Introduction.
Hello there, This article will show you how to get started in the field of UI/UX and become a great Designer. I am very excited to share my knowledge and write this blog just for you.
Now let us get started!
Who Is A Designer?
Indeed, you can proudly call yourself a designer if you've ever sat down with paper and a pen or perhaps a laptop and tried to design some great stuff, but this article is about how we can improve as designers and differentiate ourselves from the competition. So let's jump right into the interesting stuff, and I'll try to keep it as simple as possible to avoid not easily understood.
A UI/UX designer's job is to create user-friendly interfaces that enable users to understand how to use complex technical products.
UI/UX designers and software developers frequently collaborate and ensuring that they do it correctly is an important part of good software development. It may be difficult for new designers to understand what the developers require of them, So I am here to share some advice based on experiences.
Get Into Some Research
If your client is paying you an amount of money to design a clean website for his new Automobile business, but you have no idea what an automobile website looks like, you should learn more about what it is before gradually learning more about other automobile shops and drawing inspiration from the most well-known ones.
Get inspired before starting the design process! Make your design even more convincing by referencing similar competitors. Explain how different is your approach and how it is better when comparing.
But wait, be a little patient, Inspirations would come up.
As a UI designer, you must sort through ideas, it is perfectly acceptable for one to be unaware of everything that a client desires or that your next project requires. Fortunately, we were given Google to handle such issues for us.
Now that you have gotten the hint that you need to get lots of cool inspirations, Here are some resources that can get you boundless inspirations;
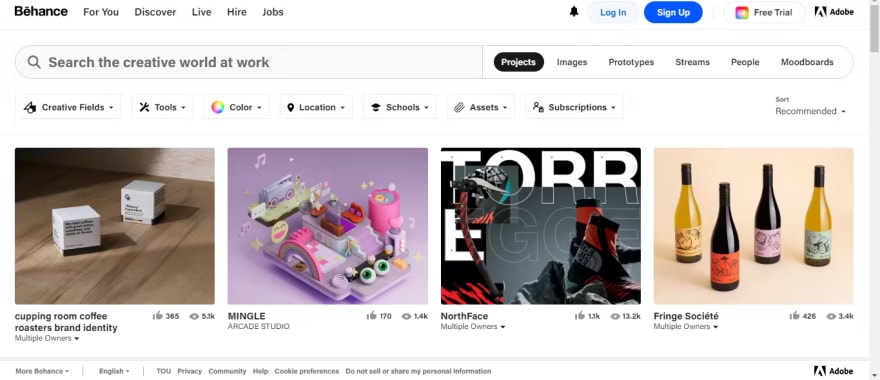
Behance is one of the many tools that Adobe has to help creators stand out. It’s somewhat like LinkedIn, in the sense that you can use it to showcase your professional work and connect with others.
I must tell you that Being in a creative field is sometimes challenging. It is impossible to be motivated every single day, regardless of how much you love what you do, and sometimes you will find yourself lacking inspiration, but When this happens, leaning on (and learning from) other creatives can help you reignite that spark inside you. And as you might expect from a social media platform designed specifically for creators, Behance is a valuable tool for achieving this.
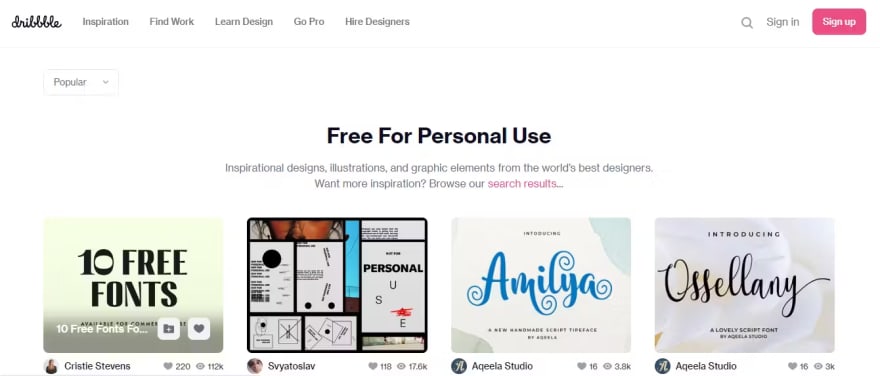
2. Dribbble
Dribbble is a self-promotion and social networking platform for digital designers and creatives. It serves as a design portfolio platform, jobs and recruiting site and is one of the largest platforms for designers to share their work online. it is free for Personal Use designs, themes, templates and downloadable graphic elements on Dribbble.
A hand-selected collection of the newest mobile design trends from applications that showcase the best in design is called Mobbin. Obtain ideas from the platform's over 25,000 patterns (screenshots from iPhone 12) and more than 250 iOS apps. all you have to do is register to save your preferred patterns.
There are many more similar articles on the internet, these were merely my preferences. So don't worry if you didn't find these to be very beneficial to you, there are diverse others.
Let us Get Started With the Proper Tools;
You have been getting calls from the client asking for the mock designs, right now, you should use the appropriate tools to sketch out all of your ideas. Now, take your time and focus on your task and don't worry too much about the client as you would not want to give the client a bad design.
Here are some of the most popular design tools available for your consideration;
Figma is a vector graphics editor and prototyping tool which is primarily web-based, with additional offline features enabled by desktop applications for macOS and Windows or Linux, and even on Chromebooks. It also offers a web API, and it's free. The Figma Mirror companion apps for Android and iOS allow the viewing of Figma prototypes on mobile devices. Here is a link to where you can find Figma easy to work on . Figma Made Easy
Sketch subscriptions come with a shared Workspace, so your team can do everything from designing seamlessly side-by-side in the same space to sharing documents with version histories (with unique links for every version).
It excludes print design features and is mostly used for user interface and user experience design of websites and mobile apps.
Adobe Inc. created and released Adobe XD, a vector-based user experience design tool for online and mobile applications. Although there are versions for iOS and Android to help preview the outcome of work immediately on mobile devices, it is only accessible for macOS and Windows.
these are the most commonly used tools but if you want to explore other tools, here is a link to see more of the tools. UI/UX Tools
Branding
In general, branding is significant to UI design.
A user interface branding design is a collection of graphics assets and visual elements such as;
. Logo
. Brand colours
. Typography
. Illustrations
. Animations
They all play an important role in brand promotion and market visibility.
As a UI designer, you must keep up with the current technologies, trends and methods to grow with the skill of being creative and adaptive as well as having to work with teams.
Conclusion
The best tip for making your design stand out is to keep up with current trends. Keeping up with trends is like listening to a million customers at once. It demonstrates that you're still in the moment and acknowledges that you are still in the modern flow.
I know this information was at least a little bit helpful to you.
Now, don’t let anything hinder you from starting your design journey today, I am rooting for you!
Feel free to find me around the web for questions and clarifications










Top comments (0)