If you are new here, then please visit our earlier article over here for some context.
After the last article we were trying to find out ways to improve upon the approach but at the same time didn't want to do anything crazy either.
That is when we found out about Buddy. Buddy is one of those easy DIY devops tools out there. Best part is the UI and how easy it is to create a deployment pipeline.
Modifying package.json
Okay so back to our task. We added this line in our package.json file under the build script.
"build": "nest build && mkdir -p build && node obfuscate.js && find ./build -name '*.ts' -type f -delete && cp package.json build/",
The above line creates a folder called build, obfuscates(make it unreadable) and remove all the .ts files. We also had to copy our package.json file into the build folder so that we can install our dependencies at our destination.
Let's lay some pipes
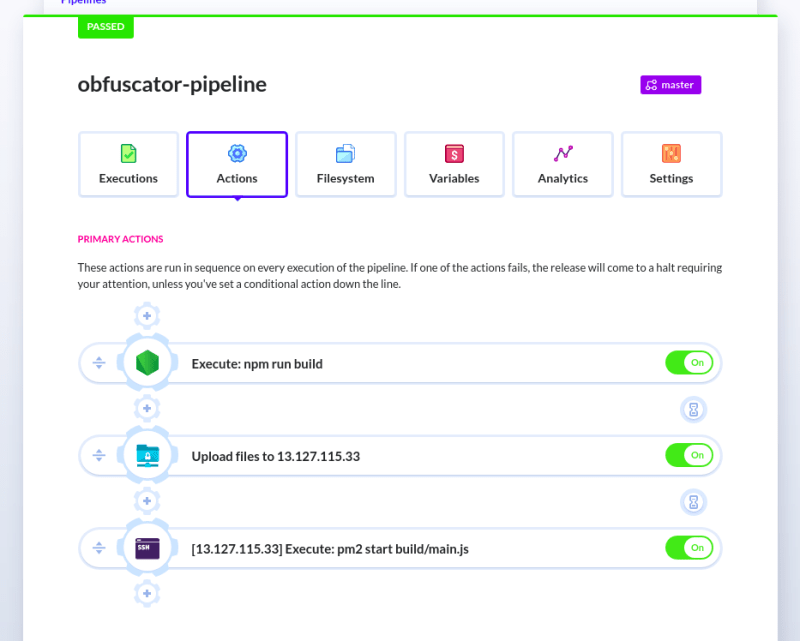
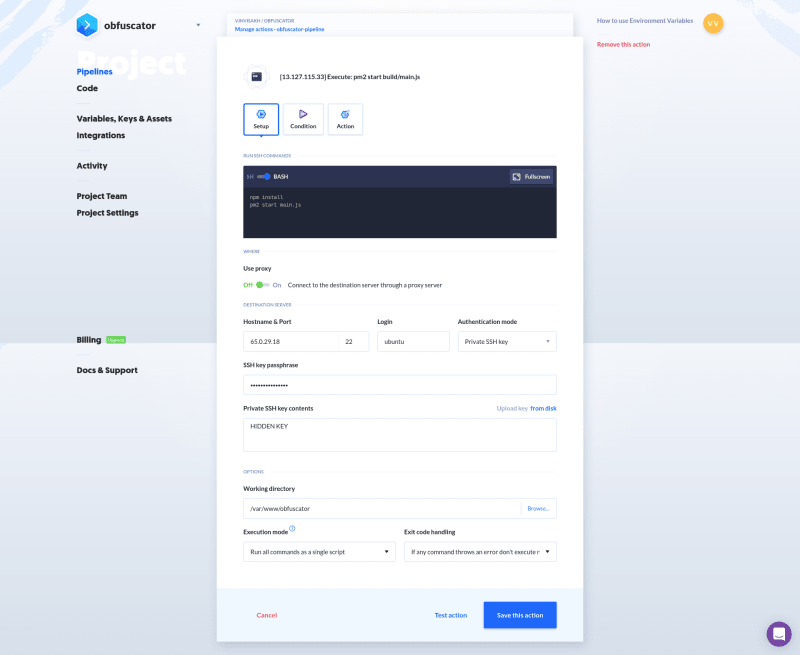
Then we setup a pipeline in Buddy.

We made 3 actions. Actions are more like a sequence of steps.
The first one "Execute" created a build folder and obfuscated code.

The second one copied the build folder to the client's server.

Feel good moment
Once the actions were setup we started our pipeline and kept looking at this "feels good" UI while it was running.

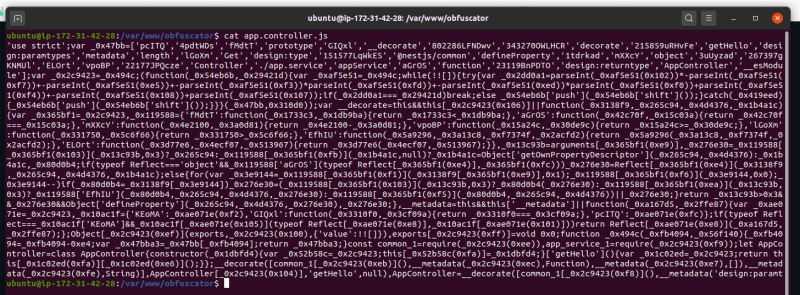
After the pipeline completed, we logged into our server and were able to see our instance running. Phew!!! And this is how our code looks now. Not the best of encryption, but pretty hard to read/modify.
What we feel
This solved our problem to a major extent. The only drawback we found was the speed of execution. It takes around 2-3 minutes for the entire process to complete. But we are sure there are ways to optimize it. So we are looking forward to it.
Let us know your comments.
Happy programming!!!





Top comments (0)