I am working on a currency dashboard project, in which I am showing the values of currencies (fetched from API) in entry widgets. And I want to update them after every 10 seconds, how can I do that ?``
`
MAIN_PART
from matplotlib.pyplot import text
import schedule
import time
from tkinter import *
import tkinter
import json
from tkinter import font
import requests
def update():
res = requests.get("https://freecurrencyapi.net/api/v2/latest?apikey=5f880ac0-9921-11ec-8d8a-a5086e90d9d6",params={"base-currency":"USD"})
datafromserver = res.json()
BHD = datafromserver['data']['BHD']
OMR= datafromserver['data']['OMR']
JOD= datafromserver['data']['JOD']
GBP= datafromserver['data']['GBP']
KYD= datafromserver['data']['KYD']
EUR= datafromserver['data']['EUR']
CHF = datafromserver['data']['CHF']
INR = datafromserver['data']['INR']
currencies=[BHD,OMR,JOD,GBP,KYD,EUR,CHF,INR]
print(currencies)
E1.delete(0,END)
E1.insert(0,BHD)
E2.delete(0, END)
E2.insert(0, OMR)
E3.delete(0,END)
E3.insert(0,JOD)
E4.delete(0, END)
E4.insert(0, GBP)
E5.delete(0,END)
E5.insert(0,KYD)
E6.delete(0,END)
E6.insert(0,EUR)
E7.delete(0, END)
E7.insert(0, CHF)
E8.delete(0,END)
E8.insert(0,INR)
L9.config(fg="Green")
E1.after(5000,update)
window = tkinter.Tk()
window.title("CURRENCY DASHBOARD")
window.geometry('1300x300')
mainlabel = Label(window, text="Real Time Currency Dashboard",font=("Arial", 30))
mainlabel.grid(row=0,columnspan=5)
L1 = Label(window, text="BHD",font=("Arial",15))
L1.grid(row=1, column=1, padx=50, pady=25)
E1 = Entry(window,font=("Arial", 15))
E1.grid(row=2,column=1,padx=50)
L2 = Label(window, text="OMR",font=("Arial",15))
L2.grid(row=1, column=2, padx=50, pady=25)
E2 = Entry(window,font=("Arial", 15))
E2.grid(row=2,column=2,padx=50)
L3 = Label(window, text="JOD",font=("Arial",15))
L3.grid(row=1, column=3, padx=50, pady=25)
E3 = Entry(window,font=("Arial", 15))
E3.grid(row=2,column=3,padx=50)
L4 = Label(window, text="GBP",font=("Arial",15))
L4.grid(row=1,column=4,padx=50, pady=25)
E4 = Entry(window,font=("Arial", 15))
E4.grid(row=2, column=4, padx=50)
L5 = Label(window, text="KYD", font=("Arial", 15))
L5.grid(row=3,column=1,padx=50, pady=25)
E5 = Entry(window,font=("Arial", 15))
E5.grid(row=4, column=1, padx=50)
L6 = Label(window, text="EUR", font=("Arial", 15))
L6.grid(row=3,column=2,padx=50, pady=25)
E6 = Entry(window,font=("Arial", 15))
E6.grid(row=4, column=2, padx=50)
L7 = Label(window, text="CHF", font=("Arial", 15))
L7.grid(row=3,column=3,padx=50, pady=25)
E7 = Entry(window,font=("Arial", 15))
E7.grid(row=4, column=3, padx=50)
L8 = Label(window, text="INR", font=("Arial", 15))
L8.grid(row=3, column=4, padx=50, pady=25)
E8 = Entry(window,font=("Arial", 15))
E8.grid(row=4, column=4, padx=50)
L9=Label(window,text="UPDATING")
L9.grid(row=5, columnspan=5 ,padx=50)
update()
window.mainloop()
`
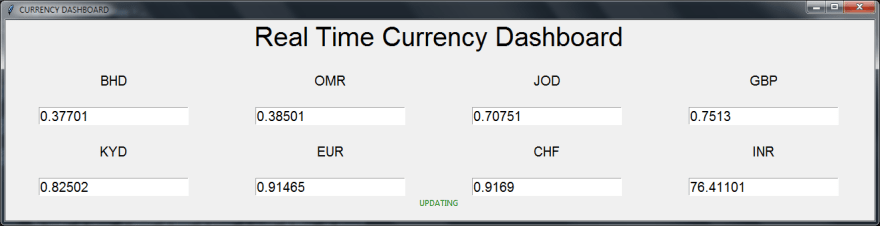
OUTPUT



Top comments (0)