Photo by niklas_hamann on Unsplash
Ok, so first off, this isn’t meant to be a post riddled with excuses. It’s intended to be a reflection of all the things I did wrong, so you know to do the opposite.
If you’ve ever found yourself starting a project, yet unable to finish it, this may be useful to you.
Don’t be like me, folks. Keep pushing and avoid the mistakes I made.
What was the App?
I meant to fulfill a personal need when I set off to create this app. I suffer from migraines, and my neurologist needs to see a record of my migraines to assess my treatment. She’d always hand me a paper calendar that I was terrible about filling out.
Why?
Because I didn’t feel like it, that’s why. No, but on a serious note, whenever I had a migraine, I didn’t feel like getting up to find the paper and then find something to write with to log my headache. I’d put it off until later. Then I’d forget, and before you know it, I’d have an incomplete calendar.
The Solution
At one point, I was using an app that I’d downloaded to keep track of my migraines, but the company ended up removing it from the store. But I’m a software developer, right? Why not build my own app?
I was my own biggest enemy.
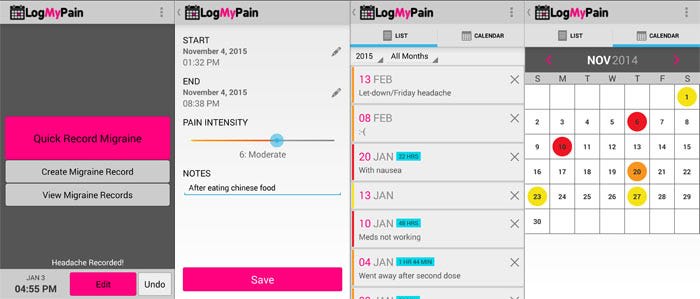
My app would have the one thing that didn’t exist in any of the other headache tracking apps: a quick record button.
See, when you’re in excruciating pain, you don’t want to open an app and fill out a form.
If I’m using my phone during an episode, it’s to peek at my notifications and maybe send someone a “k” text message to let them know I’m alive and hopefully they get the idea that I can’t type out, “Hey sorry I’ll have to get back to you later because my head hurts too bad.”
See what I’m getting at?
I needed to be able to record my migraine on my phone with the most minimal effort. The “quick record” button was a large button that would appear on the first screen of the app. It allowed me to record my episode quickly and fill out the details later.
This feature would be how my app would stand out from the rest.
Why Didn’t I Finish It?
As I reflect on this, I can think of 3 key things that I lacked:
Discipline
Confidence
A reasonable plan
Discipline
First and foremost, I shouldn’t have stopped. I stopped coding, and when I had the time to go back, the mere thought of working on it again overwhelmed me, and I’d just put it off again.
What I should’ve done was schedule the time to work on it regularly for a small chunk of time. An hour a day, or even just an hour over the weekend, would’ve been better than not touching it at all. My learning of Android and mobile development would’ve been continuous and consistent instead of stopping altogether.
Confidence
I just was not convinced that I’d be good enough. Was it anxiety? Depression? Imposter syndrome? I’m not entirely sure, but something in my being convinced me that I’d never make an app good enough for the app store. Who did I think I was?
The solution for this is tough and involves outside help. Seeking the help of a psychologist can help to change that negative inner thinking. This is important.
In the immediate, reach out to your peers for mentorship. Their guidance and confidence in you may be the boost that you need to hang in there. There are plenty of subpar apps that have made it into the app store. After realizing this, and yes, I did see a psychologist for two years, I can see that I was entirely capable of creating a simple android app and getting it into the Google Play store. I was my own biggest enemy.
A Reasonable Plan
Ok, so I needed that “quick record” button, but the app still required some of the main features as it’s competitors, right?
Wrong.
Here’s the thing about Agile development, which I failed at with this project: The app very well could’ve been completed in small deliverable chunks, instead of me waiting for it to be what I considered to be done.
For instance, here’s what I could’ve done:
Phase 1 — record key info
- Ability to “quick record” a migraine with the current timestamp (and delete it)
Phase 2 — record additional info
Start and end times
Intensity
Triggers
Additional notes
Phase 3 — be able to print to hand over to my doctor
- Ability to email records as a pdf
Phase 4 — make the view more convenient
- Ability to see records in Calendar view
Phase 5 — color code migraine intensity
- Display records with red, orange, or yellow bar to indicate the pain intensity
Phase 6 — enhanced data visualization
- Ability to view graphs of migraine trend
In reality, I completed all but Phase 6. I didn’t release anything because I never considered it “done.” From a UX perspective, I could’ve received feedback from my user base, which would’ve indicated they weren’t interested in graphs.
Things I’m Proud Of
It’s not worth beating myself up about not finishing this project, so let’s end this on a positive note.
I’m super proud of myself for the following:
Taking the time to learn Android development at all — hey, I made an app :)
Dabbling with branding — I made the logo and aimed to use colors that would be easy on the eyes for someone who may currently have a migraine while using the app. I avoided green and blue on purpose, which is all I ever see with health-related apps. Not sure if this was a good idea or not, but I like that I put this extra thought into it.
Adding a project to Github — Finished or not, I was able to add this project to my portfolio, and I can talk about it.
Conclusion
I won’t be going back to this project in its current form. What I want to do instead in the near future is to recreate it from scratch using React Native or Flutter.
We’ll see. ;)
Thanks for reading and check out Log My Pain on Github if you’re interested.




Top comments (0)