Looking for helpful ReactJS Resources? Then here is the best collection of extremely useful ReactJS resources. Before we start the list let's get to know about ReactJS in short.
What Is ReactJS?
As we all know, React is one of the best sources to create an interface for web applications. Moreover, React dashboards also have more advanced user interfaces.
React is an open-source, front-end, JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a large community of individual developers and companies. Also, It has proven to be one of the best libraries in recent years for component-based GUI development.
React helps you to create an interactive user interface easily. No matter how complicated the data is, you can easily create interactive charts and UI elements smoothly with the ReactJS. Since it is created and maintained by the Facebook and Instagram community, you needn’t worry about the quality of how well it manages the complex codes.
In addition, The major advantage of ReactJS is the option to render and view the components easily. It ensures readability and makes maintainability more comfortable.
While working with React.js it is advisable to use the React Admin Templates
Reasons behind the popularity of ReactJS.
- Easy creation of dynamic applications
- Reusable components
- Improved performance
- Small learning curve
- Dedicated tools for easy debugging
- Unidirectional data flow
If you are working with ReactJS then check the collection of React-redux Admin Template Free and Admin Dashboard Template React. Also, ReactJS UI frameworks is a useful collection that you can bookmark.
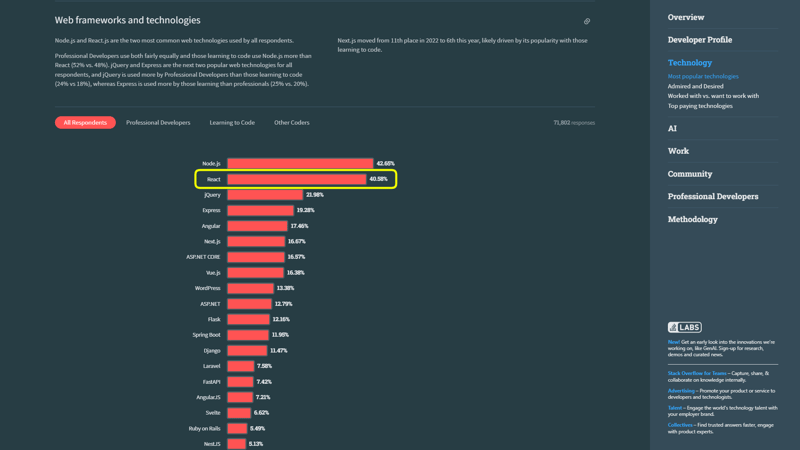
State Of ReactJS
As per the stack overflow developer survey 2023, React is still the most used and wanted framework. Handled by a tech giant like Facebook, ReactJS remains in the 2nd position followed by jQuery, Angular, and VueJS.
Now, Let's start the collection...!!
ReactJS Resources
Following are some of the useful ReactJS resources that deal with component libraries, examples, projects, tools, and articles regarding ReactJS.
Official Resources:
Communities:
External Resources:
- Reactiflux - A community of 20,000+ React developers. They keep a well-curated learning section.
- React-Redux Links - Mark Erikson’s highly curated list of tutorials and resources for React/Redux/ES6 and more.
- Awesome React - A collection of awesome things regarding the React ecosystem.
- Awesome React Components - A curated list of React components.
- Awesome React Talks - A curated list of React talks.
- Awesome React Videos - A website highlighting the best React videos.
- Hero35 React Hub - A website with all React conferences and talks, categorized & curated.
UI Libraries:
A UI component library is a (usually) robust set of ready-made UI components such as buttons, inputs, dialogs, and so on. They serve as building blocks for layouts. Thanks to their modular nature, we can arrange components in many different ways to achieve unique effects.
Material UI(MUI) - React components for faster and easier web development
Material UI now MUI is a set of components built based on the material design guidelines of Google. It consists of many accessible and configurable UI widgets. Besides, the components are self-supporting and only inject the styles they need to display, which could lead to performance enhancements in your application. Furthermore, Material UI has an active set of maintainers and a strong community. In addition, React components are faster and easier for web development. Thus, it is one of the best ReactJS UI frameworks.
