Hoy revisaremos dos funciones que están disponibles cuando estamos trabajando con arreglos dentro de #JavaScript y que las puedes ocupar para otras cosas que normalmente no se nos ocurrirían. Vamos a revisar dos en esta ocasión son:
- Reduce
- Some
Reduce: se ocupa la gran mayoría de las veces para realizar sumatorias como vemos en la siguiente imagen, el primer parámetro es un arrow function con sum que es la variable que lleva el resultado y el segundo es el valor inicial de la variable sum.
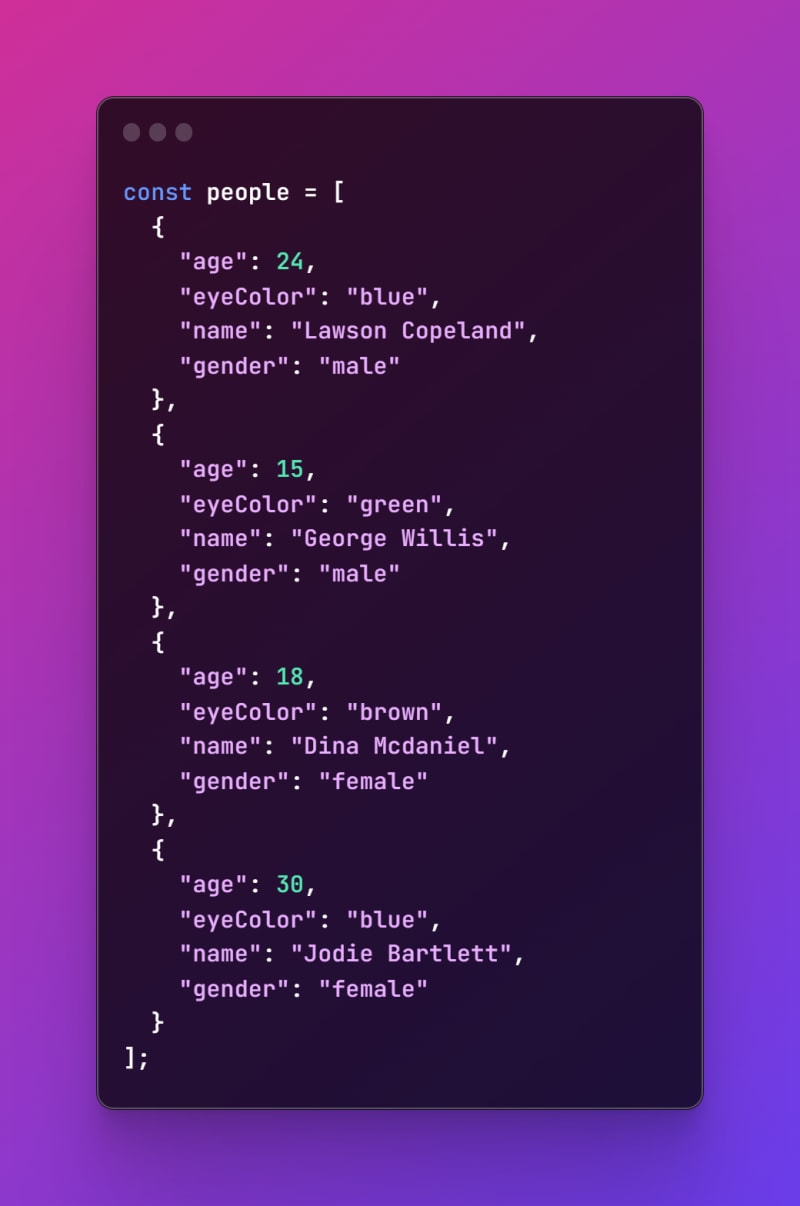
Supongamos que tenemos el siguiente arreglo de objetos.
Podemos generar un histograma de frecuencias de cuentas personas son mayores de edad y cuantas son adolescentes, podemos ocupar la función reduce y en vez de tener un valor primitivo también podemos ocupar un objeto como el valor inicial, en el segundo parámetro de la función.
