แนะนำ freeCampCode : ของฟรีและดี มีอยู่ในโลก
*ไม่มี sponsor
ผมเป็นคนหนึ่งที่พยายามเรียนรู้ทักษะ coding ด้วยตัวเอง เนื่องจากเป็นคนที่ชอบคอมพิวเตอร์ แต่ไม่ได้เรียนจบสายนี้มาโดยตรง เลยพยายามหา Resource ต่าง ๆ ในโลกออนไลน์เพื่อเรียนรู้ด้วยตัวเอง โดยหวังว่าจะมีความรู้ความสามารถพร้อมเมื่อโอกาสในการย้ายสายงานมาถึง
ผมจึงออกท่องโลกอินเทอเน็ตเพื่อเสาะแสวงหาแหล่งความรู้ออนไลน์ พบว่าคอร์สต่าง ๆ ที่มีสอนกันก็มีราคาสูงอยู่ (สำหรับคนต่างประเทศที่รายได้สัมพันธ์กับค่าครองชีพคงไม่ได้รู้สึกอะไรมาก แต่สำหรับคนไทยที่รายได้ไม่ค่อยเหมาะสมกับค่าครองชีพอย่างเรา ๆ คงรู้สึกว่าค่าความรู้พวกนี้มีราคาแพงใช้ได้) จนกระทั่งเห็น youtuber สาย self-taught developer หลาย ๆ คนเชียร์ (หลายคนเรียกได้ว่า "อวย") website หนึ่งที่ฟรีและไม่มีค่าใช้จ่ายใด ๆ แอบแฝง นั่นก็คือ freecodecamp.org
freeCodeCamp เป็นองค์กรไม่แสวงหาผลกำไร จดทะเบียนในสหรัฐอเมริกา มีรายได้จากการรับบริจาคเป็นหลัก และไม่ว่าคุณจะบริจาคหรือไม่ ถ้าคุณเรียนจบครบถ้วนหลักสูตรก็มีสิทธิได้ certificate แบบไม่มีเงื่อนไข (หากคุณคุ้นเคยกับการเรียนคอร์สออนไลน์จะพบว่าคอร์สหลาย ๆ แหล่งก็เปิดให้เรียนฟรีทั้งคอร์ส แต่ถ้าอยากได้ certificate ก็ต้องจ่ายค่าเรียนอยู่ดี)
หลักสูตรของ FCC มีมากมายหลายให้เลือกเรียน แต่ส่วนใหญ่จะมีแนวโน้มไปทางพวก web development และ data ซะส่วนใหญ่
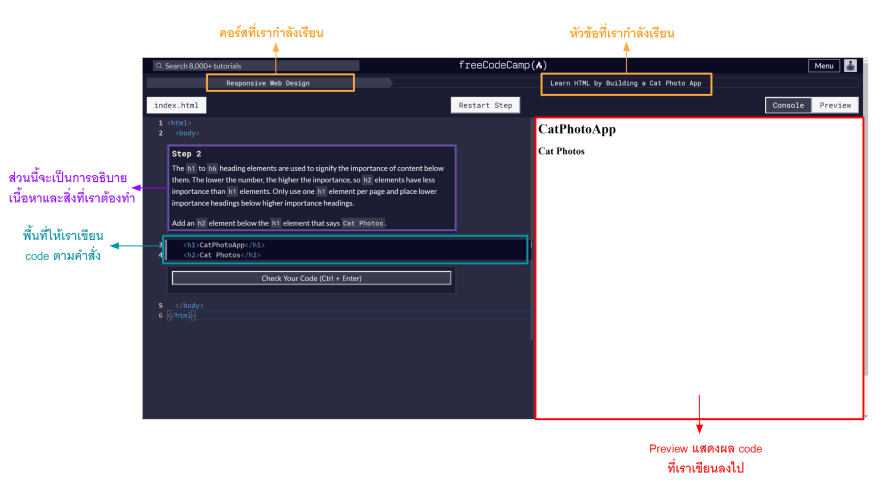
ส่วนการเรียนรู้ใน FCC นั้นจะเป็นแบบ Learning by doing ในรูปแบบ Interactive coding lesson
ซึ่งเมื่อเรียนเนื้อหาจบทั้งหมดแล้วก็จะมี project ให้ทำต่ออีก 5 ชิ้นเพื่อนำเนื้อหาที่เรียนมาประยุกต์ใช้
วันที่ 13/5/2022 FCC ได้ปรับเนื้อหาในคอร์ส Responsive Web Design ใหม่โดยเอา project ทั้ง 5 ไปแทรกตามเนื้อหาต่าง ๆ ซึ่งบอกเลยว่าน่าเรียนกว่าเดิมมาก ๆ ดูรายละเอียดเพิ่มเติมได้ที่นี่ Responsive Web Design updated
สรุป
- freeCampCode เหมาะกับการเริ่มต้นเรียนรู้ทักษะ coding โดยเฉพาะสาย web development (ผมยังไม่ได้ลองหลักสูตรพวก Data)
- ฟรีไม่เสียค่าใช้จ่ายแม้แต่บาทเดียว
- เหมาะกับคนที่ยังไม่แน่ใจว่าตัวเองชอบการ coding หรือไม่ เพราะว่าไม่มีค่าใช้จ่ายทำให้สามารถเรียนรู้ได้อย่างอิสระ
