This article was originally published here.
This is the second article in the Fluent UI React series. In this article, we will be creating a simple Todo application using React JS and Fluent UI React library. We will be exploring so many Fluent UI components like Stack, Dialog, etc. So let's grab a cup of coffee and start coding.
TL;DR
Prerequisites
You need to have installed the latest stable version of Node JS and NPM. You will easily understand the following tutorial if you have a basic understanding of:
- HTML, CSS, and JavaScript
- React, Hooks
If you don't know about Microsoft Fluent UI you can check out below article:

Getting started with Microsoft Fluent UI React
Sumit Kharche ・ May 7 ・ 3 min read
Building Todo Application
1. Create new React App
We will be using the Create React App tool to create our React app. So let's run below command:
npx create-react-app fluent-ui-todo-app --typescript
2. Integrate Fluent UI React into App
Now once the app is successfully created then the next step is to install Fluent React into our app.
cd fluent-ui-todo-app
npm i @fluentui/react
3. Building components for App
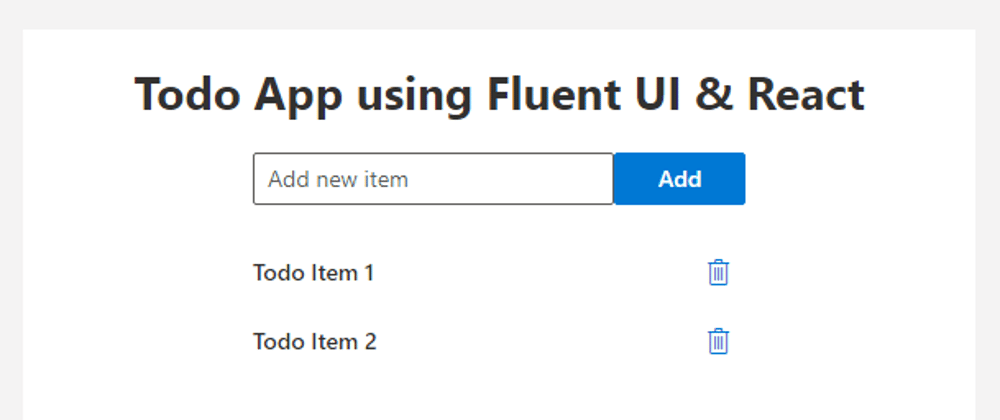
We will be creating a simple todo application where we can add new todo and delete the existing todos. So we know that everything in React is component so we will be dividing our todo app into 3 components i.e AddTodo, TodoList, TodoItem. The great thing is we will using different Fluent UI components while creating these components.
To enable Fluent UI style we have to add Fabric component from Fluent UI library so open index.tsx file and add below code:
To organizing our components, we are going to use Stack Utility of Fluent UI. According to doc:
A Stack is a container-type component that abstracts the implementation of a flexbox in order to define the layout of its children components.
Stack is based on flexbox so we can control:
- Direction: By adding
verticalorhorizontalproperties, - Alignment: using
verticalAlignandhorizontalAlignproperties, - Spacing: by adding
gapandverticleGapproperties.
So open App.tsx file add below code:
Add below class into App.css file:
.wrapper {
max-width: 480px;
margin: auto;
background: #fff;
margin-top: 50px;
display: flex;
flex-direction: column;
padding-left: 50px;
padding-right: 50px;
padding-bottom: 50px;
}
We will start by displaying the todo list. First, we will use useState() hook to in the App component which stores an initial list of Todos. So add below line App component:
const [todos, setTodos] = useState([{ id: 1, name: "Todo Item 1" }, { id: 2, name: "Todo Item 2" }]);
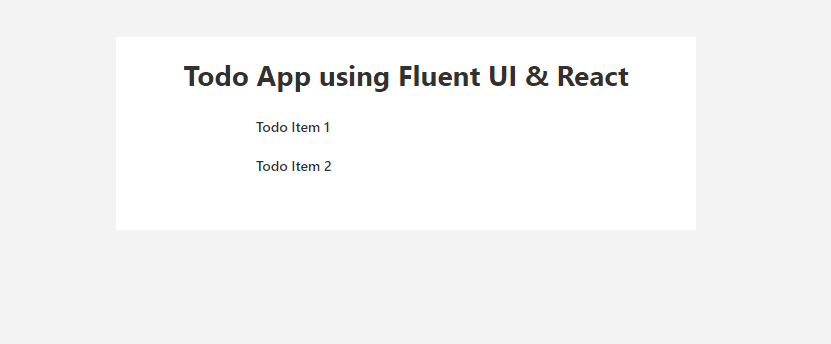
Now next step is to display this Todo list. So to do this create 2 components TodoItem for single todo and TodoList which uses the TodoItem component to display all the todos by using the map() method.
