Introduction to Amazon Alexa and Alexa skill
Amazon Alexa, known simply as Alexa, is a virtual assistant developed by Amazon, first used in the Amazon Echo and the Amazon Echo Dot smart speakers developed by Amazon Lab126. It is capable of voice interaction, music playback, making to-do lists, setting alarms, streaming podcasts, playing audiobooks, and providing weather, traffic, sports, and other real-time information, such as news. Alexa can also control several smart devices using itself as a home automation system. Users are able to extend the Alexa capabilities by installing “skills” (additional functionality developed by third-party vendors, in other settings more commonly called apps such as weather programs and audio features).
Prerequisites for developing Alexa skill
It is obvious that you should have an amazon developers account. And you must have AWS Lamda for the easiest backend support.
Steps to follow for your Alexa skill
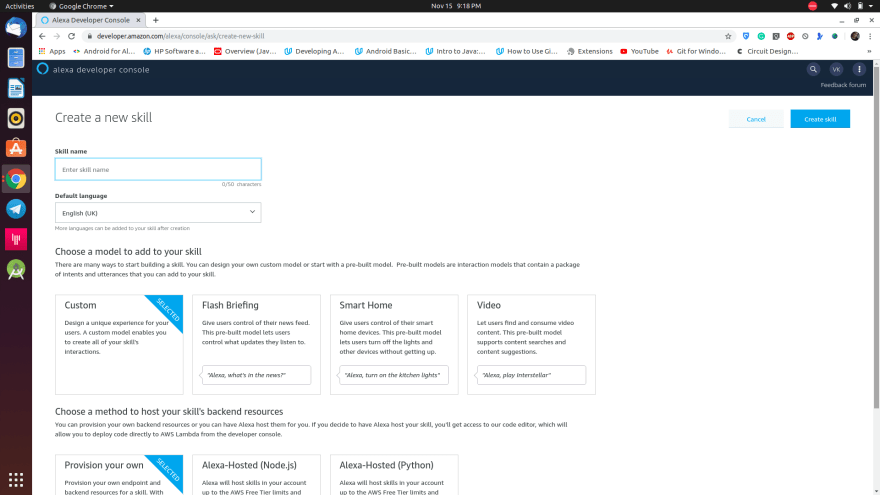
Give the skill a unique name with a default language. You can choose the model to add to your skill and multiple methods to host your skill’s backend resources but I would prefer you to go with the custom that will be mentioned as custom and provision your own respectively.
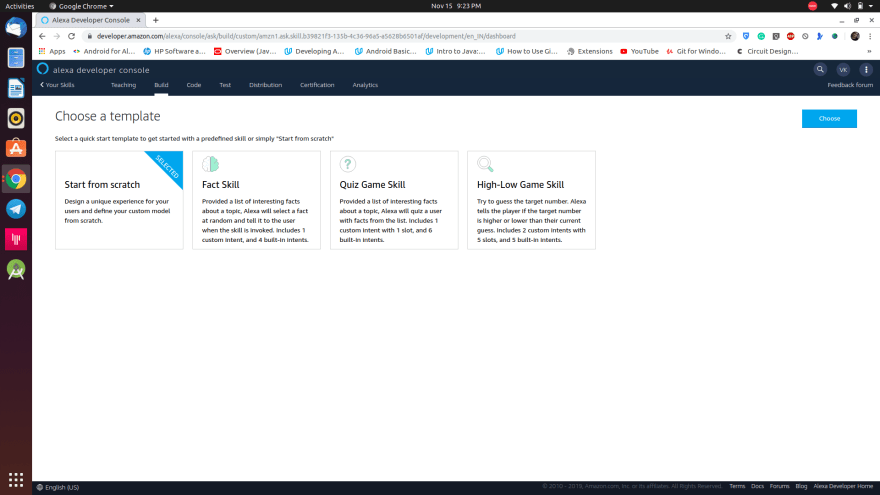
Choose a template
Go for the Start from scratch
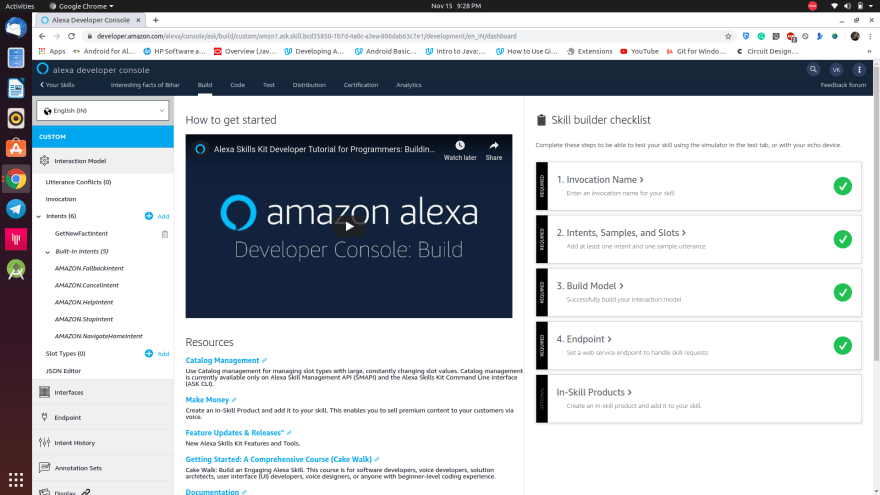
The screen will look like this once click on start from scratch and the browse completes.
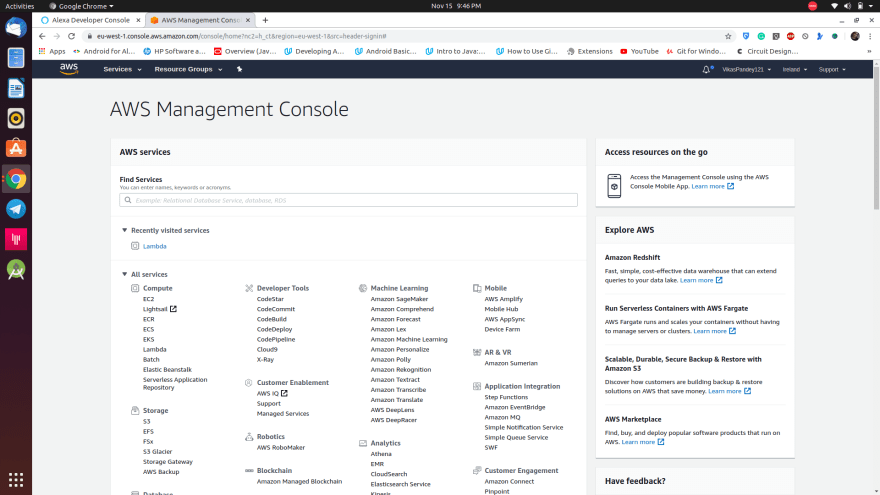
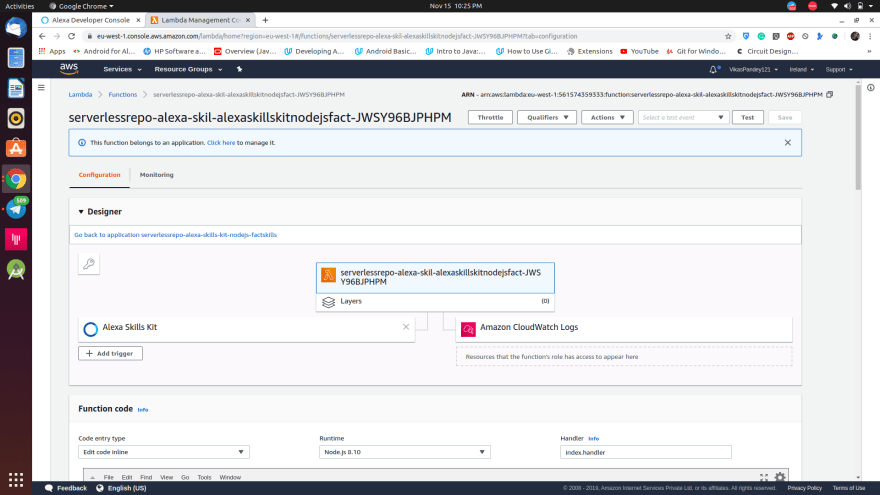
Lambda Functions
Now go to the aws.amazon and create an AWS Lambda function.