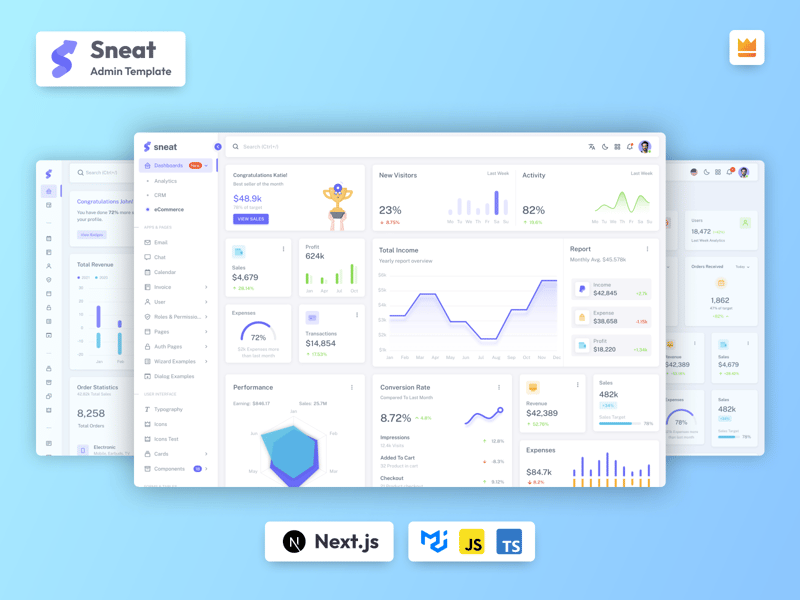
For example, you can check the Sneat – MUI React Next.js Admin Template. It is the most developer-friendly & highly customizable React Admin Dashboard Template based on MUI & Next JS. If you are a developer seeking the Best React Admin Template that is feature-rich and extremely configurable, go no further than Sneat.
Furthermore, one of the top React Admin Templates based on MUI Design is created using the greatest industry standards. t.
Features:
- ReactJS, Next.js, No jQuery Dependency
- Built with MUI
- Utilizes NextJS, React router
- Based on functional components & React hooks
- Includes Both TS & JS Versions
- AUTH & ACL Support
- Internationalization/i18n & RTL Ready
- Code Splitting, Lazy loading & much more
Also, check the Django Admin Dashboard Version:
Blueprint - A React-based UI toolkit for the webs
BlueprintJS is a React-based UI toolkit for the web. It is optimized for building complex, data-dense web interfaces for desktop applications that run in modern browsers and IE 11. This is not a mobile-first UI toolkit. Besides, the React components in Blueprint are primarily for use on desktop applications.
React-bootstrap - Bootstrap components built with React
React-Bootstrap replaces Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery. Besides, as one of the oldest React libraries, React-Bootstrap has evolved and grown alongside React, making it an excellent choice as your UI foundation. In addition, the React component model gives us more control over the form and function of each component. Furthermore, each component is implemented with accessibility in mind. Thus, it is one of the best ReactJS UI frameworks.
Reactstrap - Simple React Bootstrap 4 components
Reactstrap library contains React Bootstrap 4 components that favor control and composition. Besides, this library does not depend on jQuery or Bootstrap JavaScript. However, Poppers.js via react-popper is relied upon for advanced positioning of content like Tool-tips, Popovers, and auto-flipping Drop-downs.
Ant-design - A design system with values of Nature and Determinacy
Ant Design React UI library is a design system for enterprise-level products. It’s based on the Ant Design project and contains a set of high-quality components and demos for building rich, interactive UIs. Besides, the components include internationalization support for dozens of languages.
Chakra-ui - Simple, Modular & Accessible UI Components for your React Applications
Chakra UI is one of the awesome ReactJS UI frameworks. It is a simple, modular, and accessible component library that gives you all the building blocks you need to build your React applications. Besides, Chakra UI strictly follows WAI-ARIA standards. In addition, all components come with proper attributes and keyboard interactions out of the box.
