JavaScript is a versatile programming language that powers dynamic and interactive web content. To dive into JavaScript programming, it's essential to understand its fundamental building blocks. In this article, we will explore the basic syntax, data types, and operators that form the foundation of JavaScript programming.
Syntax:
JavaScript syntax refers to the rules and structure that indicate how code is written in the language. Let's cover a few essential elements:
1. Statements:
JavaScript code is composed of statements that perform specific actions. Each statement typically ends with a semicolon ( ; ), although it is sometimes optional.
let x = 5;
console.log(x);
const name = "Programmer";
//This are all different types of statements
2. Comments:
Comments are non-executable lines used for adding notes or explanations to your code. In JavaScript, single-line comments start with "//", while multi-line comments are enclosed between "/" and "/".
// This is a single-line comment
/*
This is a multi-line comment
that covers multiple lines.
*/
3. Variables:
Variables are like containers that store data and allow us to refer to that data by a name. In JavaScript, you can declare variables using the let, const, or var keywords. Variables hold various types of data, such as numbers, strings, or objects. The recommended way is to use let and const as they have more predictable behavior.
a. Declaration and Assignment:
let age; // Variable declaration
age = 25; // Variable assignment
b. Combining Declaration and Assignment:
let name = 'John';
const pi = 3.14;
Remember, let allows you to change the value of the variable, while const creates a constant (unchangeable) reference to a value.
c. Variable Naming Rules:
A variable name must start with a letter (a-z, A-Z) or an underscore (_).
It can contain letters, numbers, or underscores.
JavaScript is case-sensitive, so age and Age are different variables.
Whenever a variable name consists of more than one word, it is better to enable writing conventions like camelCase or snake_case,
i. camelCase is a naming convention where compound words or
phrases are written without spaces, and each word's initial letter is capitalized except for the first word. The resulting
word looks like the humps on a camel's back, hence the name "camel case."
ii. In snake_case, compound words are written in lowercase letters, and each word is separated by an underscore (_). The resulting identifier resembles the shape of a snake.
let nameOfStudent = "Toheeb" // CamelCase
let name_of_student = "Toheeb" // snake_case
4. Data Types:
JavaScript is a loosely typed language, meaning variables can hold values of different data types. Here are some essential data types:
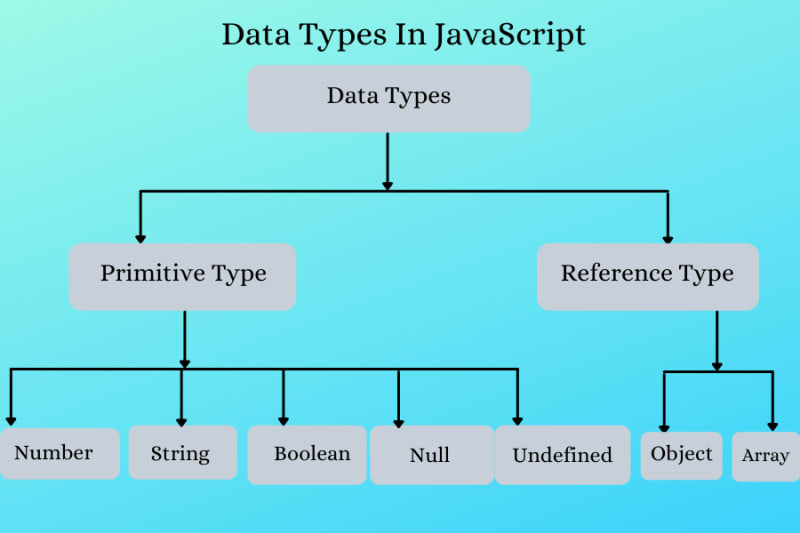
Data types can be categorized into two main groups: primitive data types and non-primitive (also known as reference) data types.
Primitive Data Types: Primitive data types are simple and unchangeable data types. They are directly stored in memory and are represented by their actual value.
Non-Primitive (Reference) Data Types: Non-primitive data types are more complex and changeable. Instead of storing the actual value directly, they store a reference (memory address) to the location where the value is stored.
a. Numbers:
JavaScript includes support for numeric data, both integers and floating-point numbers. Mathematical operations like addition, subtraction, multiplication, and division can be performed on number variables.
let age = 25; // Integer
let price = 19.99; // Float (decimal)
b. Strings:
Strings represent sequences of characters enclosed within single quotes ('') or double quotes (" "). They are used to store and manipulate text-based data.
let name = 'Toheeb'; // Single or double quotes can enclose strings
let message = "Hello, World!";
c. Booleans:
Booleans represent logical values, either "true" or "false". They are commonly used in conditional statements and control structures to make decisions based on certain conditions.
let isProgrammer = true; // Represents true or false values
let isPainter = false;
d. Undefined and Null:
let undefinedValue = undefined; // Represents an uninitialized variable
let nullValue = null; // Represents an intentional absence of any value
e. Arrays:
Arrays are ordered collections of values. They can store multiple data types, including numbers, strings, objects, or even other arrays. Arrays are useful for storing and manipulating lists of related data.
let fruits = ['apple', 'banana', 'orange']; // Ordered list of elements
f. Objects:
Objects are containers for key-value pairs and represent more complex data structures. They allow you to group related data and functions. Objects are defined using curly braces ( { } ) and consist of properties and methods.
let person = {
name: 'Toheeb',
age: 24,
isStudent: true
}; // Collection of key-value pairs
g. Functions:
function greet(name) {
return `Hello, ${name}!`;
} // Reusable blocks of code that can be called with arguments
5. Operators:
Operators are symbols or keywords that allow you to perform operations on variables and values.
a. Arithmetic Operators:
These operators (+, -, *, /, %) perform basic mathematical calculations on numeric data.
let num1 = 10;
let num2 = 5;
let sum = num1 + num2; // Addition
let difference = num1 - num2; // Subtraction
let product = num1 * num2; // Multiplication
let quotient = num1 / num2; // Division
let remainder = num1 % num2; // Modulus (remainder of division)
b. Comparison Operators:
Comparison operators (==, ===, !=, !==, >, <, >=, <=) compare two values and return a Boolean value indicating the result. *Remember that Boolean simply refers to either true or false.
let a = 10;
let b = 5;
console.log(a > b); // Greater than
console.log(a < b); // Less than
console.log(a >= b); // Greater than or equal to
console.log(a <= b); // Less than or equal to
console.log(a === b); // Equal to (strict equality)
console.log(a !== b); // Not equal to
c. Logical Operators:
Logical operators (&&, ||, !) are used to combine or negate Boolean values, enabling you to make complex logical decisions.
d. Assignment Operators:
Assignment operators (=, +=, -=, *=, /=) are used to assign values to variables and update their contents.
e. String Operators:
JavaScript uses the "+" operator for string concatenation, which allows you to combine multiple strings.
let greeting = "Hello, ";
let name = "Programmer";
console.log(greeting + name);
Understanding the basic syntax, data types, and operators in JavaScript is fundamental to writing effective code. With a strong grasp of these building blocks, you have a solid foundation for exploring more advanced concepts and building dynamic web applications. Keep practicing, experimenting, and exploring the vast world of JavaScript programming!
Remember, learning JavaScript is an iterative process, and continuous practice will enhance your skills. Don't hesitate to refer back to this article as a quick reference whenever you need to refresh your understanding of these core concepts.




Top comments (0)