Discussions: HN | Twitter | Dev.to
Every 10 years there is a changing of the guard in JavaScript. I think we have just started a period of accelerated change that could in future be regarded as the Third Age of JavaScript.
The Story So Far
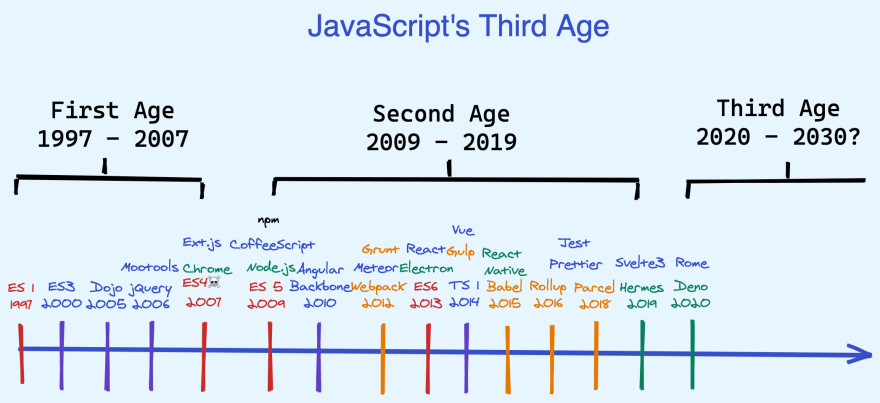
The first age of JS, from 1997-2007, started with a bang and ended with a whimper. You all know Brendan Eich's story, and perhaps it is less known how the ES4 effort faltered amidst strong competition from closed ecosystems like Flash/Actionscript. The full origin story of JS is better told by its principal authors, Brendan Eich and Allen Wirfs-Brock, in JavaScript: The First 20 Years.
The second age of JS, from 2009-2019, started with the annus mirabilis of 2009, where npm, Node.js, and ES5 were born. With Doug Crockford showing us its good parts, users built a whole host of JS Build Tools and libraries, and extended JS' reach to both desktop and new fangled smart phones. Towards 2019 we even saw the emergence of specialized runtimes for JS on phones like Facebook's Hermes as well as compiler first frontend frameworks like Svelte 3.
The Third Age
2020 feels like the start of a new Age. If the First Age was about building out a language, and the Second Age was about users exploring and expanding the language, the Third Age is about clearing away legacy assumptions and collapsing layers of tooling.
Note: I have pitched the Collapsing Layers thesis before!
The main legacy assumption being cleared away is the JS ecosystem's reliance on CommonJS, which evolved as a series of compromises. Its replacement, ES Modules, has been waiting in the wings for a while, but lacked the momentum to truly take a leap because existing tooling was slow but "good enough". On the frontend, modern browsers are equipped to handle these in small amounts too, but important details haven't yet been resolved. The Pika/Snowpack project is positioned to accelerate this future by providing a facade that can disappear as ES Modules get worked out. As a final bonus, IE11 will begin its slow march to end of life starting this year and ending in 2029.
The other assumption going away is that JavaScript tools must be built in JavaScript. The potential for type safety and 10x-100x performance speedup in hot paths is too great to ignore. The "for JS in JS" ideal was chipped away with the near complete takeover of JavaScript by TypeScript and now Deno, Relay, Parcel and Volta are proving that people will learn Rust to contribute to core JS tools. Brandon Dail predicts this conversion will be done by 2023. We will continue to write JavaScript and TypeScript for the majority of surrounding tooling where approachability outweighs performance. Where we used to think about "Functional Core, Imperative Shell", we are now moving to "Systems Core, Scripting Shell".
Note - this is contested, and Python's PyPy indicates this isn't a foregone conclusion.
Layers are also collapsing in interesting ways. Deno (now a startup) takes a radical approach of writing a whole new runtime, collapsing a bunch of common tools doing tasks like testing, formatting, linting and bundling into one binary, speaking TypeScript, and even including a standard lib. Rome (now a startup, pitch deck here) takes a different tack, collapsing all those layers atop of Node.js (as far as I know, I'm not too close to it).
Something that didn't exist 10 years ago and now is a fact of life is public clouds (AWS, Azure, GCP, et al). JavaScript has an interesting relationship with the cloud that I cannot quite articulate - Cloud platform devs wouldn't touch JS with a 10 foot pole, but yet JS is their biggest consumer. AWS Lambda launched with JS first. There's also a clear move to collapse layers between your IDE and your cloud and remove the pesky laptop in between. Glitch, Repl.it, Codesandbox, GitHub Codespaces, Stackblitz and more are all Cloud Distros leveraging JS to explore this space. Meanwhile, JAMstack providers like Netlify and Vercel tackle it from the PoV of collapsing layers between your CI/CD and your CDN, and removing the pesky running server in between.