Semantic UI React - The official Semantic-UI-React integration
Semantic UI uses human-friendly HTML for its development framework. It also has integrations with React, Angular, Meteor, Ember, and many other frameworks. Besides, all j Query functionality has been re-implemented in React. Furthermore, it allows you to load any Semantic UI CSS theme on top of your Semantic UI React app. In addition, you’ll also have complete access to the markup, which means there’s flexibility in customizing components.
For more info check ReactJS UI Frameworks
Following are some other react UI libraries and frameworks.
- Evergreen - Evergreen React UI Framework by Segment
- Fluent UI - A set of React components for building Microsoft web experiences
- Grommet - A react-based framework that provides accessibility, modularity, responsiveness, and themes in a tidy package
- Rebass - React primitive UI components built with styled-system
- Reakit - Accessible, Composable, and Customizable components for React
- Rsuite - A suite of React components
- Primereact - A complete UI Framework for React with 50+ components featuring material, bootstrap and custom themes.
- Eui - Elastic UI Framework
- React-spectrum - Adobe's collection of libraries and tools that help you build adaptive, accessible, and robust user experiences
- React-bulma-components - React components for Bulma framework
- Mantine – A fully featured React library with 100+ hooks and components with native dark theme support
Frameworks:
Next.js - The React Framework
Next.js is an open-source development framework built on top of Node.js enabling React-based web application functionalities such as server-side rendering and generating static websites. Next.js is widely used by the biggest and most popular companies all over the world like Netflix, Uber, Starbucks, Twitch, etc.
Gatsby.js - Free and open source framework based on React
Gatsby is an open-source framework that combines functionality from React, GraphQL, and Webpack into a single tool for building static websites and apps. Owing to the fast performance of the sites it powers, impressive out-of-the-box features like code splitting, and friendly developer experience, Gatsby is fast becoming a staple of modern web development.
React Admin - Frontend Framework for building B2B applications
A frontend Framework for building data-driven applications running in the browser on top of REST/GraphQL APIs, using ES6, React and Material Design.
Blitz - The Fullstack React Framework
Blitz is a batteries-included framework that's inspired by Ruby on Rails, is built on Next.js, and features a "Zero-API" data layer abstraction that eliminates the need for REST/GraphQL. It also provides helpful defaults and conventions for things like routing, file structure, and authentication while also being extremely flexible.
[ (https://themeselection.com/item/materio-free-vuetify-nuxtjs-admin-template/)
(https://themeselection.com/item/materio-free-vuetify-nuxtjs-admin-template/)
Commercial Projects:
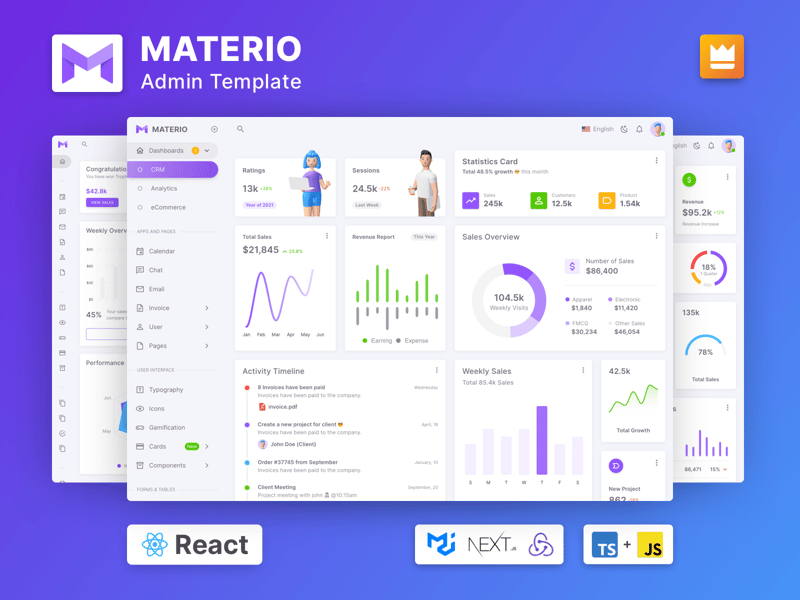
Materio – MUI React Next.js Admin Template (The Best React Admin Template⚡)
Materio MUI React Next.js Admin Template – is the most developer-friendly 🤘🏻 & highly customizable✨ React Admin Dashboard Template based on React. If you’re a developer looking for the Best React Admin Template that is enriched with features, and highly customizable look no further than the Materio 🤩. Besides, the highest industry standards are considered to bring you one of the best React Admin Templates. It is not just fast 🚀 and easy to use, but highly scalable. Furthermore, it offers ultimate convenience and flexibility, you’ll be able to build whatever application you want with very little hassle.
