tl;dr
In this series I will try to recreate some websites,that I find to be fancy, without the use of any css or js framework (whenever possible). The main goal is to help beginners understand that they don't always need a framework to make websites work. As a side-effect I hope to improve my understanding as well.
Disclaimer
This is not a rant about any framework and I am not against the use of frameworks. I just want to let beginners know, that they don't always need to load a whole framework to make a website responsive or just to add a carousel. Below I use Twitter Bootstrap as a framework example, because that was the one that I used when I started with web development. I use frameworks in my every day work and I now know that one could create very unique sites with them.
The Beginning
When I started my web development journey I found that, for me, the best way to learn was through practice. I started with viewing websites that I found beautiful and tried to recreate them. The first step I took was to import twitter bootstrap to everything, because how else was I supposed to make the website responsive 😅? The next step was to go through the documentation of bootstrap and try to find similar components to what I wanted to build (e.g. a Navbar), put the code in and try to modify it to look similar to what I was trying to achieve.
This process, while it kind of worked, it rarely achieved the exact same look and feel as the Goal website. The recreated site always had that Bootstrap-y look, though that was my rookie mistake of not actually modifying the bootstrap components good enough.
Another flaw of this process was that even for small sites e.g. a simple one page site, I always used Bootstrap (and jQuery) and bloated the site with thousands of unused lines of css and js.
Last but not least, the most important downside of this process was that I didn't actually learn css and its power. I learned to use Bootstrap and make small tweaks (change the colors or the width of something). I let the framework handle all the magic and then the sites lost their magic. They all looked similar to each other.
Whenever I saw something that I liked on the web my first thought was: can default Bootstrap do that? If the answer was no, then I used the next similar thing to it. Eventually I stopped thinking like that and started to read more about CSS and how to use it effectively.
Of course I make use of frameworks in my work. I just try to think if it is really needed, before adding one to a site. While there is no reason to reinvent the wheel, there is also no reason to having unused code and dependencies diminishing your site’s performance.
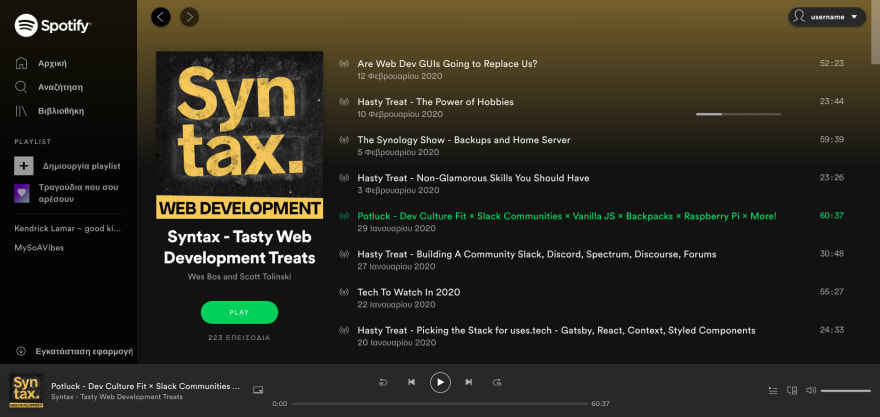
The first website that I will try to recreate is Spotify (open.spotify.com to be exact).
I won't actually do any backend and I will not handle audio files (play, pause etc). The goal is to recreate the front end(the looks), the components will be there but the functionality might not.
Thank you for reading through this long post, this is the first series that I create. If you have any suggestions about the websites you want to see recreated leave a comment. I am by no means a frontend expert, but I will do my best to recreate them. There are multiple ways to achieve a UI, I will use the one that I see fit. If you think that my decisions are not optimal for any reason then please leave a comment about it.




Top comments (1)
"The main goal is to help beginners understand that they don't always need a framework to make websites work."
Amen to that. I've seen too many web development projects start with Bootstrap and jQuery thinking it's a smart move. Thing is, they use these without making their site mobile-friendly or use jQuery only for selecting elements and adding/removing classes on elements or doing Ajax requests, which are nowadays perfectly doable without external dependencies.
And the reasoning for these? They must support IE 11, in an internal project, used by a maximum of 3 employees. God am I glad I'm not working for the local government anymore.