Syncfusion JavaScript Tree Grid is a feature-rich control used to visualize self-referential hierarchical (or tree-like structure) data effectively in a tabular format. Its rich feature set includes many functionalities like data binding; editing; sorting; filtering; paging; exporting to Excel, CSV, and PDF formats; aggregating rows; and more. In this blog, we will see how to improve the performance of the JavaScript Tree Grid by enabling virtualization in it.
Need for virtualization
The number of rows and columns in Tree Grid is the same as the number of DOM (document object model) elements. Working with large DOM elements will often create performance lag, as the browser engines are incapable of handling large DOM elements. Regardless of how efficiently a component processes huge volumes of data, the browser’s engine needs to deliver a smooth webpage performance while working with large DOM elements. That’s why we created the virtualization feature in our JavaScript Tree Grid component.
Let’s see how the virtualization feature enhances the performance of the JavaScript Tree Grid control!
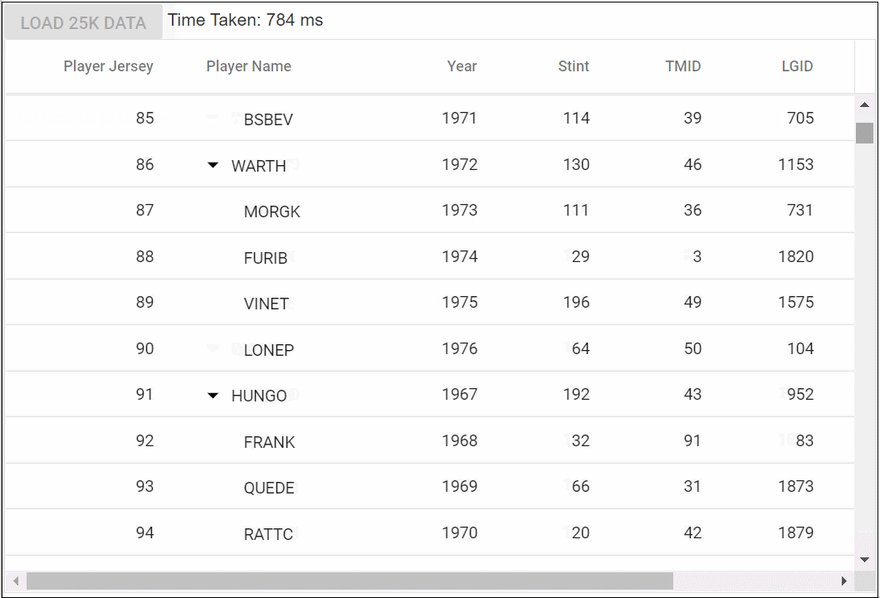
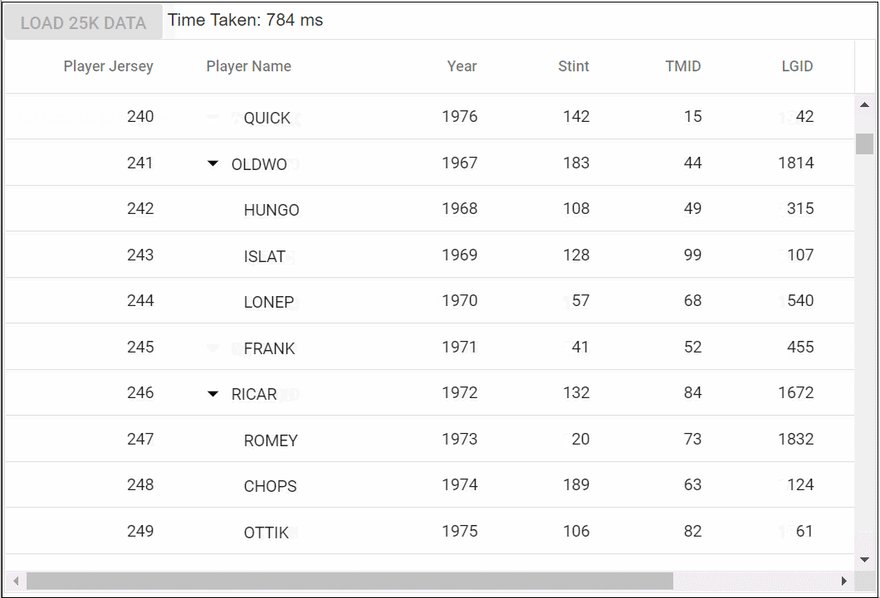
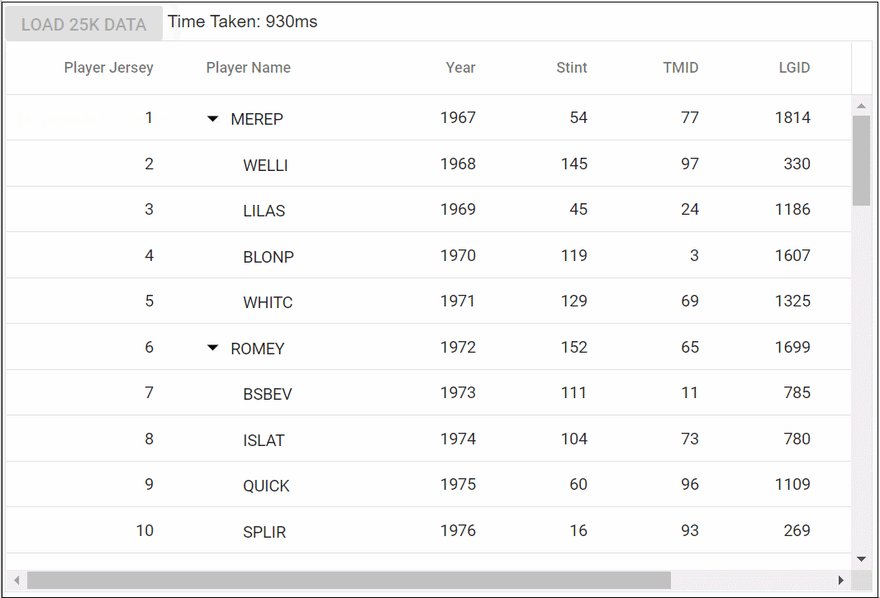
If you look at the following image, especially the vertical scrollbar, it appears that all of the records (25,000) are loaded with 25,000 DOM row elements.

