How positioning works?
Positioning help us to control our elements into a place.
Here are the different types of positioning.
position: static; /* default */
position: relative;
position: absolute;
position: sticky;
position: fixed;
position: inherit;
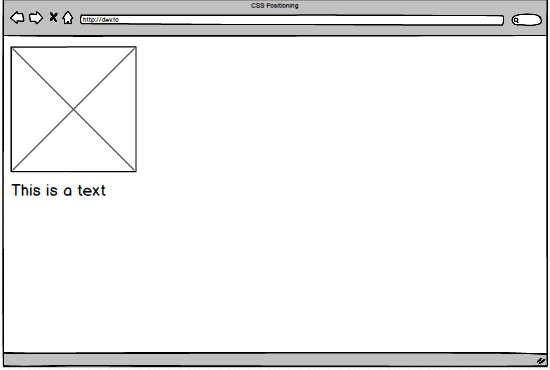
Position: Static

A default position in every situation. It is always positioned according to the normal page.
Will it change if I position the element on top, right, bottom or left?
NO , it will become stated if you can position the element.
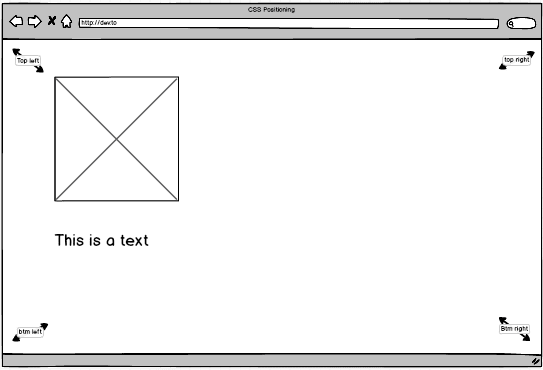
Position: Relative

A positioned relative to its normal position. It allows to direct in every position we decided.
When we don't declare any value to a position, it'll act like it's Static
We can use the top, right, bottom and left position to push every element.
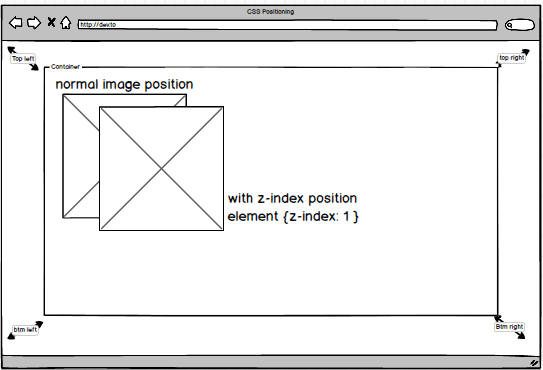
Position: Absolute
A position that can remove the Element from the document flow and position itself in reference to a container and a container has to have a position assigned to it as well.
A container element has a relative position wonder why it is centered in the browser.
The text overlaps the image, just because both have positioned in Absolute
Position: Sticky
Sticky positioning is a hybrid of relative and fixed positioning. The element is treated as relative positioned until it crosses a specified threshold, at which point it is treated as fixed positioned. - Mozilla Foundation, MDN Web docs
The nav-bar container(parent) with icon(child) and navigation(child) set to sticky position
As you scroll the browser, the sticky container will continue appear as it flows.
At the initial of code the padding of your element will not set to auto
you need to declare:
nav-bar {
/* using vendor-prefixed (-webkit and -moz) for specific browser */
position: -webkit-sticky; /* for chrome browser */
position: -moz-sticky; /* for mozilla browser */
position: sticky;
top: 0;
overflow: hidden; /* to fix the height of the container */
}
Declared the overflow property.
Q: Why it doesn't work?
A: your browser is not supported.
Kindly check caniuse
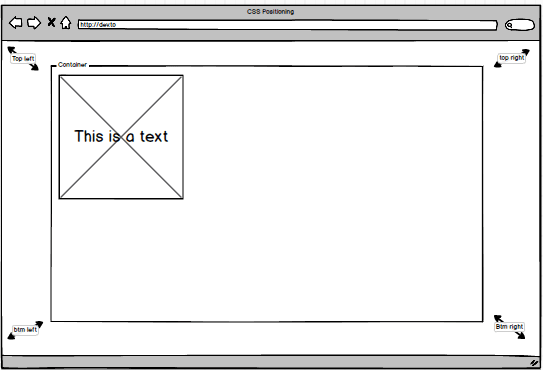
Position: Fixed
Similar to position absolute, an element that has fixed position is taken out of the document flow. The major difference is: elements with position fixed is always positioned relative to the browser window.
I removed the paragraph element to a container and the result is container(parent) with an image(child) overlaps the paragraph.
How about the other attributes?
Inherit a position with the same value from its parent.
parent-element { padding: 15px; }
child-element { padding: inherit; }

The top, right, bottom and left It give us the permission to place every element with a set position e.g. Relative, Absolute and Fixed.
(-) Negative values for an attribute is accepted.
The z-index property manipulates the vertical stacking order of elements that overlap

Application that I used:
Balsamiq
Header Image
Udemy Master Class Header
Reference for Sticky Position
Mozilla Foundation
Browser Tool for browser compatibility
caniuse










Oldest comments (10)
How about adding
position: sticky?Thank you! I forgot to include the sticky position. I will update the content asap.
Thank you Sir Sebastian, this is my first technical blog that I use CSS: Position as my content and it excites me at the same time scares me out. Thankfully it has a good result. I appreciate that, Sir.
About the Absolute, it is no longer takes up any space like what static and relative does.
And I agree from negative numbers they are so functional.
I had a lot of problems placing a non-scrolling navigation on my old personal website, because I wanted to support IE 6, but that did not support
position: fixedUnfortunately, the IE6 don't have the power to hold fixed position BUT we found a solution to that and you can try this code:
Let me know if the code works for you. Have good one.
Reference: CSS-Tricks
IE6? That's ridiculous. Devs should just stop supporting any IE in 2020, let alone IE6...
It is an old page
Hi, your article is great. Can I ask a question? What software was used to create the exquisite pictures in the article?
Thank you, I used balsamiq. I put the link on the article, you can try it and it's good for making a wireframe.
Die, IE, just die... (there, I fixed it for ya) :))