Even in frontend frameworks, the activity going on is fascinating. Svelte collapsed everything from animations to state management into a compiler. React is exploring metaframeworks and client-server integration. And Vue is working on an "unbundler" dev server project named Vite.
In summary: Third Age JS tools will be
- Faster
- ESM first
- Collapsed Layers (One thing doing many things well instead of many things doing one thing well)
- Typesafe-er (built with a strongly typed language at core, and supporting TS in user code with zero config)
- Secure-er (from dependency attacks, or lax permissions)
- Polyglot
- Neo-Isomorphic (recognizing that much, if not most, JS should run first at buildtime or on server-side before ever reaching the client)
The result of all of this work is both a better developer experience (faster builds, industry standard tooling) and user experience (smaller bundles, faster feature delivery). It is the final metamorphosis of JavaScript from site scripting toy language to full application platform.
The Death of JavaScript?
If Gary Bernhardt's predictions hold true, the Third Age may be JavaScript's last (his timeline gives JS until 2035). There is always the looming specter of Web Assembly - even Brendan Eich has pivoted his famous saying to "Always Bet on JS - and WASM". He originally thought JS could be "the universal virtual machine", but told me once that WASM now is the ultimate fulfillment of that idea.
If so - we're in the Endgame now.
Your Turn
What will the end of JavaScript's Third Age around ~2030 look like? Let me know your guess 👇
Notable Takes: Chris Coyier on JavaScript in 2021 Tweet thread and podcast discussion
Edits from the future:
interesting projects to track (Robin Cussol maintains a repo here for JS tools not in JS)
- https://github.com/rsms/estrella
- https://github.com/preactjs/wmr
- https://github.com/boltpkg/bolt
- Axel Rauschmeyer: https://2ality.com/2020/10/js-plus-other-languages.html






Top comments (9)
Very nice piece Shawn! Node.js has identified the desire to start "collapsing layers" of legacy things, but of course doing so in a way that will not break anything in the wild.
I think WebAssembly will be a bigger piece in the next decade than any of us actually realize.
I agree with the other comment - some level of AOT compilation will be useful for performance areas. IE11 finally dies as a significant platform for business web apps on 31/12/2029 and the next decade requires a lot less bundling.
I also think the Svelte model of framework as a compiler has some real legs over the next few years.
Most Likely to Occur
WebAssembly.
Less likely
Chrome manages to convince everyone to implement a browser filesystem API. If that happens, then the web is unleashed even more. But haven't seen other browsers play ball on this one.
Wild 'Fantasy Land' Guess
JavaScript moves beyond JIT in Browsers. Browsers begin to allow TypeScript to compile some hot code that Browsers can run. Chrome (v8) already does this (nothing to do with TypeScript) but there's a start-up cost and developers have no control over it. The idea would be to do it at build/compile time. Not all your code is optimized but some of it is. So people could still push normal code if they didn't care about that.
JavaScript has a very limited future in my mind. With new technologies like Rust and WebAssembly taking over and languages like Elm trying to perfect web-development rising, I do not see any potential future where JavaScript stays.
Heck, even other technologies I hate like Golang and Python have a high chance on their own to kill JavaScript. If JavaScript wants to survive, Deno is the only technology that will keep it that way. Even then it also fairly well supports TypeScript, which can itself take over and kill JavaScript.
Rust and WebAssembly are only for low level - high performance programming needs. They'll never replace JavaScript for a productive dev experience and thus can't be the reason for JavaScript's end. My 2 cents on that. :)
TypeScript is a superset of javascript, so it wouldn't really be possible for it to kill javascript.
The day rust becomes the norm for frontend web development, I think I'll stop building things for the web. For a server, sure, even though I much prefer go over rust, but for the frontend? I sure don't hope so.
JavaScript is in advantage compared to other technologies. But it should die some day!
I think in the next years we should go back to the roots - get rid of the node_modules massive bloat (even the hello world app in any JS framework nowadays requires tens of MB of node_modules, including is-number, is-even and is-odd!), abandon very often failing node-gyp, use lightweight and ultrafast JS libraries like Riot.js, parallelize JS using Web Workers, simplify web development like in good old days of a single
<script src="jquery.min.js"></script>. Deno and Vite are small steps in a good direction.chart source, for future editing excalidraw.com/#json=4802174517248... feel free to fork it and prettify/add stuff