Materio also offers invaluable features that aim to help you create premium quality single-page apps exactly as you imagine them🤘🏻. Furthermore, it comes with unique and useful tools such as fuzzy search, Dark, Semi-Dark & Bordered layout options, Advanced cards, and Charts. In addition, it offers amazing features as follows.
Features:
- Built with Next.js & MUI
- Utilizes NextJS, App router
- SSR Support
- Includes Both TS & JS Versions 🎉
- AUTH Support
- Internationalization/i18n & RTL Ready
- Code Splitting, Lazy loading
Also, check the Asp.NET Core MVC Admin Template
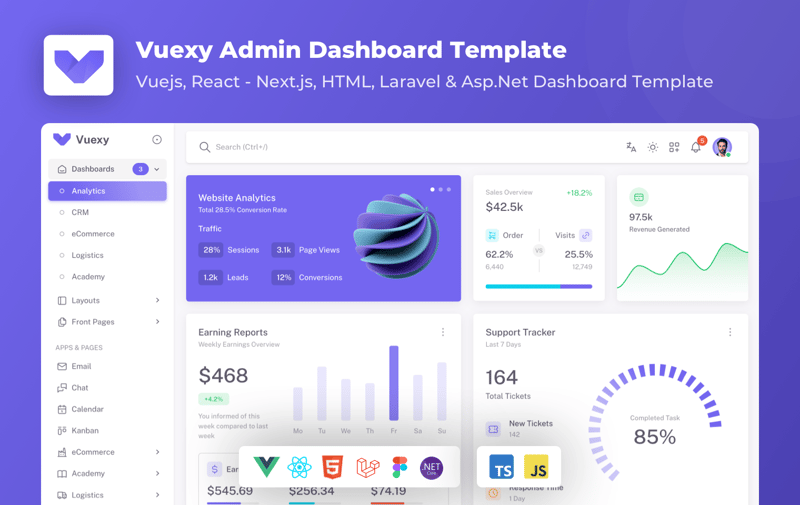
Vuexy - Vuejs, React - Next.js, HTML, Laravel & Asp.Net Admin Dashboard Template
Vuexy React is the most developer-friendly & highly customizable React Admin Template. It is based on Create React App, NextJS, Redux-Toolkit & MUI. Furthermore, this template is a beautifully crafted, clean & modern designed admin theme. Also, it works on different workable applications including Todo, Chat, and eCommerce. Besides, Vuexy Admin provides advanced cards for eCommerce, Analytics, Statistics, Weather, Charts, Maps, and Interactive. This amazing template provides 100+ pages including Profile, Knowledge Base, Search, Authentication, etc.
Besides, this template is also RTL-ready and comes with UI/UX tools alongside many more amazing invaluable features. Furthermore, it comes with many useful tools such as fuzzy search, bookmarks, floating nav bar, dark and semi-dark layout options, advance cards, data tables, and charts. For instance, you can create: SaaS platforms, and it has ready-to-use apps like Project management apps, E-commerce backends, CRM systems, Analytics apps, academic apps, Banking apps, etc.
