When we build a React app then we eagerly want to deploy it and want to show our amazing app to the world.
And here, are the simple steps to deploy React app on GitHub Pages.
Prerequisites
- You should have a GitHub account (If you don't have GitHub account then go in to GitHub and create a new account.)
- Make sure Node and npm are installed in your system.
- And you should have one React project.
What is GitHub Pages?
GitHub pages is a service provided by GitHub to publish a static website on GitHub. You add Html, CSS and JavaScript files on a GitHub repository and GitHub pages turns it into a static website.
Steps for deploy React app on GitHub Pages:
Step 1: Create a GitHub repository on GitHub Account.
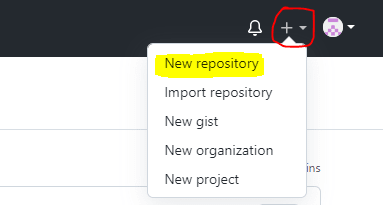
- Go in to your GitHub account, and click on the + icon in the top right corner and then click on the New repository for creating a new repository.
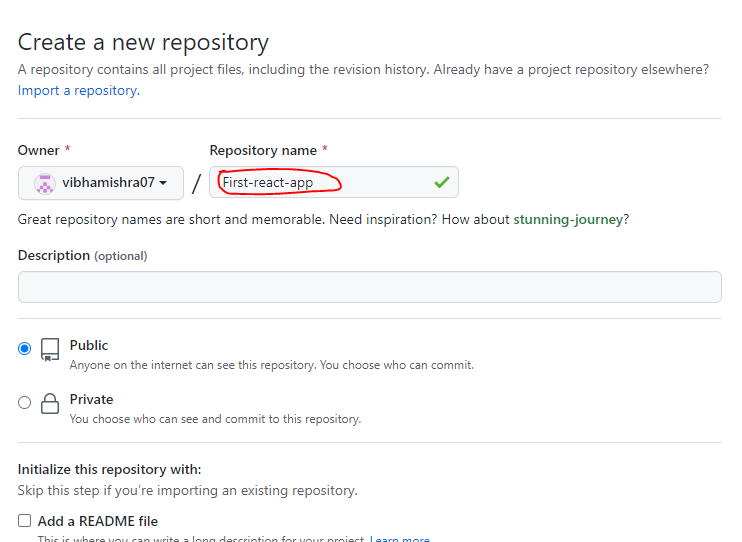
- Now give a name for your project in Repository name field as I give it a name "First-react-app" you can give any name.
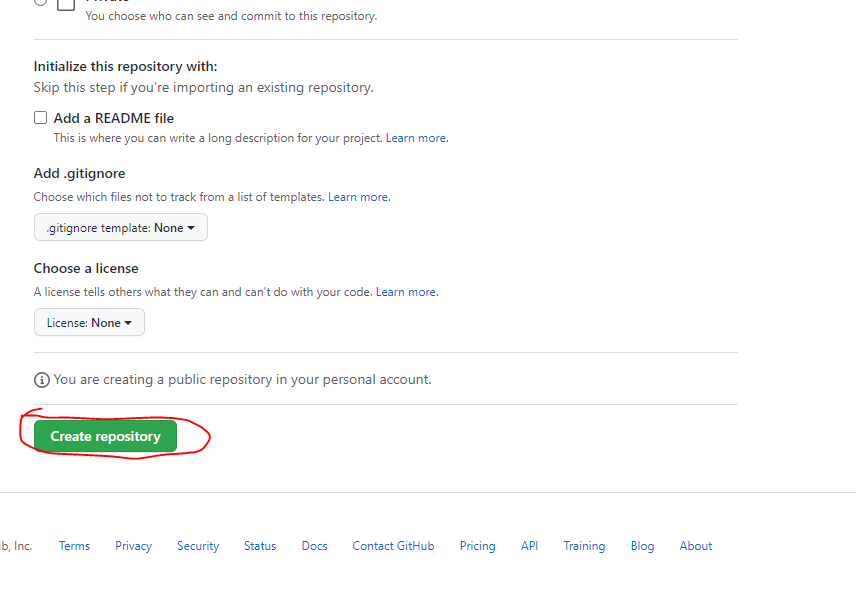
- Then click on create repository button, it will create your repository.
- After your repository is created, you can see this page on your screen
Step 2:
After creating a GitHub repository, Go in to your terminal and open your react project directory in your terminal.
cd react_app
here react_app is my folder name where i have created react app.
Step 3: Adding the GitHub Page dependency package.
Run the following command in your terminal:
for installing GitHub Pages package as a dev dependency via npm.
npm install gh-pages --save-dev
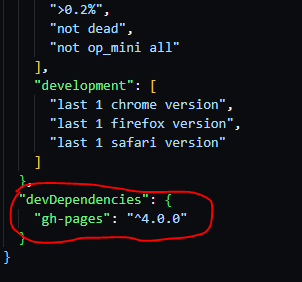
After installing you can see the dev dependency in your package.json file as shown in this image.
Step 4: Adding the homepage in package.json file.
Now, Go into your package.json file in your react app folder and add the following homepage.
"homepage": "https://myusername.github.io/my-app",
Note: In place of "myusername" put the user name of your GitHub account and in place of "my-app" put the repository name which you have created earlier then save the package.json file.
As my repository name is "First-react-app".
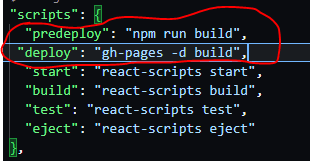
Step 5: Adding the deploy scripts in package.json file.
Now, scroll down in your package.json file and in scripts section put the following scripts:
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
Step 6: Now run the following commands in your terminal.
git init
git add -A
git commit -m "First commit"
(In place of First commit you can write any message)
git branch -M main
git remote add origin https://github.com/your_username/your_repository_name.git
(Here, in place of your_username put your username of GitHub account and in place of your_repository_name put your repository name)
npm run deploy
Step 7:
Go into your GitHub repository and refresh that page until you don't get a tick mark as shown in this picture:
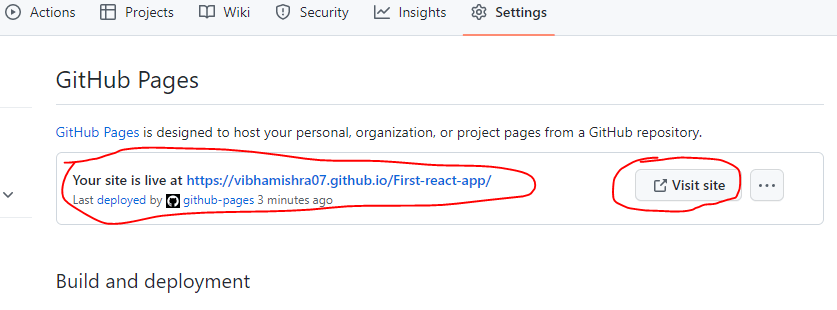
And then go to settings in your GitHub account and then go to pages which is located in left corner.
And congratulations :) you can see your react app is deployed and you get your live link for your react app.
After that click on visit site button to see your website :).
You can also watch this video for your help.













Top comments (0)