step for creating files
1) File --> New --> Spring Starter Project
2) Name --> Calculator
3) Select Maven as Type
4) Click Next
5) Add Dependencies: DevTools, Web, Thymeleaf
6) Click Next, Finish
7) Go to src/main/java --> Create a package called com.example.demo.controller
8) Now, right click the newly created package.
9) Create a class -> Calc_Controller
10) Add @Controller annotation
11) Add below content:
@GetMapping("/")
public String show_calculator()
{
return "calc";
}
12) Now, go to src/main/resources --> templates
13) Create a filed named as 'calc.html'
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.ui.Model;
@Controller
public class calc_Controller {
@GetMapping("/")
public String show_calculator()
{
return "calc";
}
@PostMapping("/calculate_values")
public String do_calculations(@RequestParam double num1,@RequestParam double num2,@RequestParam String operations, Model model)
{
model.addAttribute("no1", num1);
model.addAttribute("no2", num2);
model.addAttribute("ops", operations);
double result = 0;
switch(operations)
{
case"+": result = num1 + num2; break;
case"-": result = num1 - num2; break;
case"*": result = num1 * num2; break;
case"/": result = num1 / num2; break;
}
model.addAttribute("result",result);
return "calc";
}
}
14) Create Mapping for /calculate_values [action of form]
@RequestParam
Annotation which indicates that a method parameter should be bound to a web request parameter.
15) Create below method in Controller:
<!DOCTYPE html>
<html xmlns:th="http:www.thymeleaf.org">
<head>
<title>Calculator</title>
</head>
<body>
<form action="calculate_values" method="post">
<labal>Number 1: </labal>
<input type="Number"name="num1"> <br> <br>
<label>Number 2:</label>
<input type="number"name="num2"> <br> <br>
<select name="operations">
<option value="+"> Add</option>
<option value="-"> Subtract</option>
<option value="*"> Multiply</option>
<option value="/"> Divide</option>
</select>
<br> <br>
<input type="submit" value="Calculate">
</form>
<h2>Result</h2> <br> <br>
<p>
<span th:text ="${no1}"></span>
<span th:text ="${ops}"></span>
<span th:text ="${no2}"></span>
<span>=</span>
<sapn th:text="${result}"></sapn>
</p>
</body>
</html>
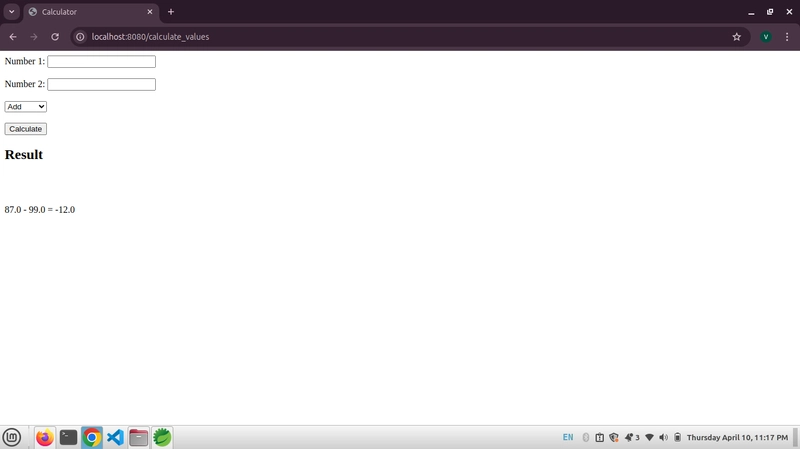
output



Top comments (1)
come bro you can do it