- หลักสูตรของ FCC ออกแบบมาให้ใช้เวลาเรียนรู้ 300 ชั่วโมง (แม้เรียนจริง ๆ จะไม่ถึงก็ตาม) จึงไม่เหมาะกับผู้ที่ต้องการเรียนรู้แบบเร่งรัด
Leaning Project : ไม่ใช่แค่ทำได้ แต่ต้องทำให้เป็น
เมื่อผมจบ Responsive web design legacy (หลักสูตรเก่า) แล้วกลับพบว่าผม skill เรื่อง HTML และ CSS ของผมอยู่ในระดับที่ "ทำได้" กล่าวคือหากมี requirement มาให้อย่างชัดเจน ผมสามารถทำ project นั้นให้ลุล่วงได้ แต่อาจจะไม่ได้เข้าใจการทำงานทั้งหมดของตัวเอง
เปรียบเทียบความรู้สึกของผมให้เห็นภาพ เช่น ผมต้องการเดินทางด้วยรถยนต์จากกรุงเทพไปเชียงใหม่ ผมอาจจะเปิด google map แล้วให้มันนำทางไป แน่นอนว่าผมสามารถไปถึงเชียงใหม่ตามวัตถุประสงค์ได้แน่นอน แต่ผมไม่ได้ต้องการแค่นั้น
สิ่งที่ผมต้องการคือ แม้ผมจะไม่ได้ใช้ google map ผมก็สามารถเดินทางไปเชียงใหม่ได้ หากพบปัญหาเช่น รถติด ผมสามารถเปลี่ยนไปใช้เส้นทางอื่นเพื่อไปให้ถึงจุดหมาย ผมรู้ว่าช่วงไหนมีปั๊มให้แวะพัก ช่วงไหนมีของอร่อยให้แวะกิน ช่วงไหนเป็นเส้นทางอันตราย
ผมเคยเข้าร่วมโครงการ ครูผู้นำการเปลี่ยนแปลง ของมูลนิธิ Teach For Thailand อยู่ 2 ปี ทำให้ผมเชื่อมั่นในการพลังของการศึกษาและการเรียนรู้ ดังนั้นเพื่อให้ผมสามารถยกระดับตัวเองจาก "ทำได้" เป็น "ทำเป็น" ผมจึงต้องพยายามมากขึ้นกว่าเดิมอีกนิด
ผมจึงสร้าง learning project ใหม่ให้กับตัวเองโดยวางวิธีการไว้ดังนี้
นำ requirment (บางทีเรียกว่า user story) ใน project ของ FCC มาทำการ Breakdown ให้เราเข้าใจอย่างถ่องแท้ว่า requirement ในแต่ละข้อเราใช้ความรู้ความเข้าใจเรื่องใดบ้างเพื่อทำ requirement ข้อนี้ให้สำเร็จ ผมหวังว่ากระบวนการนี้จะช่วยทำการทบทวนเนื้อหาที่เราอาจจะทำความเข้าใจแบบ "ผ่าน ๆ" ให้เข้าใจมากยิ่งขึ้น
ผมจะเขียนออกมาเป็น blog ในลักษณะที่ทำการพูดคุยกับตัวเอง มีหลาย ๆ คนกล่าวว่าวิธีการเรียนรู้ที่ดีที่สุดคือการ "สอน" แต่ในเบื้องต้นผมยังเป็นมือใหม่ไม่อาจไปสอนใครต่อใครได้มากมาย จึงเลือกที่จะพูดคุยกับตัวเองเพื่อสอนตัวเองก่อนเป็นเบื้องต้น
ผมจะนำเนื้อหาที่เขียนไว้มาเผยแพร่ใน web นี้เพื่อให้ทุก ๆ คนที่เข้ามาอ่านช่วยให้ feedback และให้ความรู้กับผมเพิ่มเติม นอกจากนี้ผมหวังว่าอย่างน้อยอาจจะเป็นตัวอย่างการเรียนรู้ให้คนอื่น ๆ เอาไปปรับใช้ให้เหมาะกับตัวเองในอนาคตต่อไป
ยังไงก็ฝากทุก ๆ คนแวะเวียนมาให้กำลังใจกันด้วยนะครับ




Top comments (0)