use Webhooks in Strapi?
In this example, we are going to create a webhook to automatically deploy a modification on Netlify.
Let's get started!
1. Creating a Webhook:
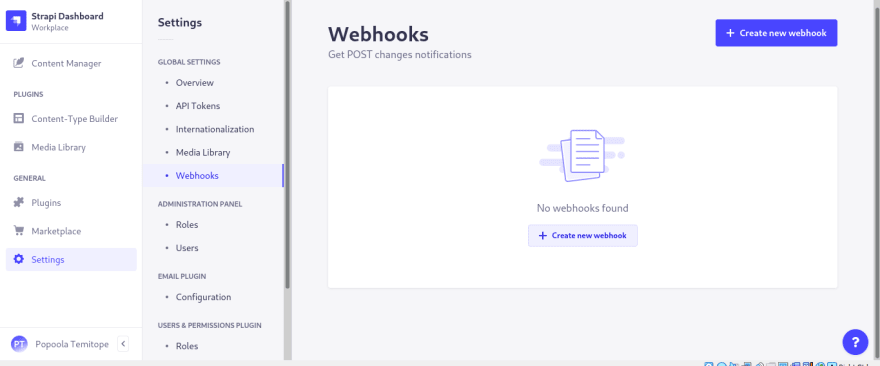
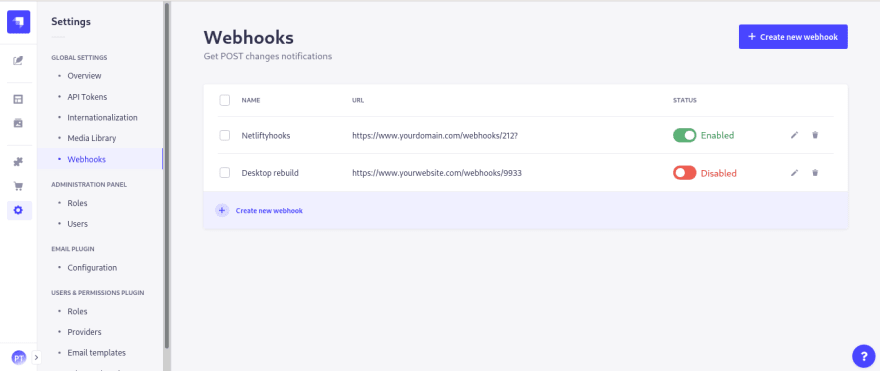
To create and manage webhooks, from your dashboard menu go through the Setting → Global settings → Webhooks sub-section of the settings interface.
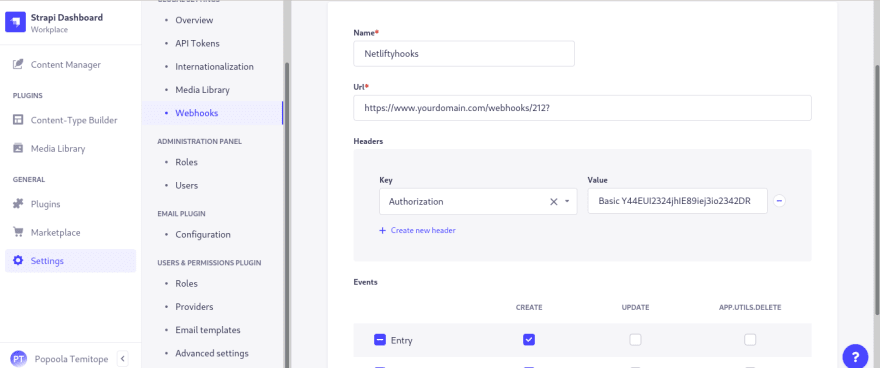
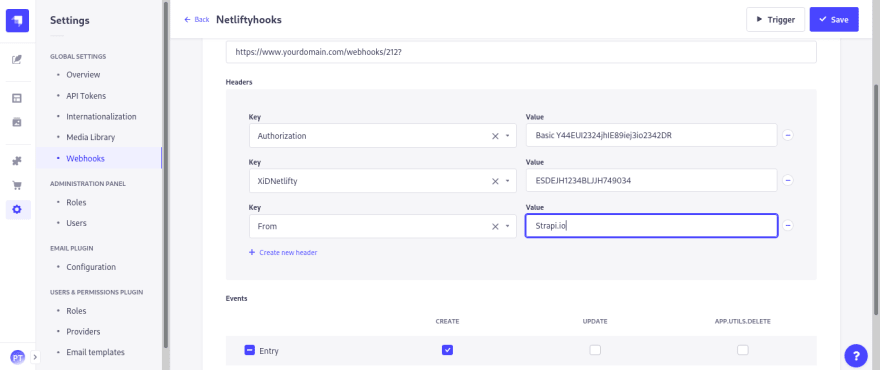
Your webhook needs to call a URL, which, in this case, is the Netlify API. It also should contain special headers that describe what the event is.
Depending on the kind of events, they can have multiple headers. The Hooks section shows which object of created, edited, and deleted ids should be included in the delivered payload.
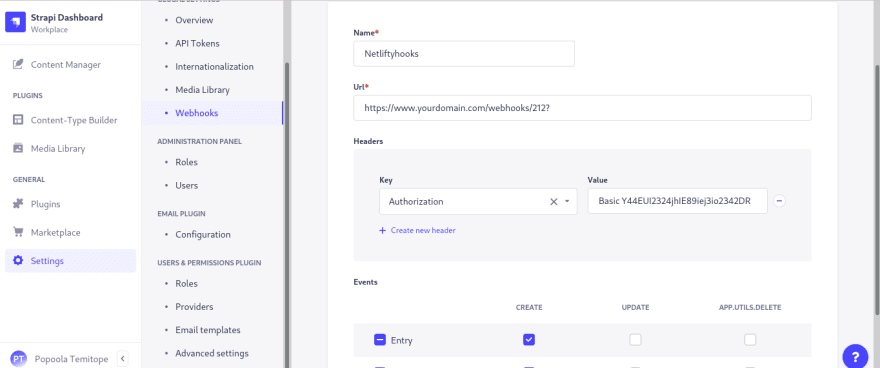
2. Testing the Webhook:
After creation, you need to test-trigger your newly created webhook. To do so, Strapi provides a Trigger button, allowing you to see if your webhook is fully functional.
3. Enabling or Disabling Webhooks:
You can easily create as many webhooks as you need; the only limit is your imagination. Webhooks can be used to send emails when a page is updated, to trigger a website build, to notify a messaging app upon modification, or any other scenarios you could think of. The Strapi UI allows you to easily enable or disable any webhook created.
Get Involved
Check out our public product roadmap to see what features we’ll be working on next.
Don’t see a feature you’d like in the backlog? Feel free to submit new feature requests or even better, start contributing to Strapi on GitHub. All contributions and users are welcome!








Top comments (1)
Great tutorial eager to give this a go when I can.