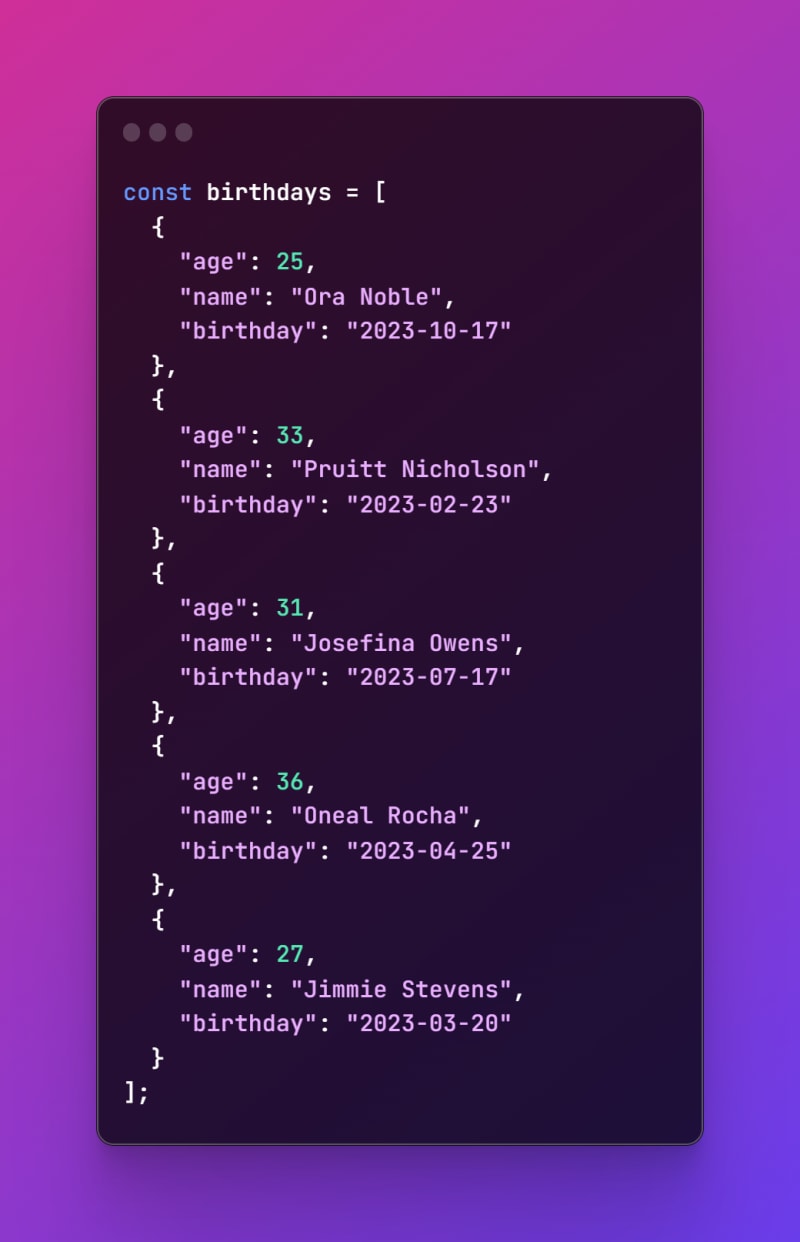
Some: verifica si dentro de un arreglo alguno de los elementos cumple con una condición dada, el resultado regresa un valor booleano. Si tenemos el siguiente arreglo, podemos verificar el día de hoy alguien es su cumpleaños.
Podemos recorrer el arreglo, elemento por elemento obtener la propiedad birthday y después compararla con la fecha de hoy, el resultado de la función some() nos dará si alguna fecha coincide y ya podemos generar mas acciones en caso de que sea positivo el resultado.
Si este articulo te gusto o aprendiste algo nuevo te agradecería que me siguieras y compartieras mi contenido para que mas personas puedan aprendes de estos temas.








Top comments (0)