In addition, Vuexy has some really good and eye-catching features:
- 6 Workable applications
- Figma and Sketch File added
- Multi-lingual
- RTL supported
- Data-table
- Easy navigation
- Custom-Built
- Light and dark layout And many more
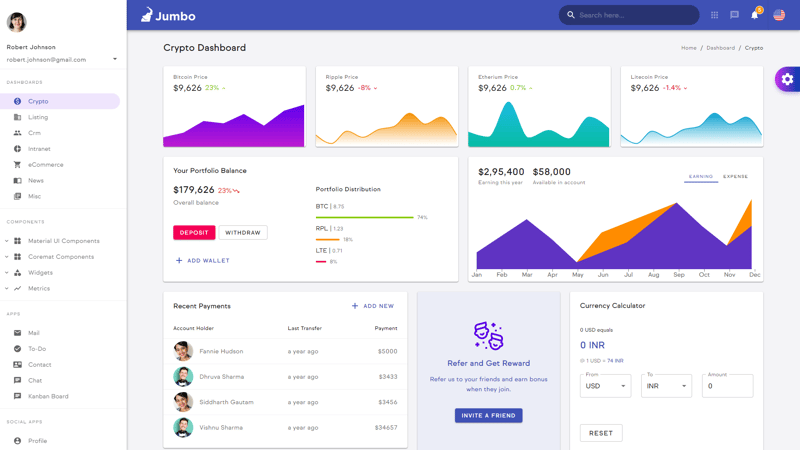
Jumbo React Redux Admin Template
Jumbo React is a collection of various well-documented admin templates based on the Create React App. Also, the template is dedicated to React developers to start their React application straight away. Besides, this admin template has 2 react admin templates with different design concepts. Also, React redux admin templates are based on the Google Material Design concept using the popular Material-UI library (Latest version v1). Furthermore, the React admin template is based on a flat look by utilizing the BootStrap4 and Reactstrap UI library. Ideally, this admin template has modern and colorful elements that are ideal for any applications you use.
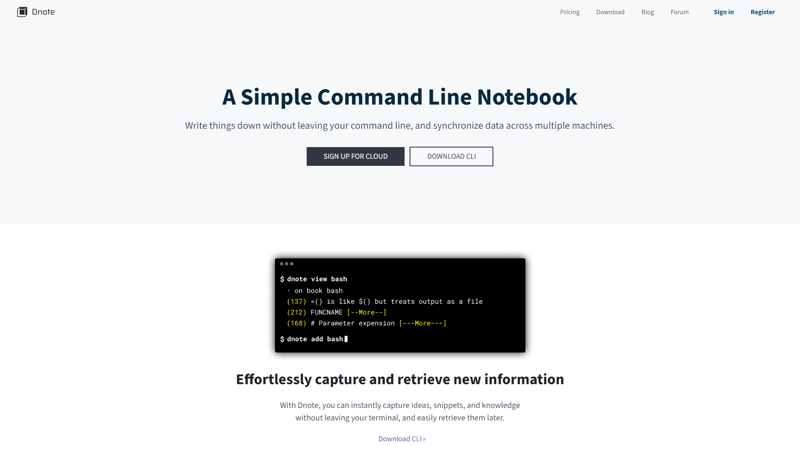
Dnote
With Dnote, you can instantly capture ideas, snippets, and knowledge without leaving your terminal, and easily retrieve them later. It keeps you focused by providing a way of effortlessly capturing and retrieving information without leaving your terminal. It also offers a seamless multi-device sync and a web interface
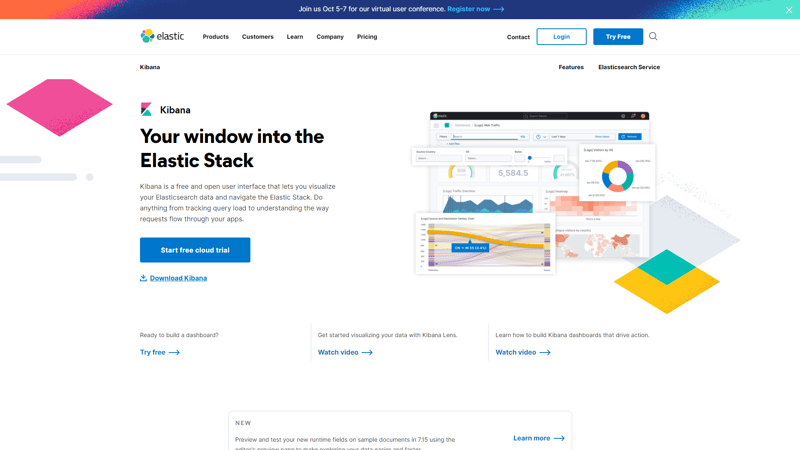
Kibana
Kibana is a free and open user interface that lets you visualize your Elasticsearch data and navigate the Elastic Stack. Do anything from tracking query load to understanding the way requests flow through your apps.
