A guide on building a bot that helps you navigate job boards.
The first resume is believed to be the one Leonardo Da Vinci sent “to the regent of Milan seeking a job.” The regent did hire him, which is why Da Vinci’s designs are still relevant in today’s architectural practices. Modern companies have opted for this model of accepting resumes from potential employees. This is in part due to the number of increasing roles that require some form of training. A resume will tell a company about your skills and experiences. With this information, a company will see if these skills and experiences match their requirements. Nowadays there are thousands of businesses hiring. A great way to get an interview is to write a bot that will help you submit your resume. This will result in less work on your end, which will ultimately enable you to apply to more jobs. The same resume can be used since your skills and experiences won’t change based on the company you’re applying to. The purpose of this article is to write JS code that will scrape through arc.dev remote job links and pre-fill the job application. Some fields will need to be entered manually, such as a resume file. To bypass Captcha, I’ll be using a tool called 2captcha. 2captcha is captcha solving software.
Setup
This solution is quick to setup and does not require Selenium or deep technical knowledge. Here are the list of requirements for this operation.
- Google Chrome
- User JavaScript and CSS Chrome plugin ( https://chrome.google.com/webstore/detail/user-javascript-and-css/nbhcbdghjpllgmfilhnhkllmkecfmpld?hl=en )
- Captcha Solver: Auto Recognition and Bypass plugin ( https://chrome.google.com/webstore/detail/captcha-solver-auto-recog/ifibfemgeogfhoebkmokieepdoobkbpo?hl=en )
- Account on https://arc.dev/. ( A website for freelancers )
- Javascript basics
- JQuery, it will be used to access and manipulate DOM elements.
- Scraping
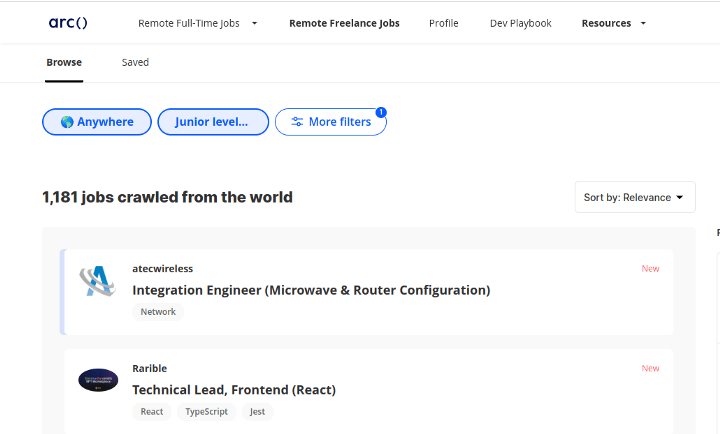
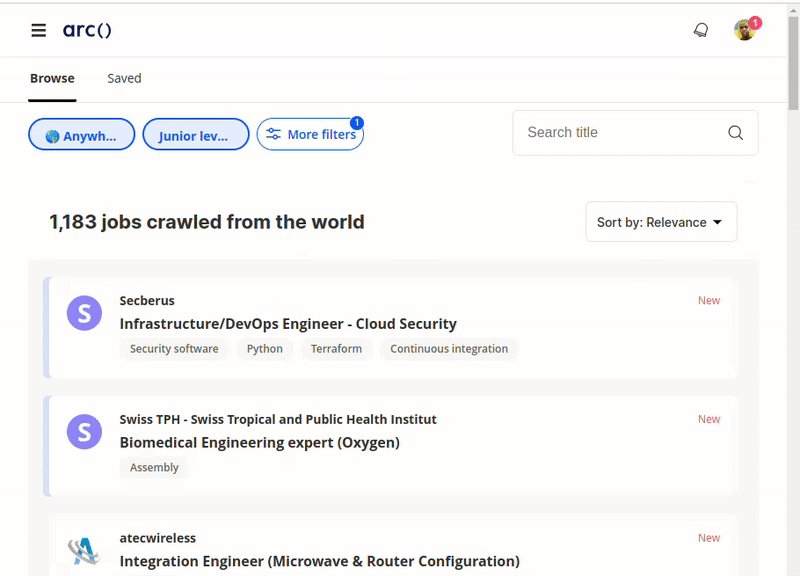
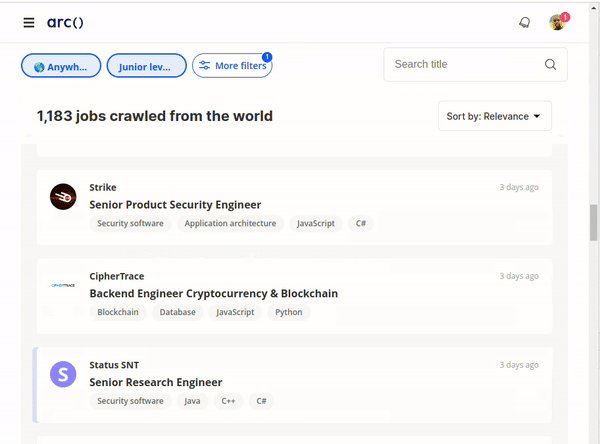
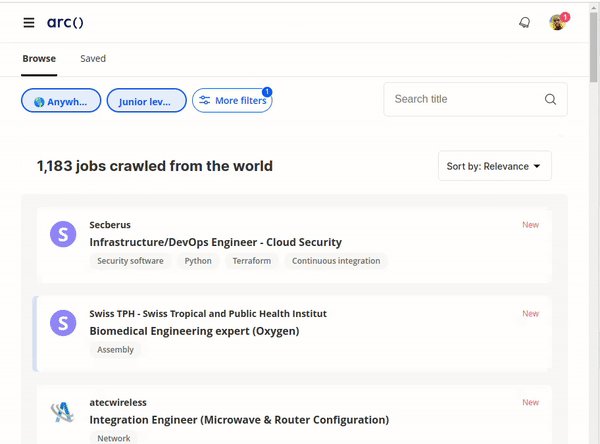
Once logged in to arc.dev, visit the following URL : https://arc.dev/dashboard/d/global-remote-jobs/browse
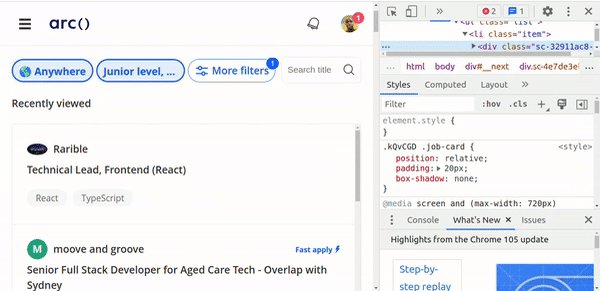
You will be greeted by the following screen. Make sure to adjust the filters for a position your resume matches most. Failure to do so will result in numerous rejections, as you do not possess the skill set outlined in the job ad.
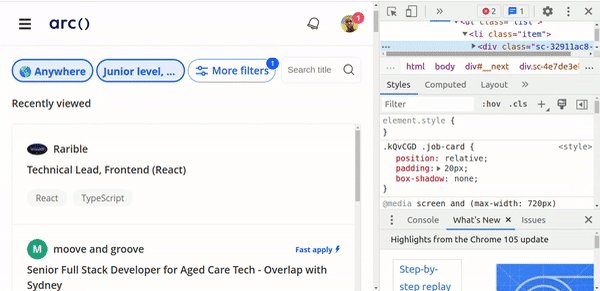
Once on the remote jobs page, press key F12 to open chrome developer tools. Click on the inspect button and select one of the job ads. This will open the HTML code of the tag in the inspector.
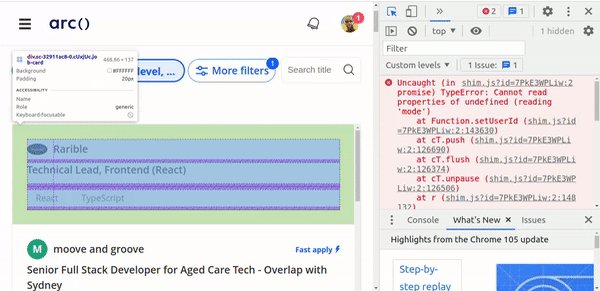
As you can see in the gif above, an individual job card has class job-card . This will be used as a selector. I will proceed by opening plugin User JavaScript and CSS Chrome and clicking on ‘Add new’.
