In the ever-evolving world of React development, creating dynamic, interactive code environments has always been a challenge. Enter React-EXE, a groundbreaking library that's about to transform how we execute, preview, and share React components.
What is React-EXE?
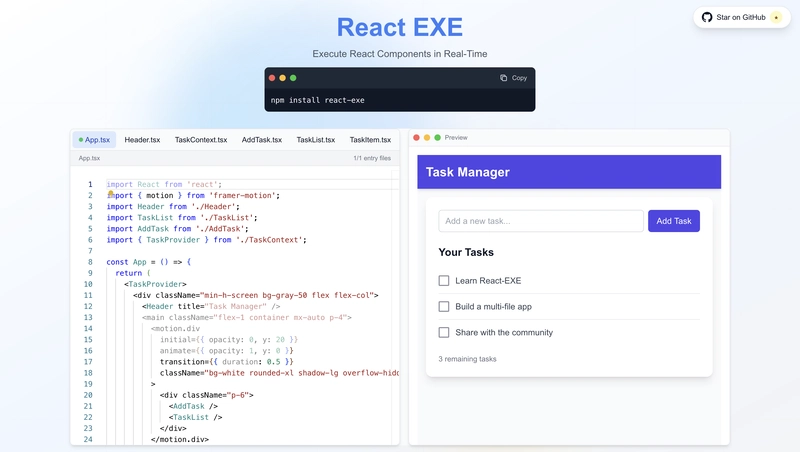
React-EXE is a powerful tool that allows developers to execute React components on the fly, with support for external dependencies, custom styling, and TypeScript. It's like giving your code a supercharged playground where complexity meets simplicity.
Key Features That Make React-EXE Extraordinary
🚀 Dynamic Component Execution
Render React components directly from string code or multiple files, opening up endless possibilities for live demos, documentation, and interactive tutorials.📦 Seamless Dependency Support
Integrate external libraries like Framer Motion, ECharts, or React Router with ease. No more configuration headaches!🎨 Tailwind CSS Integration
Built-in Tailwind support means you can style your components instantly, without additional setup.🔒 Robust Security
Comprehensive security checks prevent potentially harmful code from executing, giving you peace of mind.
A Simple Example
Let's see how easy it is to use React-EXE:
import { CodeExecutor } from "react-exe";
const code = `
export default function HelloWorld() {
return (
<div className="p-4 bg-blue-100 rounded">
<h1 className="text-2xl font-bold">Hello World!</h1>
</div>
);
}
`;
function App() {
return <CodeExecutor code={code} config={{ enableTailwind: true }} />;
}
Multi-File Magic
One of React-EXE's most impressive features is its support for multi-file applications. Imagine creating complex, interconnected components that import and interact with each other – all within a single, dynamic environment.
const files = [
{
name: "App.tsx",
content: `
import React from 'react';
import Header from './Header';
import Counter from './Counter';
const App = () => {
return (
<div>
<Header title="My App" />
<Counter />
</div>
);
};
export default App;
`,
isEntry: true,
},
{
name: "Header.tsx",
content: `
import React from 'react';
const Header = ({ title }) => {
return (
<header className="bg-blue-500 text-white p-4">
<h1 className="text-2xl">{title}</h1>
</header>
);
};
export default Header;
`,
},
// More files...
];
function App() {
return (
<CodeExecutor
code={files}
config={{
enableTailwind: true,
dependencies: {
"framer-motion": framerMotion,
},
}}
/>
);
}
Who Should Use React-EXE?
- 📝 Technical Writers
- 🏫 Educators
- 💻 Documentation Creators
- 🚀 React Developers
- 🎓 Coding Bootcamp Instructors
The Future of Interactive Code Demonstrations
React-EXE isn't just a library; it's a paradigm shift in how we think about code sharing and demonstration. By removing barriers to live code execution, it empowers developers to create more engaging, interactive learning experiences.
Getting Started
Installation is a breeze:
npm install react-exe
# or
yarn add react-exe
# or
pnpm add react-exe
Conclusion
React-EXE represents the next evolution of React component rendering. It's flexible, secure, and incredibly powerful. Whether you're building documentation, creating tutorials, or just want to experiment, React-EXE provides the tools you need.
Ready to revolutionize your React development experience? Give React-EXE a try today!
Created by Vikrant, React-EXE is MIT licensed and built with ❤️****





Top comments (0)