EasyDev
EasyDev is a React redux admin template based on React Components and Bootstrap 4 Framework. It’s the most convenient template for developers, because of React Components, clean code, and detailed documentation, which allows you to build any projects easily! Use it for e-commerce, analytics, sports, and other types of web or mobile applications.
Open Source React Projects:
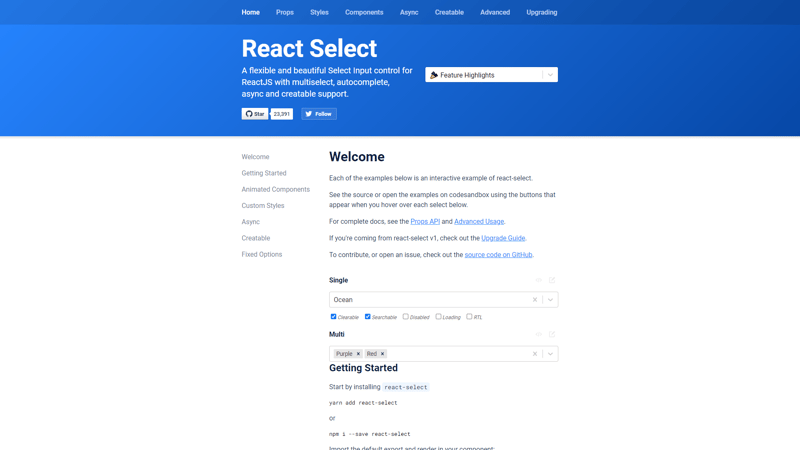
React Select
A flexible and beautiful Select Input control for ReactJS with multi-select, autocomplete, async, and creatable support. React Select is funded by Thinkmill and Atlassian. It represents a new approach to developing powerful React.js components that work out of the box while being extremely customizable.
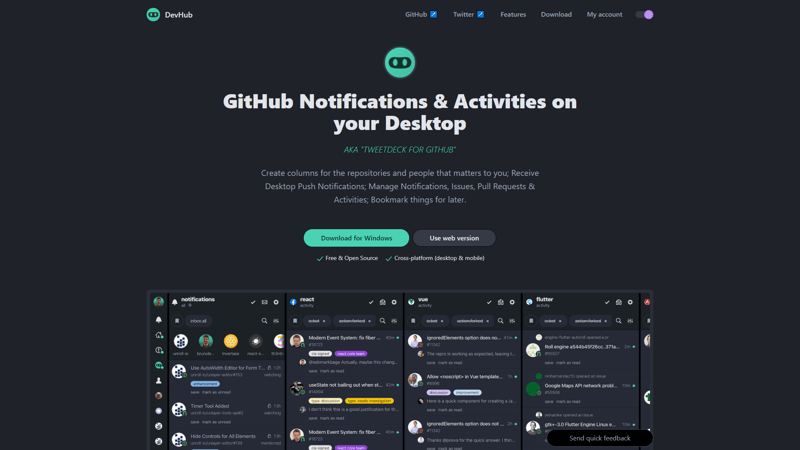
DevHub
DevHub is a mobile and desktop app to help you manage GitHub Notifications and stay on top of Repository Activities. Save custom searches, apply filters, bookmark items, and don't miss anything important.
