I am building an iOS Safari extension that inverts to different themes (Gray, Dark, and Sepia). Gray and Dark work well, but it doesn't work as expected for the Sepia one. It change colors of not only the background, but also the content of the page.
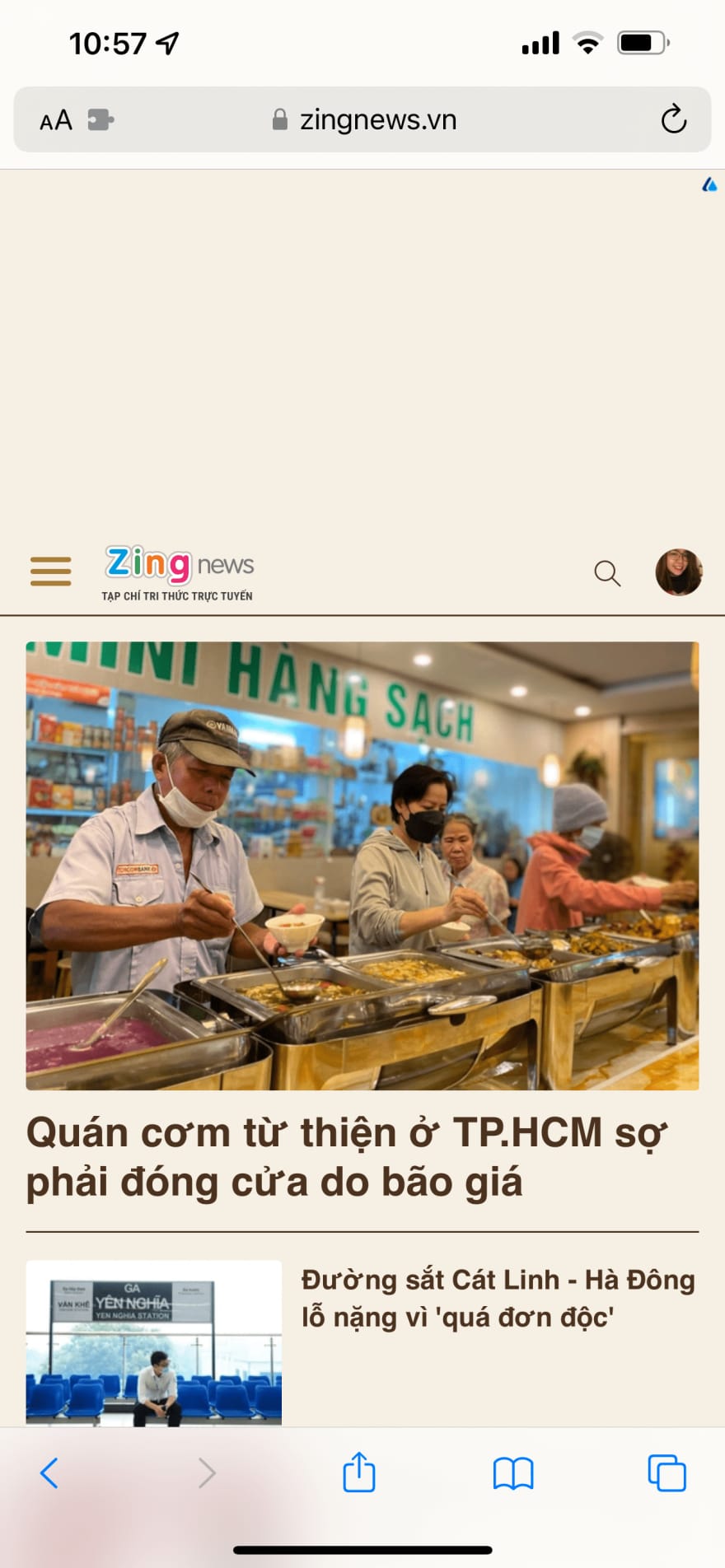
Here's the image with the issue:

I want it not to invert the page content, and Here's the target image

And this is my css files I inject to the page.
/* sepia.css */
body {
background-color: rgb(246, 240, 229) !important;
filter: sepia(1) !important;
}
/*dark.css*/
body {
background-color: rgb(0, 0, 0) !important;
filter: invert(1.0) hue-rotate(165deg) !important;
}
img,
video {
filter: invert(1.0) hue-rotate(-165deg) !important;
}
/*gray.css*/
body {
background-color: rgb(75, 75, 75) !important;
filter: invert(0.85) hue-rotate(165deg) !important;
}
img,
video {
filter: invert(0.85) hue-rotate(-165deg) !important;
}
And this is the javascript code I use to send (inject) the css file to the website.
//popup.js
insertCSS("sepia.css");
function insertCSS(file) {
return new Promise((resolve, reject) => {
browser.tabs.insertCSS({ file }).then(resolve, reject);
});
}


Top comments (0)