Here in its index.js file, we have an Intent named GetNewFactIntent that will contain our data on what Alexa will respond to our queries. And in the const data array, we can add the facts.
Copy ARN number
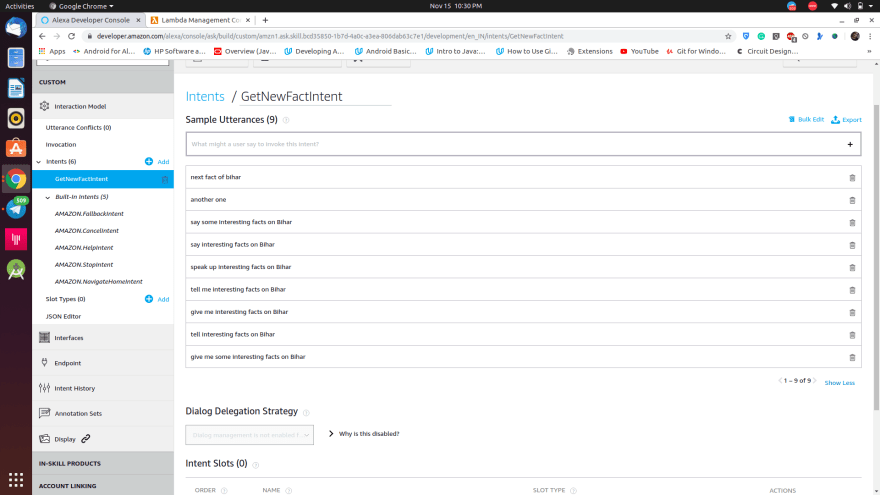
Copy the ARN number in the top right corner and paste it to the endpoint in the Alexa skill console. Now go to Intent and add an Intent with the same name GetNewFactIntent to sync the array facts and give some sample utterances related to your skill. I developed the skill Interesting facts of Bihar that is why is used this array of words repeatedly in my sample utterances.
Sample utterances
after filling up for the required utterances just save and build your model and then you to the Test section.
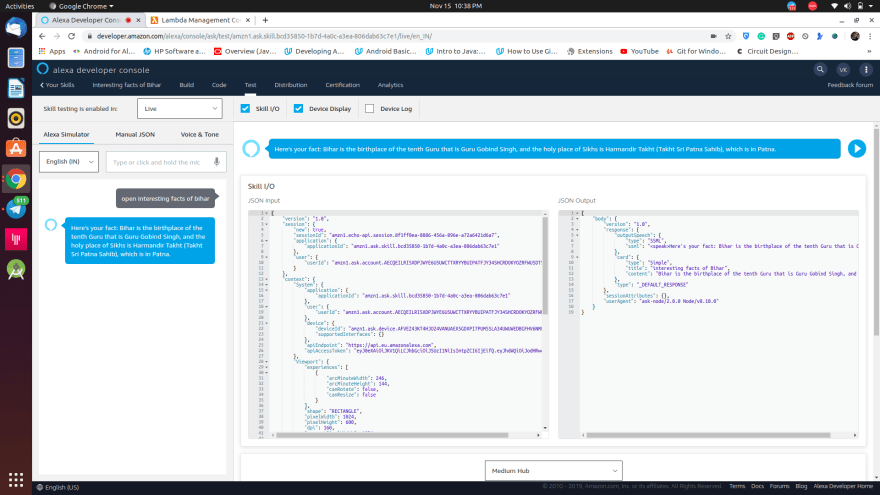
Test your skill
Test your skill for multiple times to get rest assured for the quality of your Amazon skill. After that go to distribution, all the other requirements are basic and I am sure that will do it if still, you find any issue then you can mail me or ask me in the response section below.
Here is the link to my Amazon Alexa skill https://amzn.to/2pS9J2e










Top comments (0)