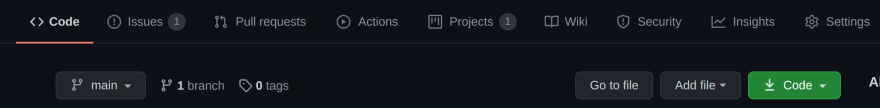
I bet you have interacted with the github as a developer. Most probably you have seen the different tabs on the repository page.  You can see in the image those tabs. Today we will look into the issues tab and try to understand what it does.
You can see in the image those tabs. Today we will look into the issues tab and try to understand what it does.
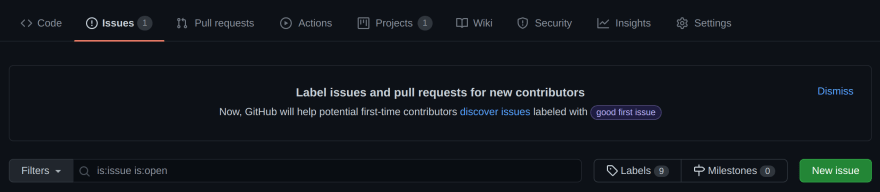
If you open a repository in your github account and move to the issues tab you can see a page like this:
 Issues page is a kind of commenting system on the repository. Let's say you had your first job and you work in a company with 10 people on a project. One of your colleagues developed an about page for the project and he/she made a typo on the page. Luckily you have realized it before delivering the project to the client. You can create a new issue for it and describe the problem by clicking the
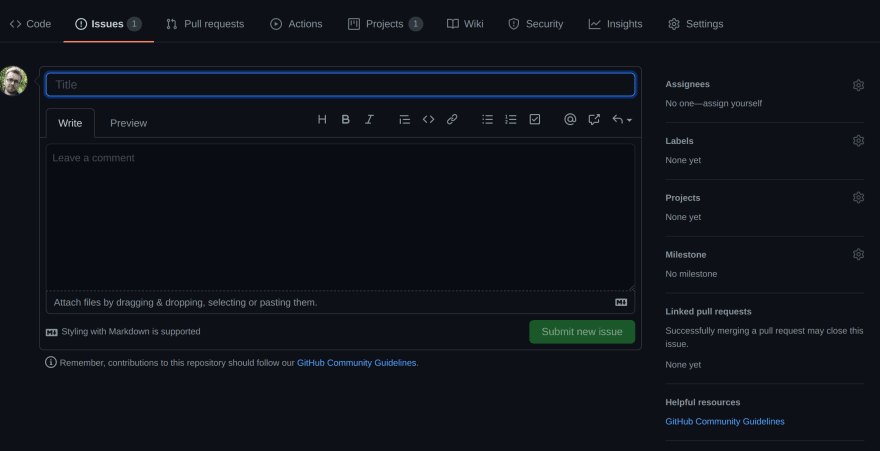
Issues page is a kind of commenting system on the repository. Let's say you had your first job and you work in a company with 10 people on a project. One of your colleagues developed an about page for the project and he/she made a typo on the page. Luckily you have realized it before delivering the project to the client. You can create a new issue for it and describe the problem by clicking the new issue button. You can give a title and add the description of the issue with the markdown editor. Let's say you think having a few more features on the application will be very beneficial to the user. You would ask for these features on the issues page.
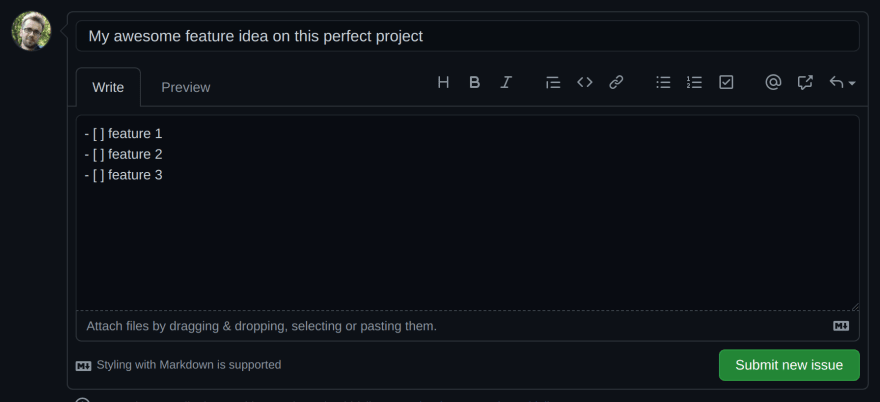
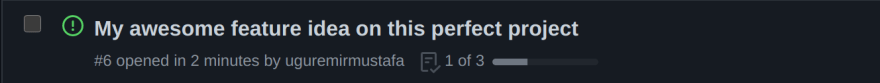
You can give a title and add the description of the issue with the markdown editor. Let's say you think having a few more features on the application will be very beneficial to the user. You would ask for these features on the issues page. This kind of description will create a progress bar on the issue itself. Whenever somebody creates that feature and checks the checkbox, progress bar of the issue will reflect the progress.