However, the Tree Grid will render only 150 row elements of the DOM. It won’t render the other row elements during the initial rendering, because the viewport is relatively small and limited. As a result, we lighten the browser’s load by minimizing the DOM elements and rendering elements only when we need them.
The Tree Grid renders the rows on demand when a user scrolls. Hence, it looks like a normal scrolling feature, but actually, the rows are rendered on-demand.
Types of virtualization
We provide the following two modes of virtualization:
- Virtual scrolling: Loads the row elements when the user begins to scroll.
- Infinite scrolling: Loads the row elements when the scroll bar reaches the end of the page.
Now I’ll go over the behavior of each of these modes.
Virtual scrolling
To provide a better experience, we render elements not only for the current viewport but also for the upcoming viewport. For example, we will render the set of row elements for the next three pages along with the current viewport.
To set up the row virtualization, you need to set the enableVirtualization property to true and the content height by height property.
By default, the Tree Grid renders 50 row elements for a viewport. You can customize this by using the pageSize property in the pageSettings.

Note: For more information, refer to the Row Virtualization in JavaScript Tree Grid documentation and demo.
Infinite scrolling
Most of us are familiar with how scrolling works on the Facebook webpage. This is a good example of infinite scrolling mode.
Whenever the user moves the scrollbar to the end of its track, Tree Grid will start to load the next set of row elements until all the records are rendered.
To use Infinite scrolling, set the enableInfiniteScrolling property to true and inject the InfiniteScroll module in the Tree Grid.

Note: For more information, refer to the Infinite Scrolling in JavaScript Tree Grid documentation and demo.
Advantage of using virtualization in JavaScript Tree Grid
Finally, let’s look at the performance metrics of the JavaScript Tree Grid loading time for 25K records with and without virtualization. These performance metrics are also available in the sample demo link to which I linked previously.
| Without Virtualization (Normal Scrolling) | Virtual Scrolling | Infinite Scrolling |
| 6994 ms | 644 ms | 912 ms |
With virtualization, the JavaScript Tree Grid loading time is drastically reduced. So, make use of this wonderful feature and enhance your app performance.
Conclusion
Thanks for reading! Now, you know how to further boost the performance of the JavaScript Tree Grid with the virtualization concept. This feature helps us reduce the loading time and memory used, too. Check out our JavaScript Tree Grid online demos and documentation for detailed explanations and the facts you need to proceed further.
If you do not have a Syncfusion license, and you would like to try the Tree Grid component, you can download our free trial.
The Syncfusion Tree Grid control is available in our Blazor, ASP .NET (Core, MVC, Web Forms), JavaScript, Angular, React, Vue, UWP, WPF, and WinUI platforms. Try out these high-performance controls and leave your feedback in the comments section given below!
You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!



Top comments (0)