Hello there 👋! hope you are doing great. Today, in this article we’ll discuss about CSS box model. We’ll talk about what it is ? and how we can take advantage of it. So let’s start.
📌What is CSS Box Model ?
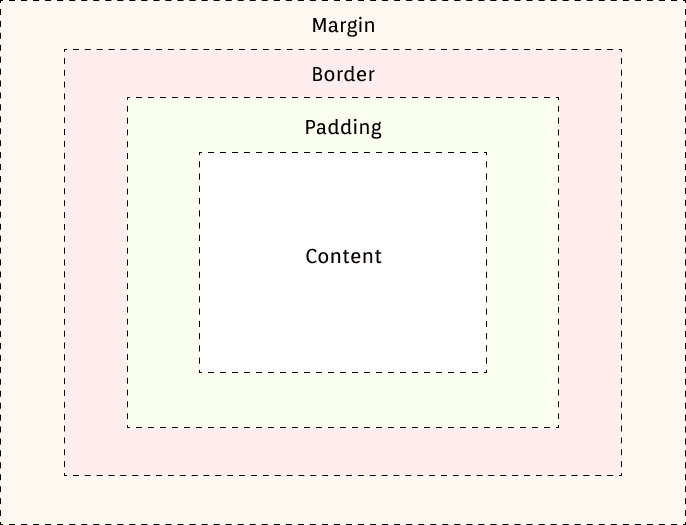
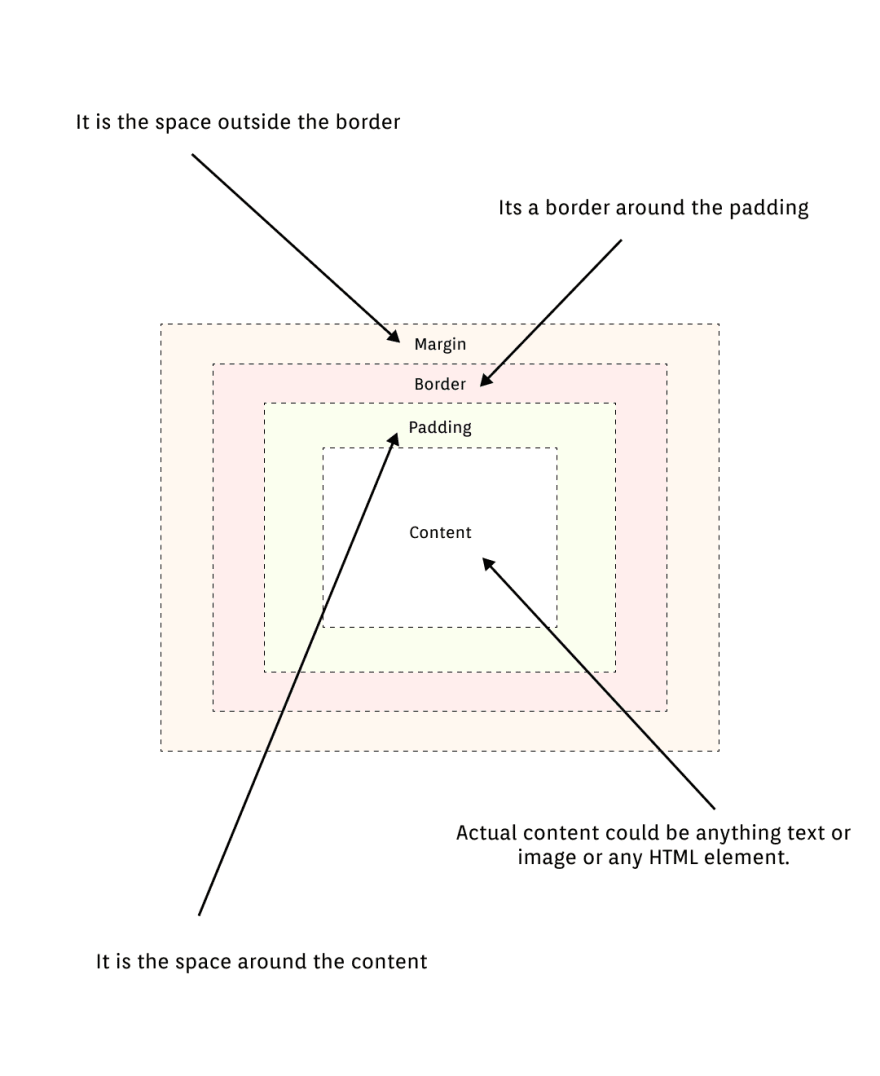
CSS Box Model is basically a box which wraps around each HTML element. It consists of all the spaces — margins, paddings, border and the actual content itself.
Okay so it is a combination of margin, padding, border and content but what are these ??
→ Margin — This is a space outside the elements.
→ Padding — This is the space inside the element or content.
→ Border — As the name suggests, it is a border after padding not content.
→ Content — And the last, it is the actual content could be any HTML element from text to image to video to everything.
It is a very simple concept of CSS but often we forget about this. So this is all about it, but let’s understand this better with 1 example 👇
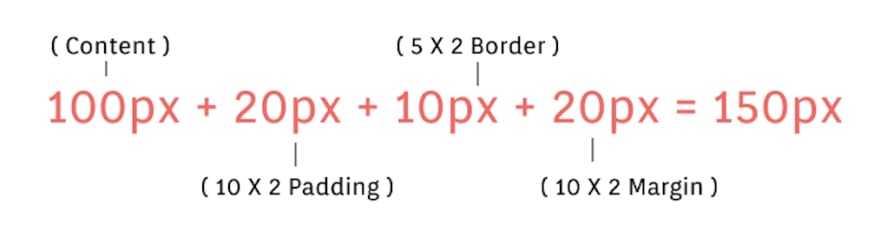
If you see the above image, If I ask you what is the width of our content. Its 100px right?
And you are right, its width is 100px but is it covering only 100px of the screen, I don’t think so. Let’s do some calculation to check
So you see its actual width is 100px but it is covering 150px.
So you just saw, it doesn’t matter really what’s a content width is, when we want to do some serious design where every px matters. So that’s why CSS Box model visualise us the correct spacings so that we can design website very precisely.
That’s it. This was all about CSS Box Model. I hope you got each and every point and made this concept very clear to you. Still if you have any doubt you can ask me in comments or you can contact me on my Instagram.
And if you want to master you web dev skills, you can checkout my YouTube channel. I make very helpful coding tutorials. With that all 😎
Thanks for reading. Have a nice day







Top comments (1)
thank you so much