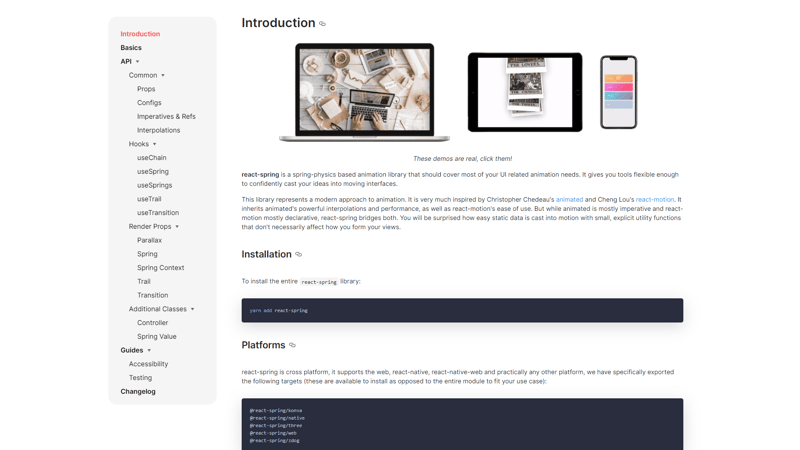
React Spring
React-spring is a spring-physics-based animation library. This library represents a modern approach to animation. It inherits animated powerful interpolations and performance, as well as react-motion ease of use. React-spring is cross-platform, it supports the web, react-native, react-native-web, and practically any other platform.
ArchitectUI React
ArchitectUI is the free, open-source React Dashboard Template. It comes with a set of beautiful elements and components that can offer you a head start in developing your web application. It has a fully responsive layout and multiple color schemes for both Bootstrap elements and layout components.
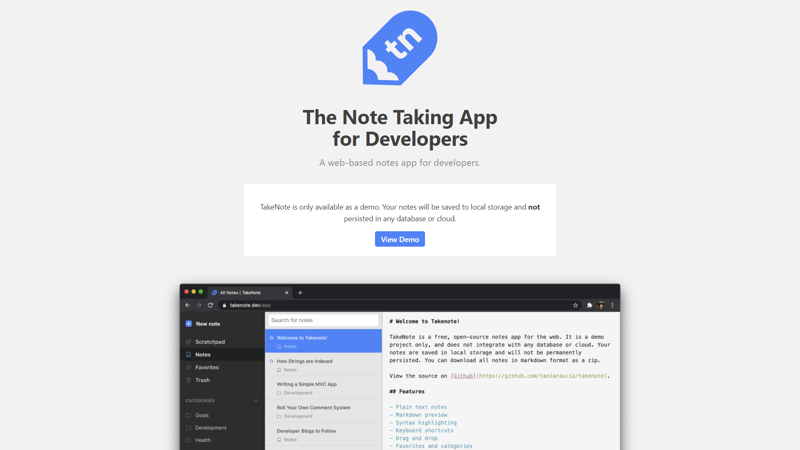
Take note
Take Note is an open-source project to take notes, known as The Note-Taking App for Developers. It’s a simple plain-text take-note app with markdown support. Without all the fancy stuff that we don’t need.
Write with me
Write with a real-time collaborative markdown editor written in React with hooks and it uses AWS Amplify
Video Tutorials and Guides:
ReactJS Crash Course By Traversy Media
Get started with React in this crash course. We will be building a task tracker app and looking at components, props, state, hooks, working with an API, and more.
React JS Course for Beginners - 2021 Tutorial By freeCodeCamp.org
This is a full premium course. Learn React.js from the ground up with fundamentals to more intermediate and advanced topics. You will learn by building a real app.
React Crash Course for Beginners 2021 By Academind
Get Started with React.js and learn how to build amazing websites with ReactJS.
React JS Tutorial for Beginners - Full Course in 12 Hours [2021] By Clever Programmer
What You'll Learn:
- The Netflix Clone
- The Spotify Clone
- The Slack Clone
- The Tik-Tok Clone
- And the tools & technologies you need to succeed as a Modern React JS Developer.
What’s new in React 18 By Evening Kid
Here you will understand the top new features coming to React 18, explained simply.