This kind of description will create a progress bar on the issue itself. Whenever somebody creates that feature and checks the checkbox, progress bar of the issue will reflect the progress.
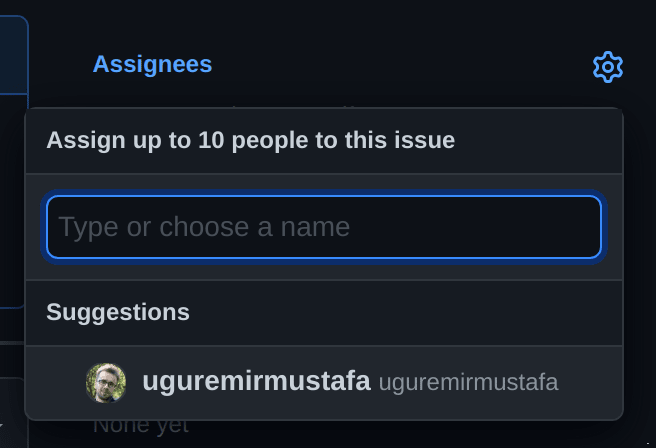
 You can assign somebody in the team for resolving the issue on the right panel by clicking the gear icon.
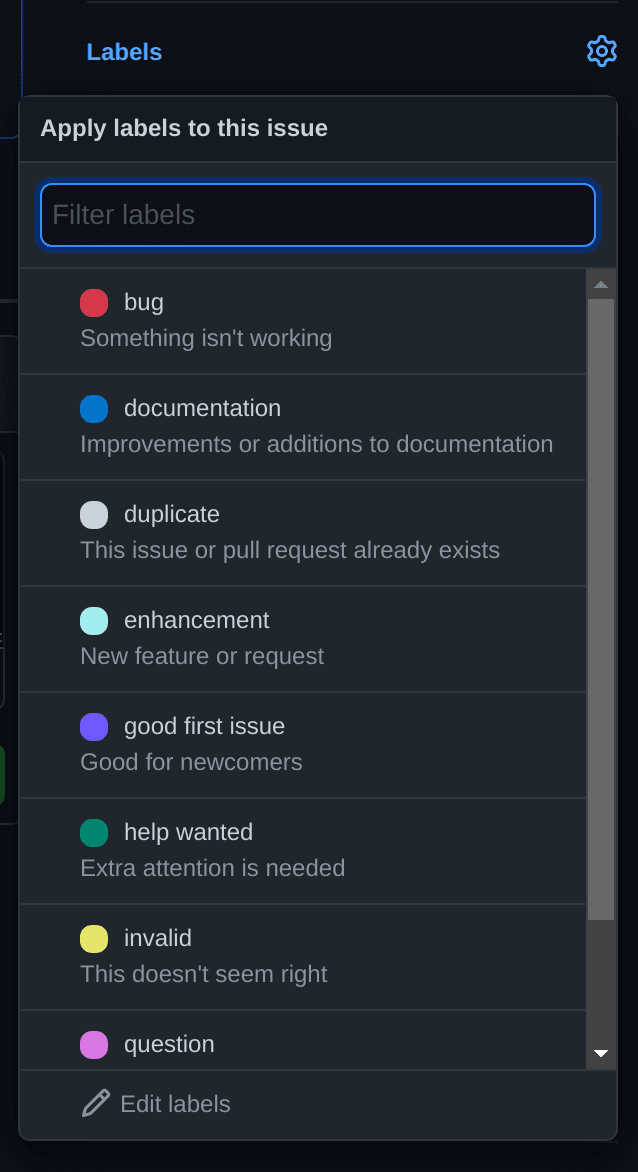
You can assign somebody in the team for resolving the issue on the right panel by clicking the gear icon. You can also select labels for the issue to give some extra feedback to the project owner. You can select a label from the right panel again.
You can also select labels for the issue to give some extra feedback to the project owner. You can select a label from the right panel again.
 To sum up, github issues are great way to enhance and maintain the project. And it is also a great opportunity join open source community and help them in any way. It even might be a fix to small typo. 😄
To sum up, github issues are great way to enhance and maintain the project. And it is also a great opportunity join open source community and help them in any way. It even might be a fix to small typo. 😄
Being in contact with the community is always a good idea and a great way to grow as a modern developer. You can follow me and ask me anything on twitter about web development, HTML, CSS and React. I hope this will help you for your next project!



Top comments (0)