Create TodoItem component add below code:
So here we have used Stack for organizing the Todo and Label to show the todo name from @fluentui/react.
Create TodoList component add below code:
Now we have to import the TodoList component into App component and pass the todos present in the App component state as props to TodoList.
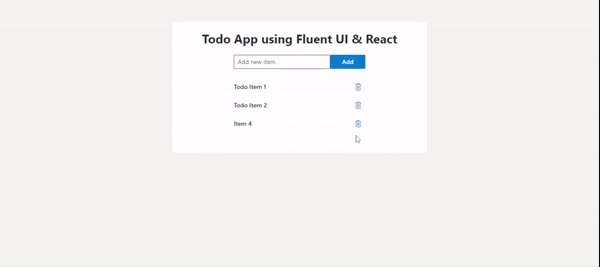
So run the app and you will see the Todo's list.
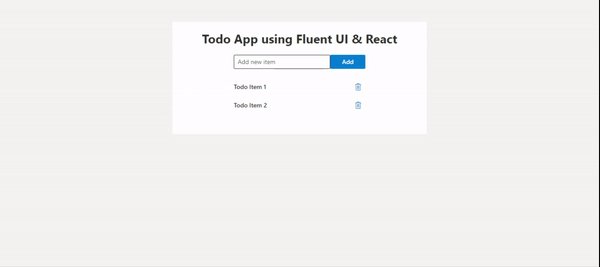
So the next step is to add new todo functionality. Create a new component called AddTodo which has one input field and one button. On the button click to call a function in props to add todo.
Here we have used TextFieldcomponent to display an input field and PrimaryButton for displaying button from @fluentui/react.
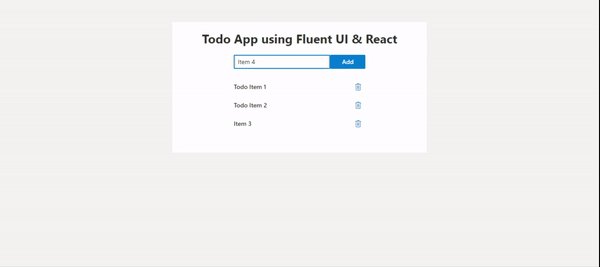
Create a new function in App component for adding todo into state and pass it to AddTodo function in props.
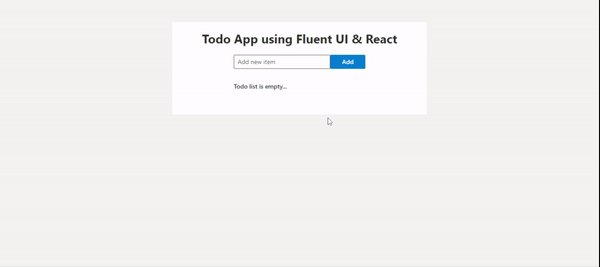
Final step is to delete the todo in the list. So first add deleteTodo function in the App component as below:
const deleteTodo = (id: number) => {
const newTasks = todos.filter((todo) => { return todo.id !== id });
setTodos(newTasks);
};
and pass this function to TodoList component:
<div className="wrapper">
<Stack horizontalAlign="center">
<h1>Todo App using Fluent UI & React</h1>
<Stack style={{ width: 300 }} gap={25}>
<AddTodo addTodo={addTodo} />
<TodoList todos={todos} deleteTodo={deleteTodo} />
</Stack>
</Stack>
</div>
Again from TodoList component pass this deleteTodo function TodoItem component:
<TodoItem todo={todo} key={todo.id} deleteTodo={props.deleteTodo} />
We will be using IconButton for showing delete button for each todo and also using Dialog Compnent to ask user before deleting todo. So deleteTodo component is looks like this:
Maintain a state of dialog like when to open and when to close by using useState() hook. You can check more properties about Dialog here.
To enable icons we have to import initializeIcons from Fluent UI and call initializeIcons() method so open index.tsx and initializeIcons in it.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import { Fabric, initializeIcons } from "@fluentui/react";
initializeIcons();
ReactDOM.render(
<React.StrictMode>
<Fabric>
<App />
</Fabric>
</React.StrictMode>,
document.getElementById('root')
);
serviceWorker.unregister();
Deploy it
We can now deploy our application on any hosting platform. I recommend deploying it on Netlify because it supports project structures like this and can quickly create deployments. You can deploy application on Now or Surge also.
Conclusion
In this article, I have demonstrated to you how to create a Todo application using Fluent UI React. We have also used a few Fluent UI React components like Stack, Dialog, PrimaryButton, Label, TextField.
I really hope that you enjoyed this little app, and please do not hesitate to send me your thoughts or comments about what could I have done better.
You can reach out to me on twitter @sumitkharche01
Happy Coding!!










Latest comments (0)