What You NEED To Know About React 18 By Harry Wolff
Useful Collections/Books/Articles:
Books:
The Road to React: Your journey to master plain yet pragmatic React. js(2020 Edition)
The contents covered in the book are:
- Fundamentals of React
- React’s Legacy
- Styling in React
- React Maintenance
- Real World React (Advanced)
- Deploying a React Application
React Explained: Your Step-by-Step Guide to React (2020 Edition)
The book gives some basic knowledge of how React works. You will learn how to build applications with it. The book provides some easy-to-follow practice exercises to reinforce what you have learned. The book will introduce all of React’s basics from scratch. No prior knowledge of React or functional JavaScript is necessary.
Beginning React (incl. Redux and React Hooks)
The book gives a great introduction to React and related technologies. This book is a fun, hands-on, and pragmatic journey to master React.js. Every section of this book is written in a bite-sized manner and straight to the point. It is a well-designed book and easily understandable. The book is easy to follow and includes illustrations, examples, code snippets, and code explanations. It is a great book for beginners. Through this book, you will start building React apps within minutes.
React.js Essentials: A fast-paced guide to designing and building scalable and maintainable web apps with React.js
This book is a fast-paced guide to designing and building scalable and maintainable web apps with React. This book helps to build maintainable and performant user interfaces for your web applications using React.js. The book adopts a step-by-step, hands-on approach with ample codes to ensure you learn React.js at a fast pace.
Beginning React (incl. Redux and React Hooks)
This is a great book to understand the basics of React. It is clear, concise, and has a hands-on approach which makes it easier to understand the concepts. Also, all the basic aspects are covered
Articles, Collections and Blogs:
- ReactJS Roadmap For Developers
- The Best 10+ React Developer Tools 2021
- Best 15+ Open Source ReactJS Admin Templates 2021
- React Project Ideas For Beginners
- The Best 10+ React Developer Tools 2021
- 300 React Interview Questions
- What’s New In React 18 & Release Date
- React Boilerplate
- React Redux Admin Templates free
React Tools
React Development Tools
- react-devtools - Inspection of React component hierarchy in the Chrome and Firefox Developer Tools
- react-hot-loader - Tweak React components in real-time
- react-loadable - A higher-order component for loading components with promises
- loadable-components - React code splitting made easy
- reactotron - A desktop app for inspecting your React and React Native projects
- storybook - UI component dev & test
React Starter Kits and Toolchains
- create-react-app - Set up a modern Web app by running one command
- Razzle - Build production-ready React applications. Razzle is a toolchain for modern static and dynamic websites and web applications
-
Neutrino React Preset-
@neutrinojs/reactis a Neutrino preset that supports building React web applications - react-starter-kit - Isomorphic Web app boilerplate
- create-react-library - CLI for creating reusable, modern React libraries using Rollup and create-react-app.
- tsdx - Zero-config CLI for TypeScript package development
React Routing
- react-router - Declarative routing for React
- navi - Declarative, asynchronous routing for React
- curi - JavaScript router for single-page applications
- reach - Next Generation Routing for React
- universal-router - A simple middleware-style router for isomorphic JavaScript web apps
- wouter - A minimalist-friendly ~1.3KB routing library
React Testing
- jest - Delightful JavaScript Testing Framework
- enzyme - JavaScript Testing utilities for React
- react-testing-library - Simple and complete React DOM testing utilities
- react-hooks-testing-library - React hooks testing utilities that encourage good testing practices
- majestic - Zero config GUI for Jest
Conclusion:
Here we have mentioned some of the very useful ReactJS resources. While you are working with the ReactJS project you'll surely need some tools, UI component libraries, admin templates, video tutorials, etc. So, to help you save your time we have gathered some amazing resources here so that you don't have to search here and there.
We are open to suggestions so do tell us which other resources can be included in the list. Also, don't forget to share and bookmark this collection.
We hope you find this collection useful.🙂






































Top comments (3)
Thanks,It's very helpful to me. 👍
Thank you for your appriciation.
We are glad that you find it helpful.
I will bookmark this for future reference.