Recently, I decided to give a try to a split keyboard. You can find a lot of people saying that spit keyboards improve their productivity, and posture, remove hand pain, etc. Sounds interesting, right?
I already have a couple of mechanical keyboards, so I expected to have the same "plug and play" experience, but I was wrong... 😁
I was familiar with the "layer" concept, but I never used it. So I didn't realize that working with a smaller set of keys using layers will take some time and practice to get used to it and build muscle memory again. Specifically, it is true for smaller keyboards like Corne which has 3 by 6 or 3 by 5 keys on each half.
A gentle intro into the "keyboard layers" term, if you never heard of it. The idea is simple and we all already using it with the Shift key. We just agree to have a different set of characters when we hold down another key. For example, when we press 1 we will get 1. But if we hold down the Shift key and press 1 we will get !. So, we do not need to have two separate keys for 1 and ! which is convenient.
Another interesting concept that could improve our typing experience is called "Home Row Mods". Because we do not have dedicated keys for mod keys (Cmd/Win, Option/Alt, Ctrl and Shift) anymore. And because they used a lot, we can make our "home row" keys to be mod keys instead. For example, when we press and release the F key it will return the F character. And when we hold the F key it will work as the Shift key. So at our "home row", we will have A/Ctrl, S/Alt, D/Cmd and F/Shift. And symmetrically on the other half: J/Shift, K/Cmd, L/Alt and ;/Shift. Pretty nifty, right?
In my case, I have a 3 by 5 Corne Mini keyboard (3 rows and 5 columns). Plus 3 "modifier/thumb" keys on each half. The question is how to set up all letters, numbers and symbols using available keys, so it would be comfortable to type.
I started by searching popular layouts. But after reading other people's thoughts I realized that, there is no "best way", since it depends on what you doing (which keys and symbols are used more). Some people even try to measure statistics on key usage and place them closer to index fingers, which I think makes sense.
Spent some time reading I decided to start with something simple and evolve my setup on the go.
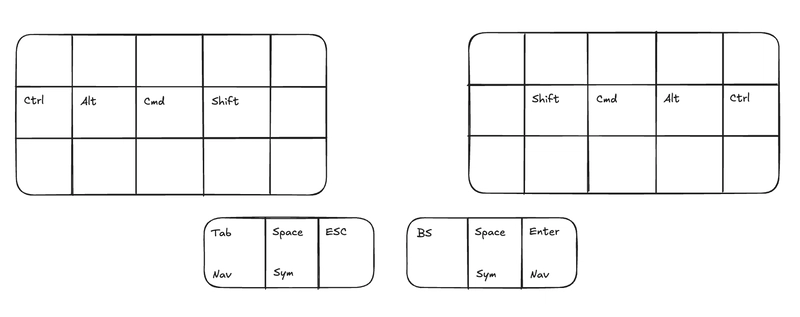
First, the "Home Row Mod" looks like a nice thing. So, my default/main layer will have modifier keys on the "home row".
"Thumb/modifier" keys on the left half will be Tab/Nav, Space/Sym and ESC. The Tab/Nav means that when you tap and release the key it will return the Tab symbol. And when you tap and hold the key it will switch to the Nav (navigation) layer (Layer/Tap behavior). The same thing for the Space/Sym key. It will return Space on tap and Sym (symbol) layer on hold.
"Thumb/modifier" keys on the right half will be Backspace, Space/Sym and Enter/Nav.
As you can see I have the Space and Sym in the middle since they used more.
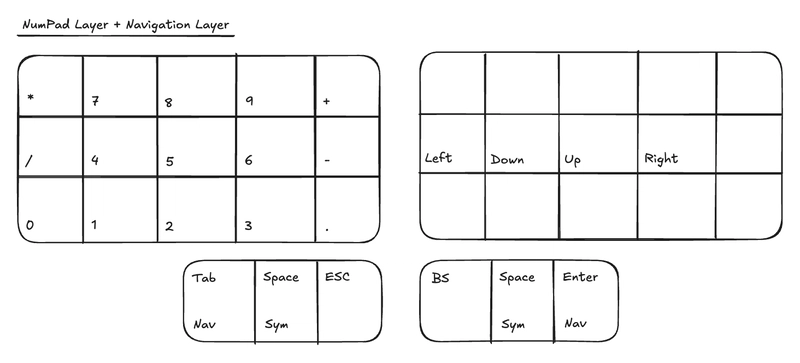
Next, I have my Nav (navigation) and NumPad layers.
The idea is simple. I want my Vim-styled arrow keys on the right. And NumPad on the left. Some people prefer to have NumPad on the right which is also nice.
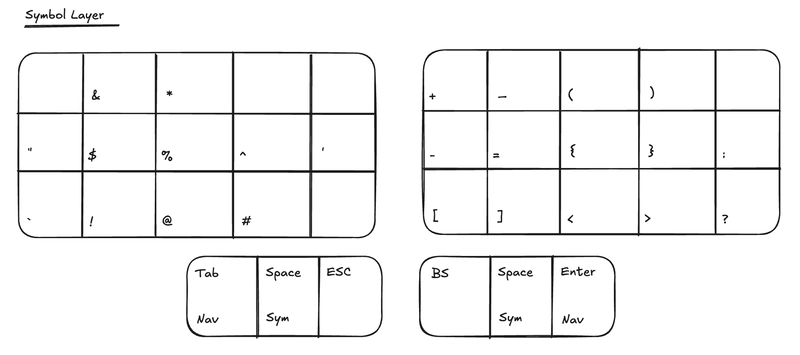
And last, but not least - Sym (symbol) layer.
The main idea here is to place the characters I use more closer to my index fingers. But I'm constantly changing the order while working daily. So I believe, this layer will take some time until I will be happy. 😄
I hope this information will be helpful on your split keyboard journey. Please share your thoughts, questions, and ideas in the comments. Press the 💖 button, and happy hacking! 🙌🏻
Credits
Photo by Peppy Toad on Unsplash







Top comments (2)
I can relate to this, although I went the other way: I put together my layout first and then got myself a 36-key split (an X.tips X7s from AliExpress). Bringing down the key count to 31 was key (pun intended) to be productive on the keyboard on day one.
I continue to use my software-based implementation of the layout because leaning QMK seems to imply a steep learning curve and Vial's implementation of home row modifiers is too limited and error prone. I was wondering how you were getting along with HRMs and if you were using advanced QMK features, like Chordal Hold and the Tap Flow community module.
Thanks for sharing your experience!
Heya! 👋
The HRMs is not ideal for me... specifically when I'm typing "faster"... So I will definitely try Tap Flow and Chordal Hold. Thanks for sharing! 🙌