From May 19 to 21, Microsoft held its Build 2020 conference, its biggest development event of the year. Due to the ongoing COVID-19 pandemic however, the conference was carried out online. It should be noted that this is the first time Microsoft has held a conference of this size remotely, and believe me, it was formidable.

From day one, the event held some very interesting announcements, and I wanted to share what I personally think is the most important: Xamarin’s evolution to MAUI.
Time travel…
Let’s go back a bit in time first, just before the Xamarin Evolve conference in 2016, where it was announced that Microsoft acquired Xamarin. This was a huge step forward for the Xamarin brand, but it also left the question of how Microsoft would adopt the platform. They promised at the time that the name would remain the same and to this day, Microsoft has done an excellent job of incorporating the people and tools of Xamarin into its ecosystem.

On the first day of Build 2020, Microsoft announced another step forward in its “journey to a single .NET,” wherein the goal is for .NET to be a framework with all the tools that developers need to create incredible software for all platforms. That step was .NET Multi-platform App UI, or MAUI.
What is Multi-platform App UI?
MAUI is essentially the next evolution of Xamarin.Forms. It is a framework that will allow us to create native user interfaces for desktop and mobile devices, and the most surprising thing about this is that it has a single code base and a single project. In other words, no more different heads for each mobile OS (iOS and Android)! Alongside MVVM, MAUI will also support The Elm Architecture popularly known as the MVU (Model View Update) design pattern. MVU encourages a code-first development experience that rapidly updates the UI.
Microsoft understands the power of the MVU pattern and has introduced a new unified way to build cross-platform native front ends from a single code base. MVU allows us to write UI code and logic in C# as shown below:
readonly State count = 0;
[Body]
View body() => new StackLayout
{
new Label("Welcome to .NET MAUI!"),
new Button(
() => $"You clicked {count} times.",
() => count.Value ++)
)
};
.NET provides a single stack that supports all modern workloads: Android, iOS, macOS, and Windows. The .NET namespaces will also be updated: Xamarin.Forms will be replaced by System.Maui, and Xamarin.Essentials will be going into System.Device, completing the most important set of tools for mobile .NET developers.
- System.Maui: The next evolution of what is found in Xamarin.Forms today.
- System.Devices: The next evolution of what is found in Xamarin.Essentials today.

Where can we generate MAUI projects?
Microsoft indicated that Visual Studio for Windows, Visual Studio for macOS, and Visual Studio Code can be used to create projects that work with MAUI. Support for the .NET CLI will also be added to the .NET Core CLI, which means you will be able to start a project with a simple command:
| dotnet new maui |
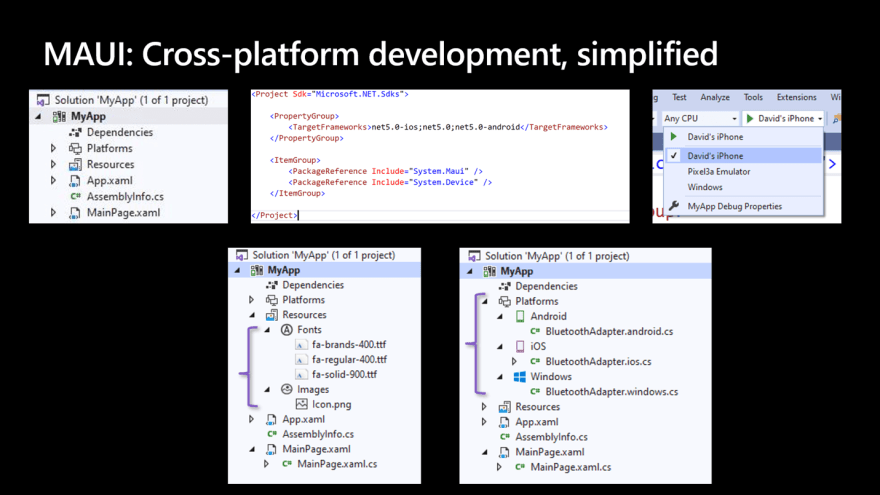
Simplified development
With the arrival of MAUI, we will have a *single project. * We can also choose deployment between different devices or emulators even if we have a single project. But what about application resources like images? The tooling will manage shared sources on each platform as well as the management and creation of images adapted to each platform. ** **

Where does Xamarin.Native (Xamarin.iOS and Xamarin.Android) development stop?
Both Xamarin.iOS and Xamarin.Android will be incorporated into the .NET 6 platform and will be renamed to .NET for iOS and .NET for Android, respectively. They’ll also get CLI support, making development even faster.
When will MAUI be available?
Unfortunately, we will have to wait until the release of .NET 6, which is scheduled for November 2021 (previews will be available later in 2020), so we have to be patient before we can play with these new toys.
Personally, I am very anxious for these next steps, though a little sad because we are moving away from the Xamarin name. Although we already survived the Monodroid/MonoTouch branding, I think MAUI sounds good. In addition to this, we know that there will be some difficult times ahead, such as namespace updates, Xamarin.Forms updates, and of course, name changes for the Xamarin Meetup groups. If I’m completely honest, upon hearing the new name, I think that many of us will link it with the character from the Disney movie Moana.

So, what happens to Xamarin.Forms?
Xamarin.Forms will continue to evolve and improve in versions 4.7, 4.8, etc. until the release of MAUI with .NET 6. After that, Xamarin.Forms will continue to receive support for 12 months.
Road map
So far, the following information is available on the MAUI road map:
- MAUI will feature *previews * from Q4 2020 through Q3 2021.
- MAUI *release candidate * in September 2021.
- MAUI general availability in November 2021.
Conclusion
MAUI is a renewed Xamarin.Forms with similar characteristics but greater features. The structure of Xamarin.Native (Xamarin.iOS and Xamarin.Android) will not change, only the name in .NET 6 will. Xamarin.Native will also have to adapt to a new range of libraries mainly from binding classes. I bet that the performance and easy implementation of UI with MAUI is already wreaking havoc on the Flutter development team.
These are all great changes, but the word Xamarin is doomed to disappear.
Finally, what do you think about this change? Is Microsoft moving in the right direction? Let me know your opinion in the comments below.
More information:
- MAUI Announcement Blog: Introducing .NET Multi-platform App UI
- MAUI GitHub repository: https://github.com/dotnet/maui
- Important announcements on MAUI: https://gist.github.com/davidortinau/9725f15eda9b43494a2b2f425b2ce432
Note: MAUI is open source, so we can easily follow the progress of development in its GitHub repository.
Syncfusion has 150+ Xamarin UI controls and 100+ Xamarin UI templates to make developing Xamarin applications faster. You can explore our Android, iOS, and UWP demo Xamarin apps; learn about our Xamarin controls’ advanced features in our documentation; and even get your hands on a 30-day free trial of all our Xamarin UI controls.
If you like this blog, we think you will also love the following resources:
- [Blog] Easily Animate Your Xamarin Applications with Lottie Animations
- [Blog] 7 Ways to Boost Your Xamarin Development Productivity
- [Video] Create Beautiful Mobile Apps in 20 Minutes with the New Xamarin UI Kit
The post Goodbye Xamarin.Forms, Hello MAUI! appeared first on Syncfusion Blogs.



Top comments (1)
Good to see them trying to bring their fractured environment back together.
They should have done this on fracture
1) Silverlight
2) UWP
3) Xamarin
WPF's architecture set this in motion loved by it's adopters. Who had to bail ship early.
Remember "favor composition over inheritance"