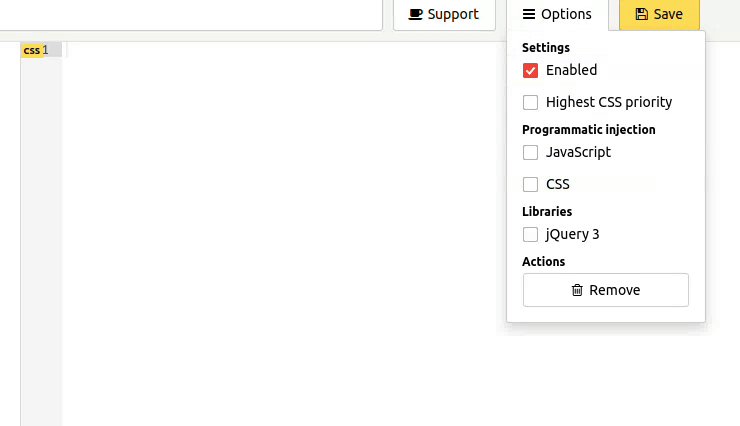
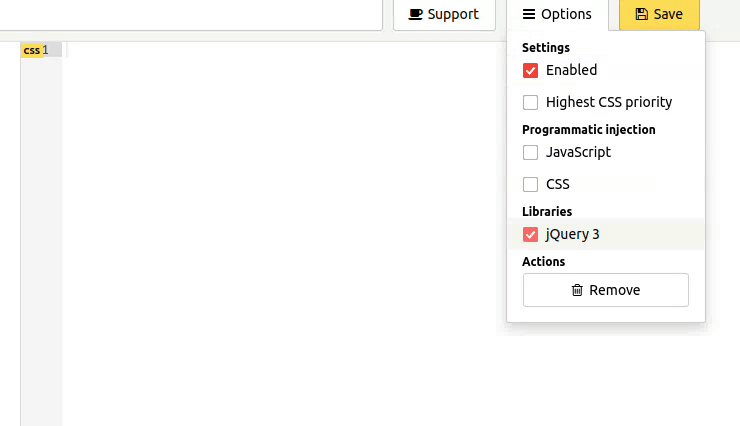
Please keep in mind that any code entered in the plugin will run on every arc.dev web page. The code I’ll be writing will need to be aware it clicked on a link. The code should also be able to load more results by forcing the page to scroll to the bottom. Please make sure to add JQuery 3 and programmatic JavaScript injection. Refer to the following gif for instructions :
Add following code to the JS box of the chrome plugin. This code will scrape over the job links and click on one the bot has not visited yet.
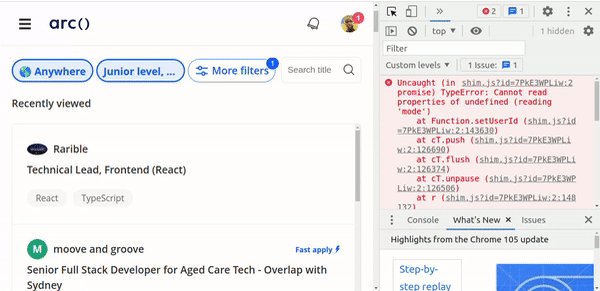
As you can see, I’m using the company identifier as a key for localStorage. There are issues with this model, but for the sake of this blog post, it will suffice. Here is this code in action :
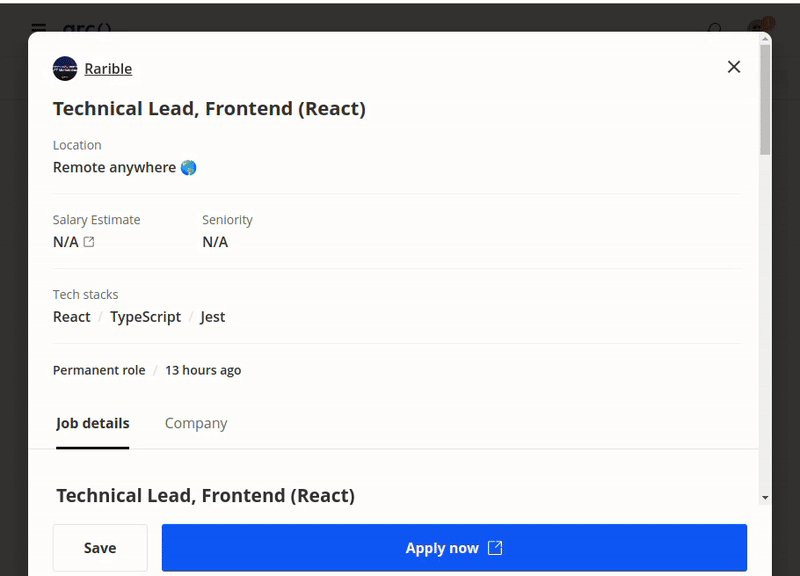
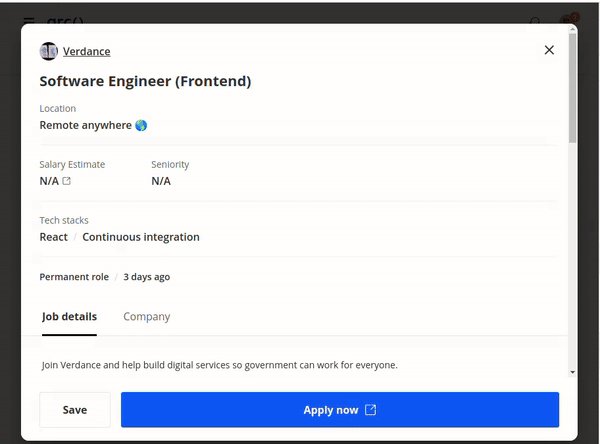
