JavaScript is a single-threaded programming language which means the JavaScript engine can execute one statement at a time, line by line. Also, known as synchronous code. Here, I will discuss How the use of Synchronous, Asynchronous JavaScript changed from time to time and Asynchronous code uses using Callbacks, Promises, and Async/Await.
What is Synchronous JavaScript?
JavaScript by nature is a Synchronous programming language due to being single-threaded as mentioned above. which means JavaScript executes one statement at a time from top to bottom order. However, this behavior is not ideal for some times such as requesting data from API or Database. because this process can take some time and then other statements are waiting to execute after that process. This is where Asynchronous style code comes into play.
What is Asynchronous JavaScript?
Basically, Asynchronous style code means start executing now and finish it later. In the above scenario, when getting data from API or Database. We use Asynchronous functions instead of Synchronous functions. Then that function can start now and finish later once the data received. when executing code if there is Asynchronous code it will be removed from the call stack and the browser is going to tracks until finishes the task. then other statements can execute without any delay. Now I will explain it using the set timeout function which is asynchronous.
Here, we will discuss callbacks, promises, and async-await syntax. Basically, these are the ways to deal with asynchronous data.
Callbacks
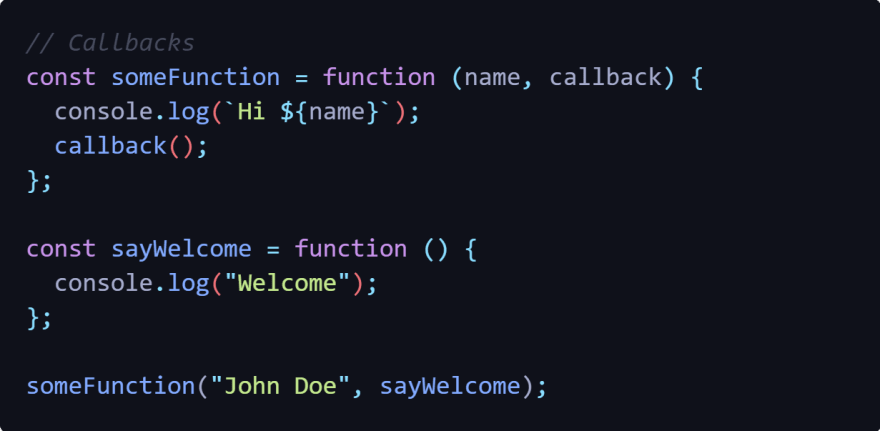
Callbacks are functions that are passed as parameters to another function to execute later. If we have data received from API we can pass a callback function to be called and do somethings with that data once received. We can do that because JavaScript functions are executed according to invoked order not according to the defined order. Using callbacks we can delay the execution of a function until a particular time more used when getting data from somewhere that takes some time. Any function that receives another function as its arguments called a higher-order function and the function that passed as an argument is called a callback function. In the below scenario, someFunction is the higher-order function, sayWelcome is the callback function.
Regardless of if you were aware of the naming conventions the odds are you have used them before because they are so popular in JavaScript code. forEach, one of the most popular out of the bunch is mentioned below.
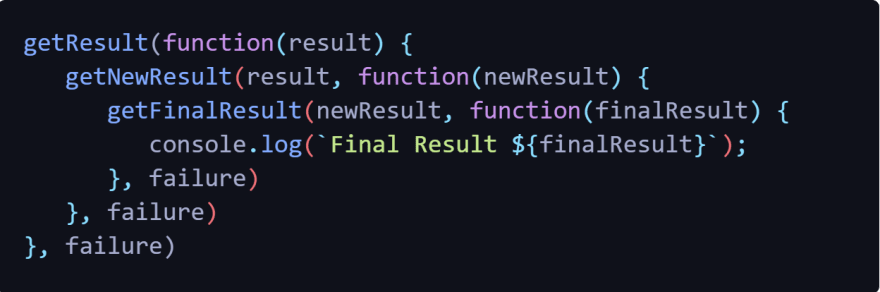
Multiple functions can be created independently and used as callbacks and these will create a multi-level function and when you have too many of these nested functions code becomes impossible to read. This drawback is called callback hell and let’s take a look at an example for better understanding.
Callback functions are useful for short asynchronous tasks. Due to this, promises were introduced to overcome this issue in ES6.
Promises
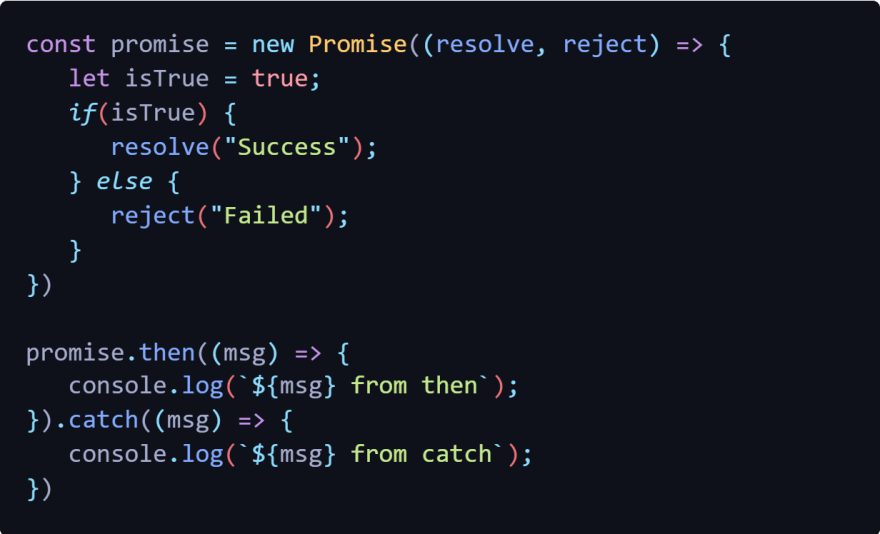
Promises, the name explains itself exactly. It is a promise to do something if something else is true and if it is not true then it won’t. Promises used to handle the asynchronous results of a task and a lot cleaner syntax than callbacks. In this scenario, isTrue is acting as a result based on the result resolve function or reject function will be called. Then, then method will be called on the promise if the resolve is called and the catch method will be called if the reject method is called. Anything inside then will be run for resolve and anything inside catch will be run for reject. Normally catch is used to handle errors.
Async / Await
Async/Await is really just syntactical sugar wrapped around making promises easier to work with. It is a way to write asynchronous code like synchronous code. When using the async keyword before the function that function will return a promise. This means, this takes a return value and automatically resolves it as a promise. Also, sets up a context to use the await keyword this will be work only inside the async functions. Here, we use try and catch for error handling.
Now, you know all the basics of Callbacks, Promises, and Async/Await and they’ve made reading and writing JavaScript code so much easier and more effective.












Top comments (2)
Thanks for sharing. It's a good evolution of asynchronous.
Indeed. Thank you!