Once on the job ad, the same process to determine the selector is repeated. In this case, I’ll be using an attribute selector. I won’t cancel the previous event set by the arc developers, however, I’ll have the page open the job application on a new tab. At the same time, the bot will load and present another job ad waiting for you to finish the current application. The following code will only allow you to apply for jobs hosted on Job lever.co . This is because the next part of the tutorial is designed exclusively for it. Here is the updated code :
Although the ad is loading itself, you are responsible for clicking on ‘Apply Now’ within Arc.dev. Here is this code in action. As you can see, the bot is redirecting back from ads with job portals hosted outside of lever.co.
The Job Portal
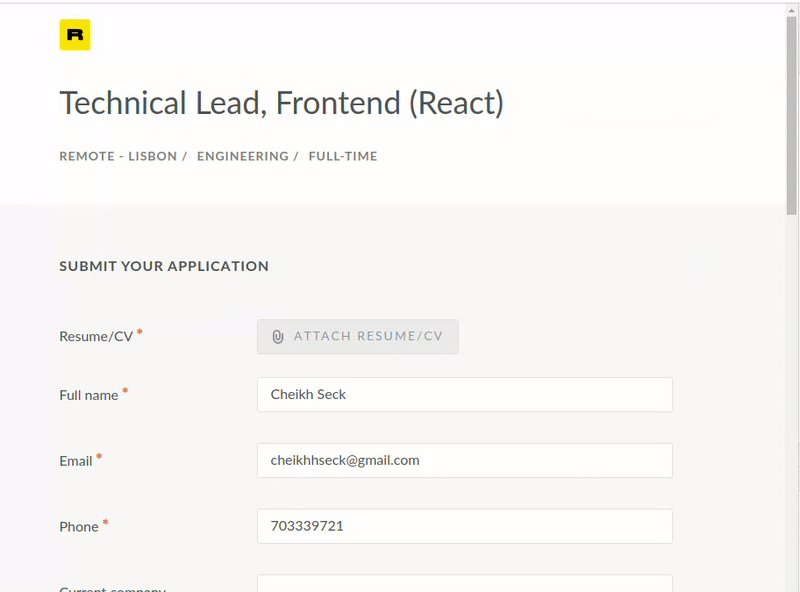
Job portals can virtually ask any question, so it would be a tough task to try and predict which fields will be present. However, I can try to teach the bot some basics, like my name, email, phone number and even cover letter.
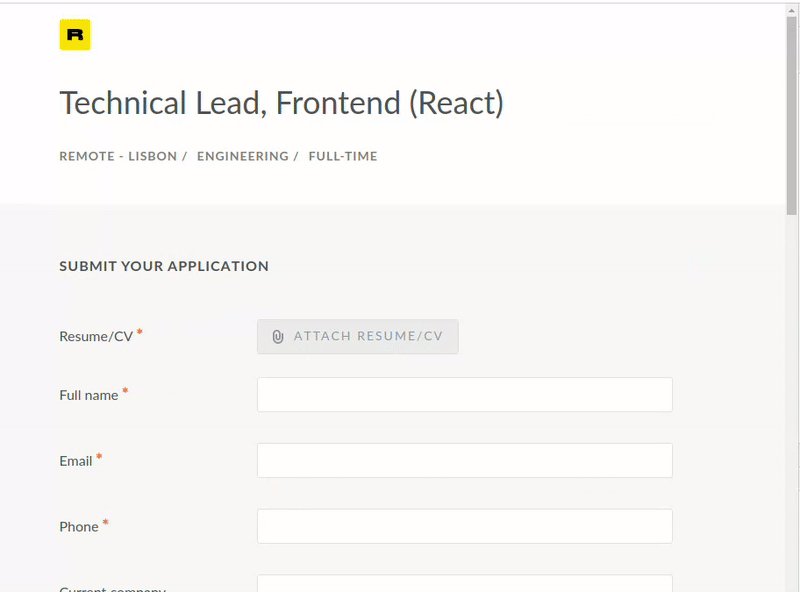
To start, visit a job ad hosted on lever.co. Then open the custom User JS and CSS plugin. Make sure to enable jQuery 3 and programmatic javascript injection. The goal will be to prefill the form input fields. This will be done by storing data entered and using it for subsequent applications. Here is the code required to store user input to local storage :
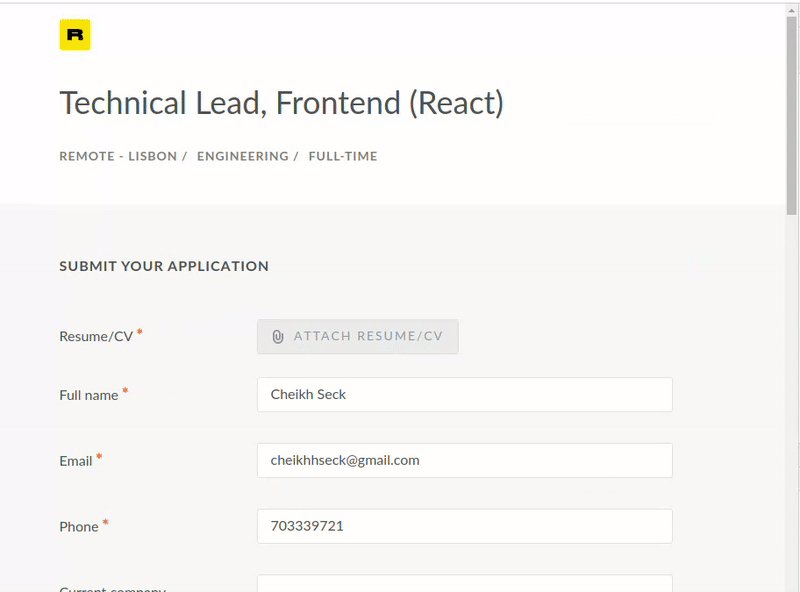
To autofill the data, we’ll have a function that will load the previously stored json string. This string is parsed and the appropriate input field is set with the previously sent value. Here is the code to perform this :
Here is this code in action :
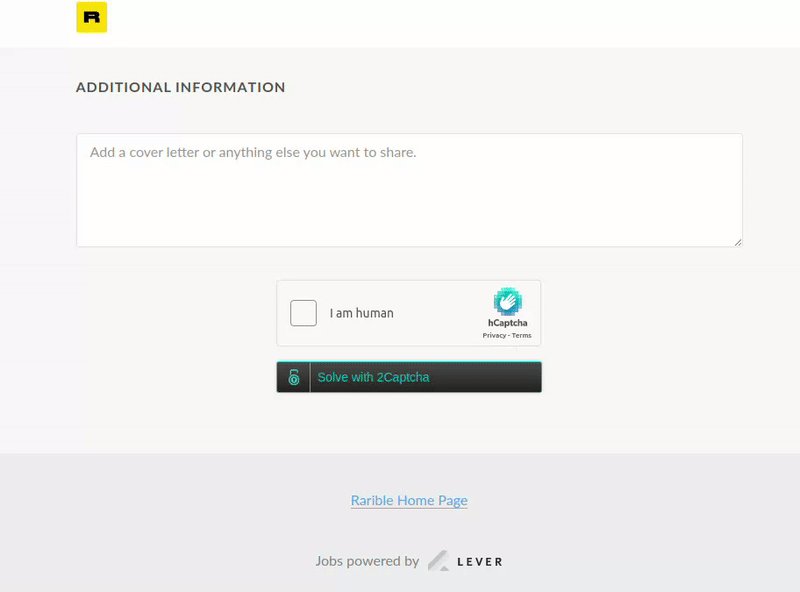
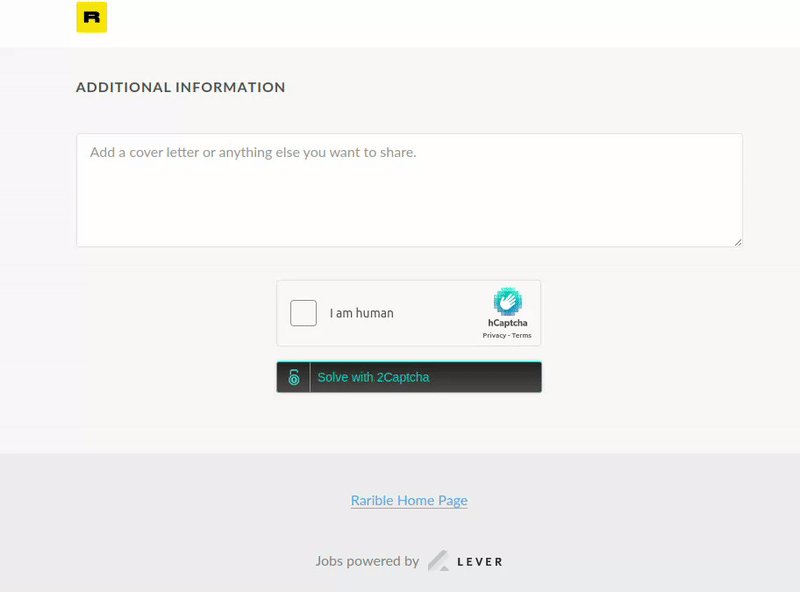
Lastly, there is one time consuming task for job applications, that is solving the captcha. To bypass this, open the 2captcha plugin installed earlier.
2 Captcha
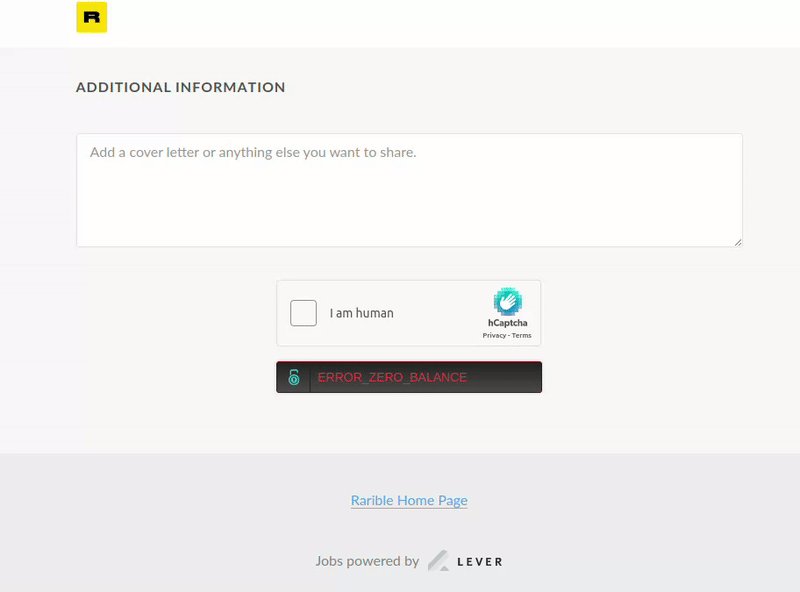
If you haven’t already, head over to https://2captcha.com/auth/register to create a new account. You will need to get an API key from their portal to be able to use the plugin. The API key can be found on this page https://2captcha.com/enterpage . Once you have an API key, click on the plugin in Google chrome toolbar. You will be prompted for an API key, enter it. On the job application, when you scroll down to the captcha form, there will be a button to automatically solve it. ( In this case, my balance was empty)
Conclusion
Finding a job in today’s market can be a daunting task. The first 5 companies you apply to may reject you, and that’s fine, because it will take one ‘Yes’ to cancel a million No’s. On your end, what you can do is make the process easier, so that you can apply to more jobs and hopefully land an interview. The bot defined in this post can be seen as a dumb assistant that finds job applications pointing to a specified domain. 2captcha will act as a captcha solver, so that you’re not wasting your mental capacity on selecting images. 2captcha is a paid service, but it operates on a pre-paid model and charges as little as $0.03 per captcha solved. If you face any issues while implementing this solution, please let me know in the responses below.
Sources
https://www.apollotechnical.com/history-of-the-resume-and-its-future/











Top comments (0)